כשאני הייתי ילדה, היתה תוכנית טלוויזיה בשם "קרוסלה". חווה אלברשטיין בשחור לבן, קלאסה במיטבה. מאז, כל מי שהיה ילד – או הורה לגילאים שעוד הולכים בהם לגן שעשועים (מודה, זה היה החלק השנוא עלי), יודע שקרוסלה היא דבר נהדר כל עוד אין ילד שמחליט לדפוק סיבובים שלא מביישים את ההאצה של טסלה, או שמישהו מחליק מהכסא ומנסה לקום תוך כדי שהקרוסלה ממשיכה להסתובב (אחת שיודעת). ויש כמובן גם את היפות האלה, עם הסוסים העולים והיורדים, שכל סיבוב עליה מרגיש כמו קטע מסרט רומנטי.
היום נדבר על סוג אחר של קרוסלה – כזה שפחות מעורר תגובות רגשיות כמו אלה של הפיסקה הקודמת. קרוסלת הבאנרים בעמוד הבית.
מים רבים זרמו ברחובות תל אביב בחורף מאז שהקרוסלות הפציעו באתרי איקומרס – גוגל לא אוהב אותן, משתמשים מתעלמים מהן, ועדיין – הן הדבר הראשון שנראה מובן מאליו באפיון אתרי איקומרס. "יש לנו המון מבצעים", "הלקוח חייב לראות הכל". נכון, והוא יראה – אבל בואו נעשה את זה חכם ונכון עבורכם ועבור הלקוחות שלכם.
שלושה דברים שחייבים להבין בתכנון הנדל"ן של הבאנרים לאורך האתר:
הלקוחות שלכם לא מחכים לבאנר המתחלף השלישי בקרוסלה. הם נכנסו לאתר, יש להם "משימה" – חיפוש מוצר ספציפי או שיטוט להשראה. הם לא מתעכבים בחלק העליון של עמוד הבית. רוצים לקבל הוכחה ממשית לזה? תתחילו למדוד את ההקלקות על הבאנרים ותגלו שהבאנרים האלה, שתקעתם בסלייד 4 ומעלה – בזבזתם עליהם שעה עם הקופי, והמעצבת, וה"קצת תגדילי לי פה" וה"זה נראה חתוך במובייל".
הלקוחות שלכם לאו דווקא נכנסים לעמוד הבית באתר שלכם. הם מגיעים לעמודי קטגוריה, מוצר או תוכן ממגוון הפניות – לינק ששיתפו איתם, הפנייה מקרוסלות בערוצי הסושיאל, לינק שהושלם אוטומטית באתר שכבר ביקרו בו.
אם יש לכם מבצעים שאתם ממש ממש רוצים לדחוף – עמוד הבית חייב להיות חלק אחד בלבד מתוך שלל מיקומי הבאנרים לאורך עמודי האתר.

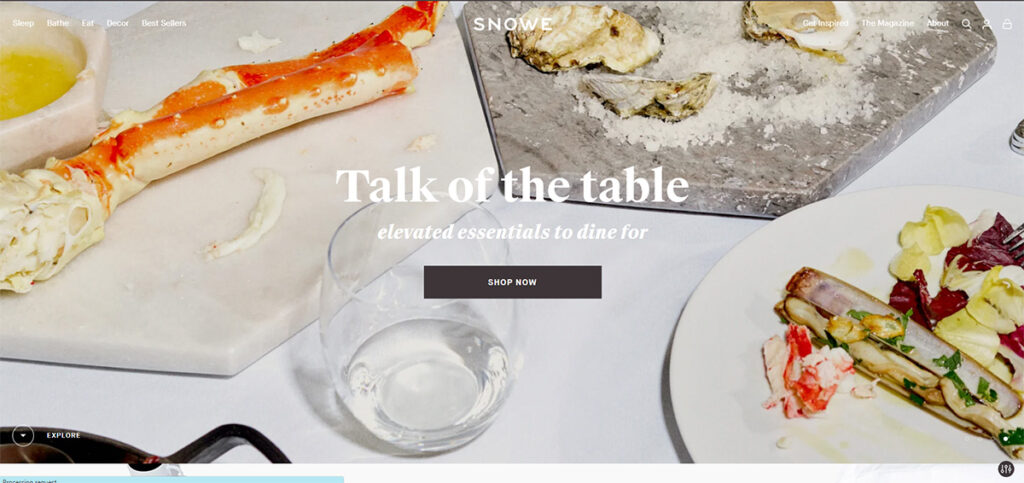
עמוד הבית של Snowe, אתר מוצרי lifestyle לבית. הבאנרים תופסים את כל גובה המסך כמעט, מבלי לתת הצצה לתוכן שמתחת. יש משמאל כפתור שגם מסביר למשתמש שהוא צריך לגלול כדי לראות עוד. מימין, ממש ממש ממש בקטן – ובלבן (כשרוב מה שמקודם באתר באופן כללי הוא בצבע לבן או ממש בהיר, זה עולם של מגבות וכלי מיטה) – אמצעי הדפדוף בין הבאנרים. שלא לדבר על האייקון השחור משמאל למטה! פילטרים – אדם אומר לעצמו – אוקיי, הם מכניסים אותי ישר לקטלוג המוצרים ואפשר לסנן. אז לא. בהקלקה על הכפתור נפתח תפריט הנגישות. מה?? מהההה???? אין מספיק סימני שאלה בעולם.
"אבל חייבים באנר קרוסלה" – אוקיי, יש גם דרך לעשות את זה
שמרו נדל"ן – יש לכם מבצע ממש חשוב שאתם חייבים להראות? אל תסתפקו בקרוסלה. תוסיפו עוד סטריפ ייעודי לבאנר הזה, שיופיע תמיד מול העיניים. שיהיה צר מספיק כדי שאפשר יהיה לראות את הקרוסלה מתחתיו, גם היא קצת נדחקת אל מתחת ל FOLD, וגבוה מספיק כדי לסדר בו את התוכן החשוב בצורה מספקת.

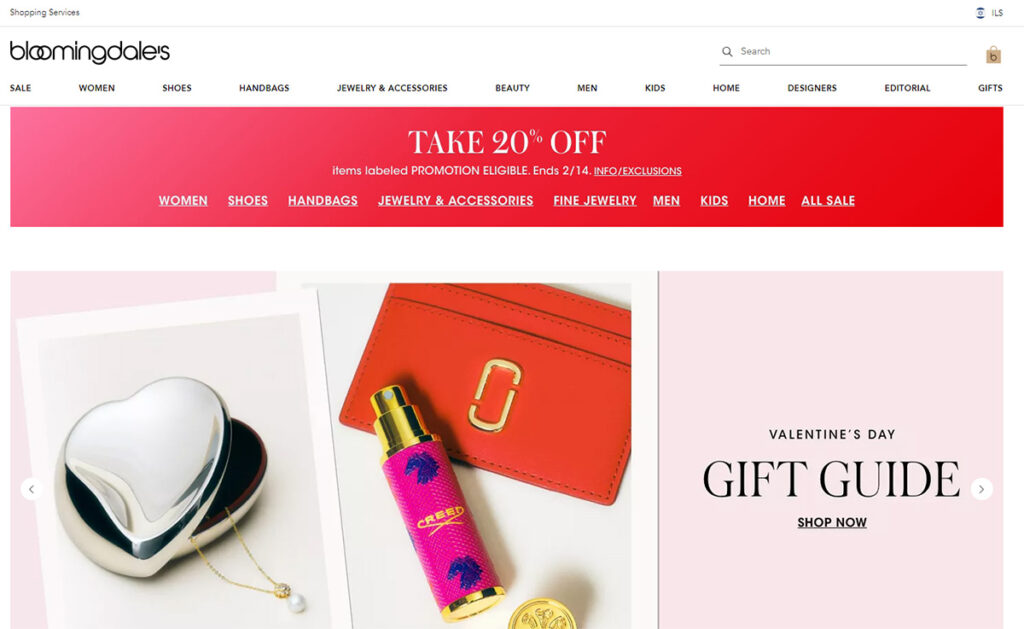
באתר של בלומינגדייל'ז המבצע של הוולנטיינ'ז מציג 20% הנחה על מוצרים נבחרים בקטגוריות – מהות המבצע ברורה, האותיות הקטנות גם פה וגם קישורי הקטגוריות שבהן יופיעו המוצרים הרלוונטיים. מתחת שוכנת לה בשלווה מופתית קרוסלה מפוארת של 3 מסרים שיווקיים נוספים. והם חיים באושר ועושר עד המיילסטון הבא בגאנט השיווק השנתי.
הגדרת מהירות תחלופה – אתם יכולים לשלוט על מהירות תחלופת הסליידים, או לפחות תגדירו לחברת הפיתוח שלכם מה המהירות האופטימלית עבורכם. אם הבאנרים שלכם מינימליים – 4 שניות תחלופה. אם הם מורכבים מהרבה טקסטים – תמדדו את הזמן שנדרש כדי לקרוא ולהפנים את המסרים. בכל מקרה, זה לא יכול להיות יותר מ- 7 שניות, כי אז אין טעם בבאנר מתחלף, המשתמשים כבר "הפליגו" הלאה. תנו לאחרים לראות את הקרוסלה – חברים, משפחה, חברים לעבודה – כאלה שרואים את הבאנר פעם ראשונה וצריכים להבין מה הולך שם. מכיוון שאתם לא יכולים להתחייב בשלב הפיתוח שתמיד הבאנרים שלכם יהיו מינימליסטיים או תמיד יהיו עמוסים ויזואלית, לכו על ממוצע של 5 שניות.
אמצעי דפדוף בבאנר – חייבים לתת למשתמש אפשרות לדפדף בין הסליידים בעצמו. אם יש משהו שתפס את תשומת הלב שלו בסלייד השני, הוא לא צריך עכשיו לשבת ולחכות שכל הבאנרים יעברו עד שהוא יגיע שוב לסלייד שעניין אותו. חיצים בצידי הבאנר, "עיגולי" דפדוף – אבל כאלה שרואים אותם, לא כאלה שנבלעים בתוך הגרפיקה. שימו את החצים על רקע עם שקיפות מסויימת שאפשר לראות רק במעבר עכבר – אין בעיה עם זה. שימו את העיגולים של הדפדוף מחוץ לאיזור הבאנר, זה הכי פשוט. וכמובן תנו אפשרות לעשות Swipe עם האצבע במובייל. It goes without saying.
הקלקה על הבאנר – מסוג הדברים שלא נראה שצריך לכתוב עליהם, ובכל זאת, מסתבר שצריך. אתם לא נתתם עכשיו ללקוח הפוטנציאלי שלכם לחכות לבאנר שסוף סוף תפס אותו רק כדי לגלות שאי אפשר להקליק עליו ושכל מה שהוא יודע על המבצע או כל תוכן אחר שרציתם להעביר מסכם כרגע בתסכול. גם אם יש לכם אתר אונליין שמתקשר עכשיו מבצע שמתקיים רק באופליין, תנו לו את הכבוד להבין על מה הוא הקליק ובמה מדובר. לדוגמה – אם מביאים את מכשיר הסלולרי הישן לאחד מסניפי הרשת, מקבלים זיכוי של 500 ש"ח בעת קניית מכשיר חדש מאותו מותג (אבל זה תקף רק למכשירים מסויימים), וכמובן כוכביות תוקף מבצע וכו'. אתם לא יכולים להעביר את כל התוכן הזה בבאנר אחד, שמתחלף כל 5 שניות. גם אם זה הבאנר היחיד, זה המון מידע שאין מה לעשות איתו. במיוחד אם הבאנר מופיע רק בעמוד הבית. בהקלקה על הבאנר, תנחיתו את המשתמש על עמוד עם טקסט שמסביר על המבצע, מה הוא מקבל, מה ההתניות, כל הכוכביות שצריך, לינק לסניפים, גלריה של המוצרים שאפשר להמיר אליהם ועוד המון המון רעיונות.
תכנון נדל"ן נכון – ברוב רובם של האתרים בחו"ל לא מופיעה קרוסלה. לא כי אין להם המון מבצעים ומסרים, אלא כי הבינו שם שהכלי הזה לא שמיש באמת. במקום זאת, יש תכנון ועדכון של נדל"ן הבאנרים לאורך כל עמוד הבית (ובכלל לאורך כל עמודי האתר). באנר ראשי, עוד שני באנרים תחתיו, קרוסלת מוצרים ואז עוד באנרים. תכננו את העמוד כך שיכיל את כל האפשרויות של הבאנרים בעולם, עם יכולת שליטה על ההצגה שלהם דרך ממשק הניהול. יש תוכן? "תדליקו" את הסטריפ. אין תוכן? כל מה שקיים מתחת לאותו סטריפ יעלה פשוט למעלה יותר. ואז, גם אם יש לכם 2 באנרים שחובה חובה חובה שיופיעו בקרוסלה (כי התחייבתם למפיץ, כי יש לכם שני מבצעים בו זמנית, כי מליון ואחת סיבות) – יש עוד מספיק מקום באתר לכל שאר המסרים השיווקיים וכל ה KPIs שאתם צריכים לעמוד בהם.
אלטרנטיבות לקרוסלה "רגילה"

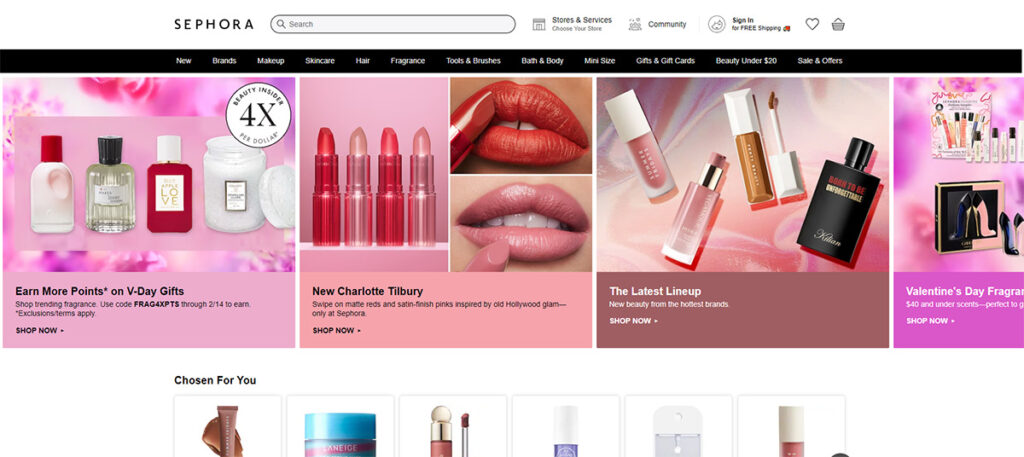
עמוד הבית של Sephora – פתרון לריבוי באנרים. העמוד באופן כללי עמוס מאוד, אבל זה חלק מהקסם של המותג הזה (זו גם החוויה בחנויות הפיזיות). פה יש דרך להעביר את כל המסרים השיווקיים בצורה אחרת, וגם לתת לקרוסלת המוצרים (שנבחרו עבורך) כבר מעל ה FOLD. האתגר היחיד בלהעתיק את הפורמט הזה הוא שאתם חייבים (בח' הידיעה) לעבוד צמוד למעצב כדי שהחיבור בין הבאנרים יעבור בצורה אחידה וחלקה, ושזה לא ייראה כמו התקף על המסך. שימו לב לפורמט שלהם – תמונה, כותרת, טקסט הסבר וכפתור טקסט של הנעה לפעולה. הצבעוניות של האיזור שמתחת לתמונה עוברת ב FLOW ויזואלי נעים.

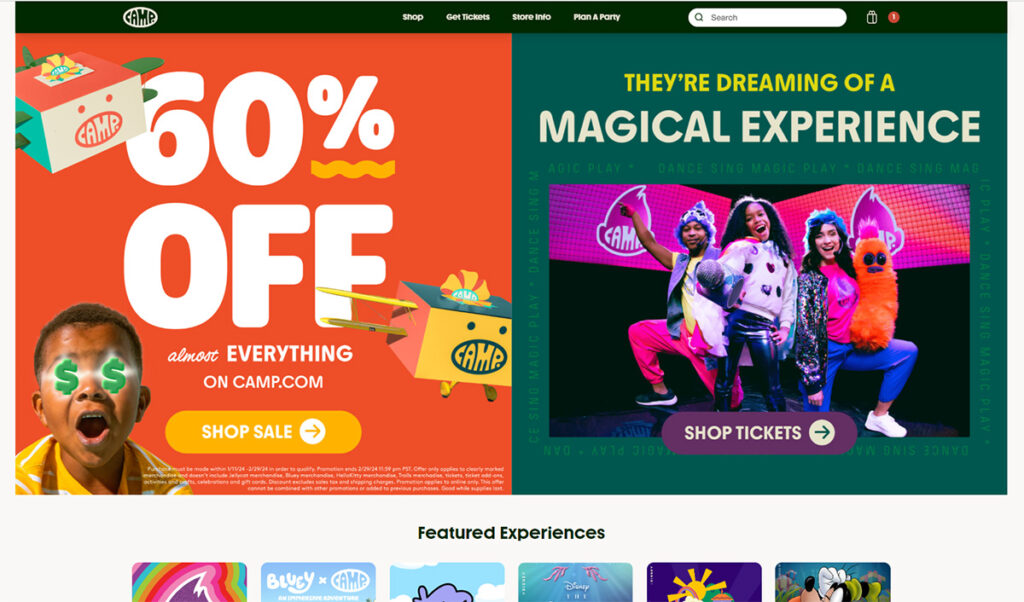
אתר מותג חנות המשחקים/ חוויות Camp – שני באנרים בסטריפ אחד. גם כאן נדרש פידבק של עין ויזואלי כדי לדעת אם המפגש הראשון עם העמוד הוא לא overwhelming, אבל הנה דוגמה לריבוי מסרים מבלי להשתמש בקרוסלה. במובייל דרך אגב, הבאנרים מופיעים אחד מתחת לשני, בגודל הגדול שלהם, ולא כסטריפ אחד שצומצם לרוחב מובייל.
זה משהו שאפשר להגדיר בשלב האפיון והפיתוח לאחר מכן – שני layouts של הבאנר הראשי – אחד שתופס את כל הרוחב, אחד שמציג 2 באנרים אחד ליד השני.
יאללה. לעבודה ולמלאכה. נסיים את הפוסט, איך לא, עם שיר הנושא של "קרוסלה""




