עם יד על הלב של הווישליסט, האם כמנהלי אתרים עצרתם אי פעם לשאול את חברת הפיתוח שלכם מה אפשר לעשות עם הווישליסט? הרי זה פיצ'ר שמגיע יחד עם הוורדפרס והפלטפורמה של SalesForce (והמג'נטו בזמנו). רק Shopify לא כוללים אותו בפלטפורמה (עדיין לא ברור לי למה אבל יש לנו את כל הזמן שבעולם לברר. ט.ל.ח).
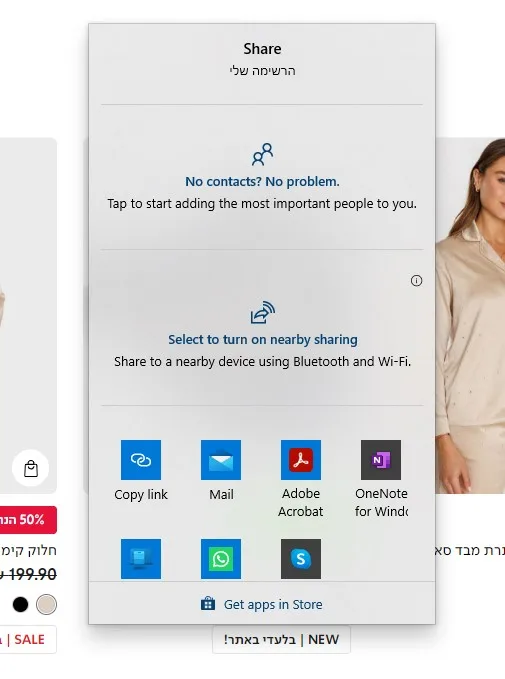
תיראו לדוגמה ווישליסט באחד מהאתרי המג'נטו המקומיים. אם אני רוצה לשתף את הרשימה, נפתח המסך הזה:

מה לקוחה לא ממש דיגיטלית יכולה לעשות עם המסך הזה? ההימור שלי – לסגור אותו. המסך נראה טכני לגמרי, כל הטקסט באנגלית. אני לא רוצה לייבא אנשי קשר, אני לא רוצה לעשות sharing. זה שאפשרות השיתוף בוואטסאפ מופיעה בחלק הממש תחתון של המסך זה גם חבל. אז מה עושים עם הווישליסט הזה? קדימה.
כניסה לאתר או "חופשי"?
יש שני סוגי התנהגויות של הוספה לווישליסט – הראשונה מחייבת הרשמה לאתר כדי להוסיף לרשימה. השניה מאפשרת להוסיף לרשימת המועדפים שלכם כל מה שאתם רוצים מבלי להרשם/ להכנס לחשבון.
נכון שאנחנו רוצים לדעת כמה שיותר על הלקוחות שלנו – ולחבר את הדאטה של המוצרים המועדפים אליהם לחשבון שלהם עצמם, אבל למה להטריח משתמש שהוא אפילו עדיין לא לקוח ליצור חשבון? גם אם זה לוקח דקה (כניסה לאתר באמצעות חשבון הגוגל למשל) – זו עדיין חריקה ב FLOW.
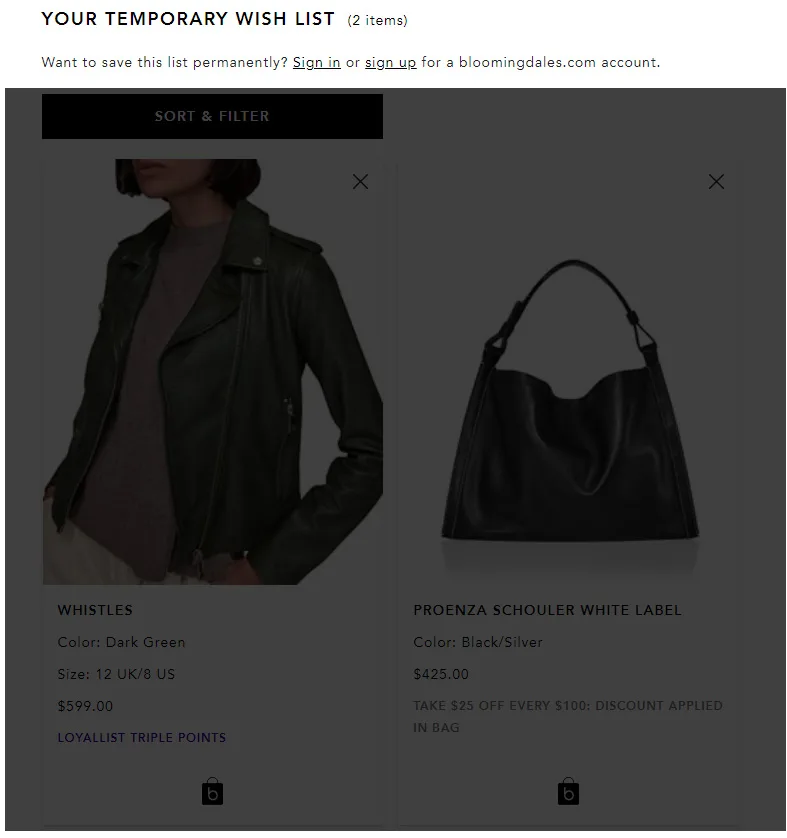
יש דרך שלישית – אמנם עד עכשיו ראיתי אותה רק ב Bloomingdales, אבל זו דרך מצויינת בעיניי:

הלקוחה יכולה להוסיף פריטים לרשימת המועדפים שלה כך שנוצרת רשימה זמנית. המיקרוקופי מזמין בעדינות להכנס דרך עמוד הרשימה וליצור חשבון או להכנס לחשבון קיים באתר.
פריט כללי או ספציפי?
התפצלות נוספת של התנהגות ווישליסט היא כללי אל מול ספציפי – אני יכולה להוסיף מוצר שיש לו ואריאציות (גודל, צבע וכו') מבלי לבחור אף אחת מהן, או שאני צריכה לבחור את המאפיינים הספציפיים של המוצר על מנת להוסיף אותו. לכל גישה את הרציונל שלה:
אם יש לנו את ההעדפות הברורות של הלקוחה קל יותר להמיר את המוצר המועדף הזה למוצר שנמצא בסל הקניות. זה יכול להיות דרך עמוד המועדפים עצמו, או דרך מקומות בהם נציג פריטים מרשימת המועדפים, כמו בעמוד סל הקניות למשל.
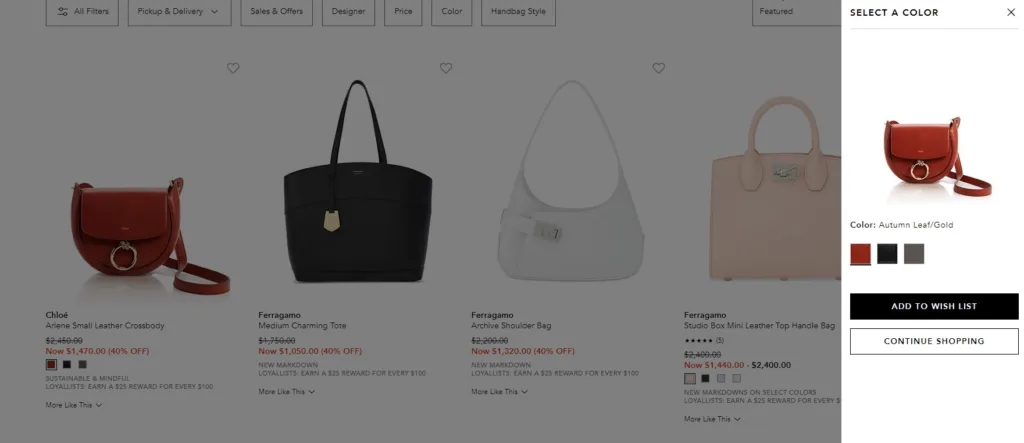
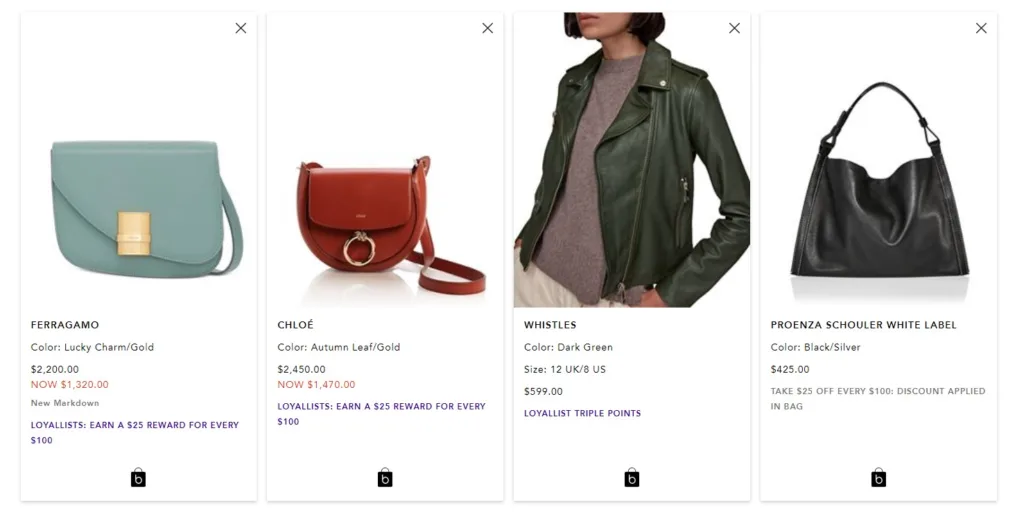
שוב נראה דוגמה מהאתר של Bloomingdales, שהולך להופיע עוד כמה פעמים בפוסט, אל תגידו שלא אמרתי:

אם לא בחרתי מאפיין, בהוספה לווישליסט נפתח חלון צידי בו הלקוחה מתבקשת לבחור – במקרה הזה, את צבע התיק.
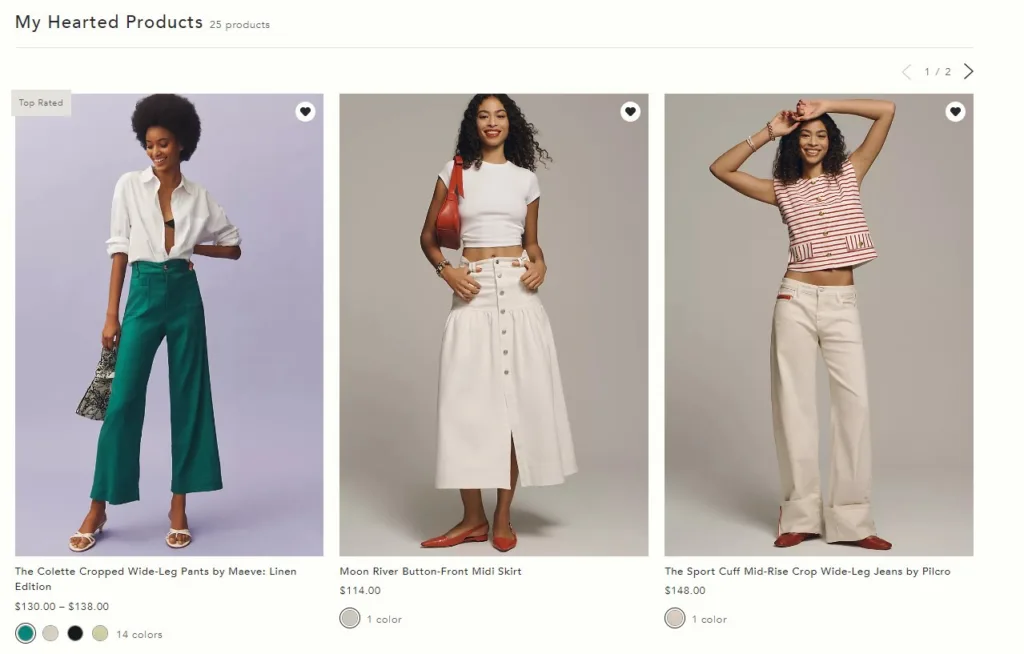
באתר של Anthropologie לעומת זאת, עובדים בדיוק ההפך – קודם כל צריך להרשם / להכנס לחשבון כדי להוסיף מוצר לרשימת המועדפים, ואפשר להוסיף כל פריט שהוא, בלי לבחור את המאפיינים שלו:

תראו את המוצר הכי שמאלי – יש לו 14 צבעים (4 התאמות לגודל – פטיט, פלאס וכו') ו- 12 מידות אפשריות. מלאאאאא מאפיינים. הרציונל במקרה הזה הוא לאפשר ללקוחה לעבור על פני המוצרים השונים בגלילה (למי מאיתנו זה לא קרה), ופשוט להוסיף לרשימת המועדפים, מבלי להתעכב. דיוקים של מידה וצבע יגיעו אחרי.
סינכרון מלא על מלא
אנחנו יודעים כבר שדברים שנראים לנו טריוויאליים הם לא בהכרח טריוויאלים לכולם. במיוחד לא כשאתם צריכים להוסיף עוד תקציב לפיתוח כי בהצעת המחיר לאפיון לא דיברתם על פיצ'ר ספציפי ומסתבר שהוא לא עובד כמו שחשבתם. ולכן, חשוב חשוב חשוב לציין שהפריטים שמופיעים בווישליסט יהיו בסינכרון מלא עם הקטלוג, כולל הצגת מחיר ומחיר מבצע וסוג מבצע. שוב נקרא לחברתנו מהשקית החומה להדגמה:

כל המבצעים מופיעים מתחת לפריטים (תנסו לשיר את זה לפי המנגינה של "כל הדברים הקטנים"). מחיר ומחיר מבצע, הנחת סל, ומבצעי מועדון. נחת.
בשביל מה לנו רשימת מועדפים אם לא נוכל לשלוט בה?
הלקוחה שלכם היא זו שהכניסה את המוצר לרשימת המועדפים שלה, תנו לה כלים לעבוד עם הרשימה הזו:
– אפשרות להוסיף את המוצר ישירות לסל הקניות (או לעבור בעמוד המוצר כדי לבחור מאפיינים)
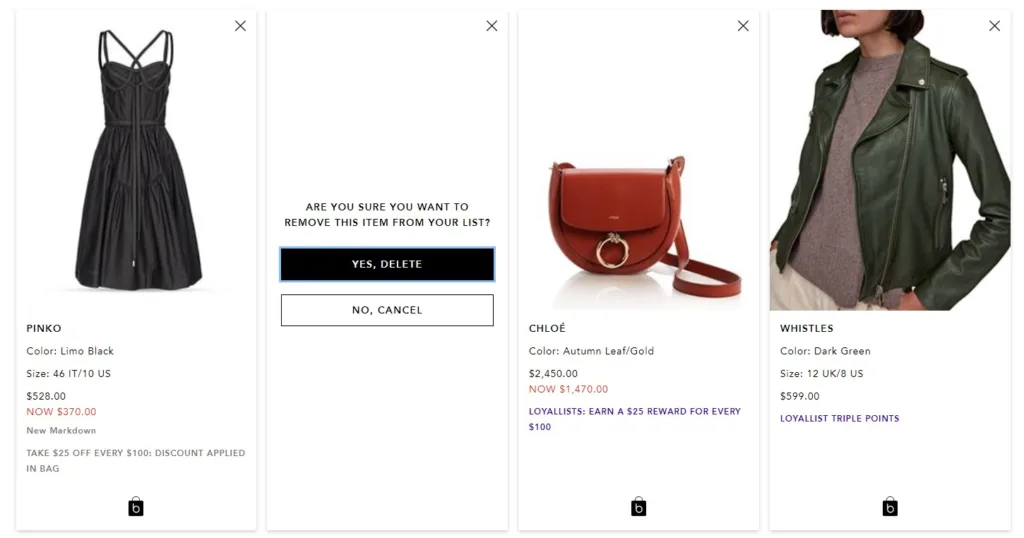
– אפשרות להסיר את המוצר מרשימת המועדפים בצורה ברורה. ברוב האתרים שבדקתי צריך ללחוץ שוב על אייקון הלב (הווישליסט) כדי להסיר את המוצר מהמועדפים, אבל הוא עדיין שם כל עוד העמוד לא התרפרש. באתר של Bloomingdales (תיראו מופתעים) יש פשוט X להסרת המוצר, ולאחר אישור הרשימה מתעדכנת מיידית.

– אפשרות לשתף את הרשימה בצורה פשוטה ומהירה – תחשבו כמה זה יכול לפשט "דיאלוג" לגבי מתנות לאירוע או בחירת בגד מתאים.
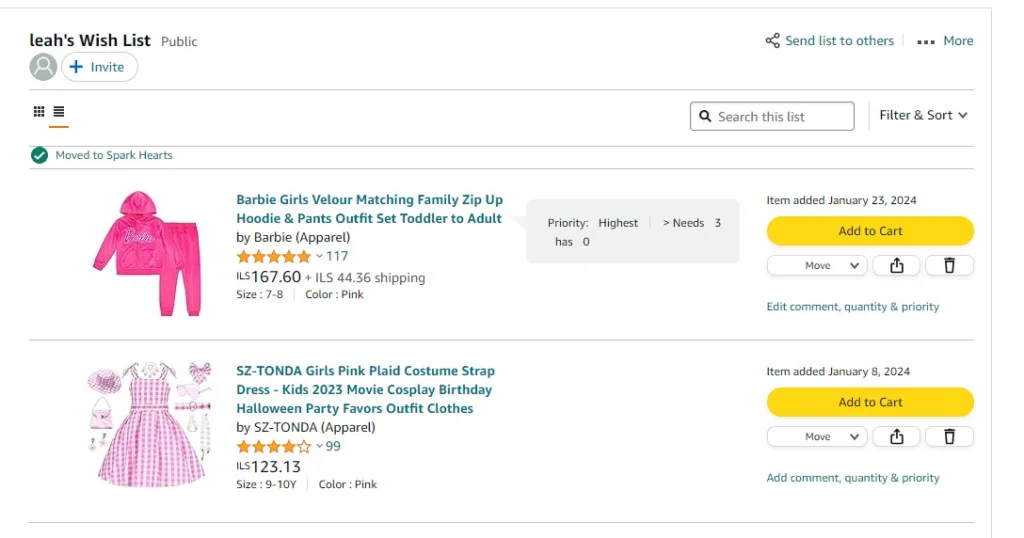
באמאזון הולכים מליון ושניים צעדים קדימה בכל הקשור לווישליסט מתוך ההבנה שכל מה שקשור בה הוא דאטה נהדרת לכוונות קנייה, למידה על העדפות, יכולת תכנון מלאים, רגישויות למחירים ועוד. אמאזון לא רק שמאפשרת שיתוף של הווישליסט שלכם וכל מוצר בה באופן ספציפי, היא גם מקדמת שיתוף רשימות בין חברים.

אפשר לחפש בתוך הרשימה, לסנן ואפשר ממש להשתמש בה כסוג של Registry – לכל מוצר ניתן להצמיד רמת דחיפות (לא, רול בול זה לא דחיפות מסכנת חיים), כמה יחידות מכל פריט וכמה רכשת/ רכשו לך עד כה. אפשר לייצר רשימות מועדפים שונות (לבית, למשרד, קיץ 2024…) ועוד לא מעט פיצ'רים.
זה ממש ממש מרשים, אבל זה מתאים בעיקר לאתרים ענקיים. חזרה לאתר שלכם – אפשר להסתפק בפונקציונליות בסיסית הרבה יותר.
מה עושים עם כל הטוב הזה?
או. שאלה מעולה. הנה שני תסריטים פשוטים to begin with:
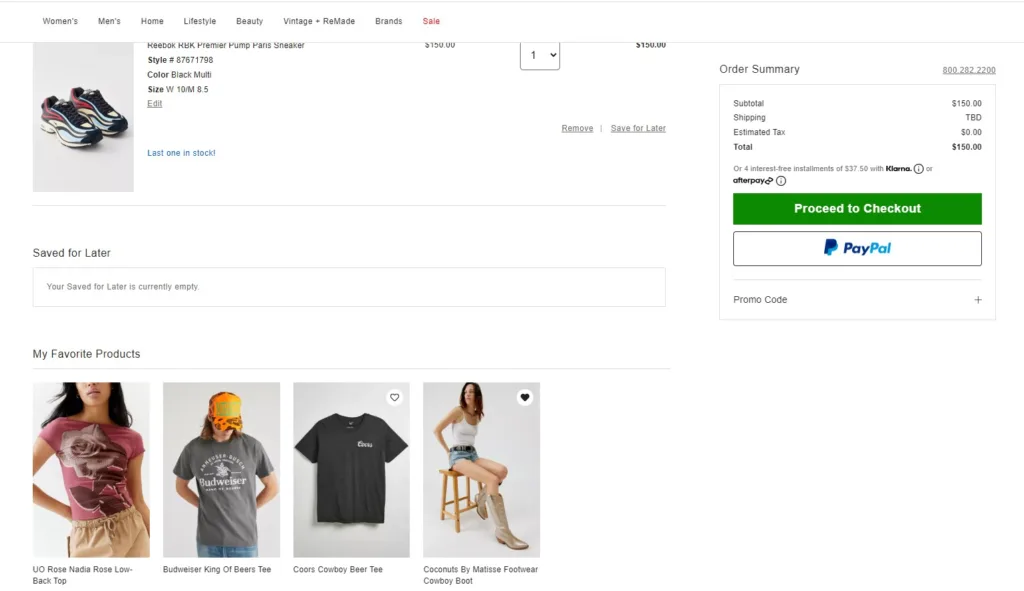
1. מציגים מוצרים מהווישליסט – שהם בטוח במלאי – בעמוד סל הקניות. רואים את השורה התחתונה עם המוצרים באתר של Urban Outiftters? אז ככה.

2. משתמשים בדאטה הזו לשיווק – מוצר שהלקוחה הוסיפה למועדפים ויש יחידות אחרונות ממנו, או שיש עליו מבצע – לא תתקשרו? ברור שכן.
כוכבית חשובה – אי אפשר להתעלם מכך שכל מה שקשור להצגת התכנים בווישליסט מחוץ לאתר נע בתוך עולמות של פרטיות ולכן חשוב להבין עם ספקי הפיתוח/ ספקי פלטפורמת הדיוורים מה אפשרי ומה נכון עבורכם.
שבוע עבודה חדש. יאללה. בנתיים הכי I Wish שעובד:




