- למה חוק אצבע? כי הניווט בעמודי מובייל נעשה באמצעות האגודל או האצבע המורה שלנו.
כשאנחנו מציגים למשתמש אפשרות סינון לפי מחירים, והתצוגה היא באמצעות סליידר, שדות הערכים חייבים להיות מעל הסליידר עצמו – אחרת הערך בעצם מוסתר בעצם השימוש בסליידר והגרירה של העוגנים. לכבוד הוולנטיינ'ס הקרוב ובא, הנה שתי דוגמאות לכך מעולמות של טבעות אירוסין (וולנטיינ'ס – אבל קחו את העיקרון ה- UXי וישמו אותו באתר שלכם (אפשר לדלג לסוף הפוסט כדי להבין מה צריך לעשות).
בעולם המרתק של Bridal Jewelry מתרחשות קפיצות דיגיטליות מעניינות, החל משילוב פיצ'רים של הדמיית המוצר, מדידה וירטואלית, קסטומיזציה, ועד לדרכי עיצוב מתקדמות (שימוש ב AI למשל) וייצור הטבעות. הזמן שעובר מהכניסה לאתר התכשיטים ועד לקנייה עצמה הוא מהארוכים בעולמות האיקומרס, והלקוח הפוטנציאלי זקוק לעזרה מתמדת של הורדת חסמים בכל שלב ב Customer Journey שלו. תארו לעצמכם – אתם ניצבים בפני החלטה גורלית, נכנסים לאתרים שונים, מנסים להבין מה זה כל הצורות האלה של היהלומים ומה בכלל בת או בן הזוג שלכם יאהב, מה זה אומר כל המספרים האלה ליד כל תמונת יהלום, מה המחיר הנכון עבורי, האם הטבעת תגיע בזמן בכלל – ושאלת השאלות (אם לא לוקחים את Will you marry me? בחשבון) – מה אם הטבעת תהיה בסוף במידה הלא נכונה. המון חששות יחסית לאבן כל כך קטנה, לא? (שלא לדבר על ה- retargeting! אנשים מנסים לשמור על כל הנושא תחת מעטה חשאיות לשם ההפתעה, ואז כל האינטרנט והסושיאל שלהם מלא באנרים של טבעות!)
כרגיל, אני יכולה לדבר על כל אלה שעות. אבל היום כאמור נתרכז בסליידרים. אז מה כל כך חשוב בלשים את שדה הערך מתחת לסליידר? תראו, האתר שלכם לא ימות בגלל שהערך יהיה מעל הסליידר. המכירות ימשיכו. אבל תבינו – כל הדברים הקטנים האלה מתווספים ומתווספים, ומוסיפים חיכוך (Churn). תסתכלו על צפי הרווחים שלכם בשנה הקרובה ותעשו את החישוב – אם פתרון של נקודות כאלה קטנות יביא לשיפור של אפילו 1%, זה שווה את ההשקעה.
She said no
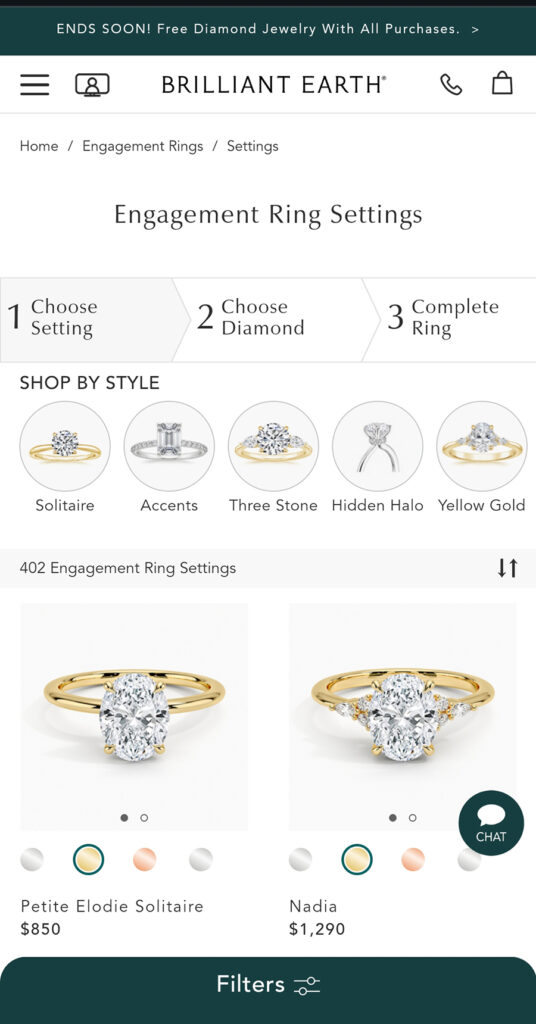
אתר התכשיטים Brilliant Earth מציג את כפתור הפילטרים בצורה בולטת בתחתית המסך – וזו התחלה טובה. הלקוח הפוטנציאלי מגיע לעמוד עם 402 תוצאות וסינון יתרחש כאן! אוקיי, מתקדמים.


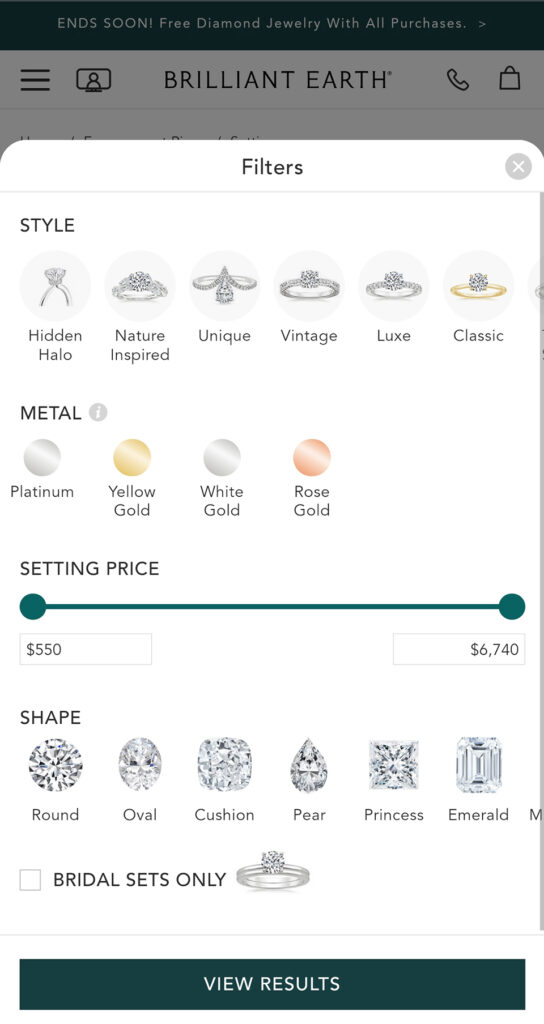
אפשרות הסינון על פי מחיר מוצגת כסליידר, עם ערכי המחירים בתוך שדות טקסט בשני קצוות הסליידר.
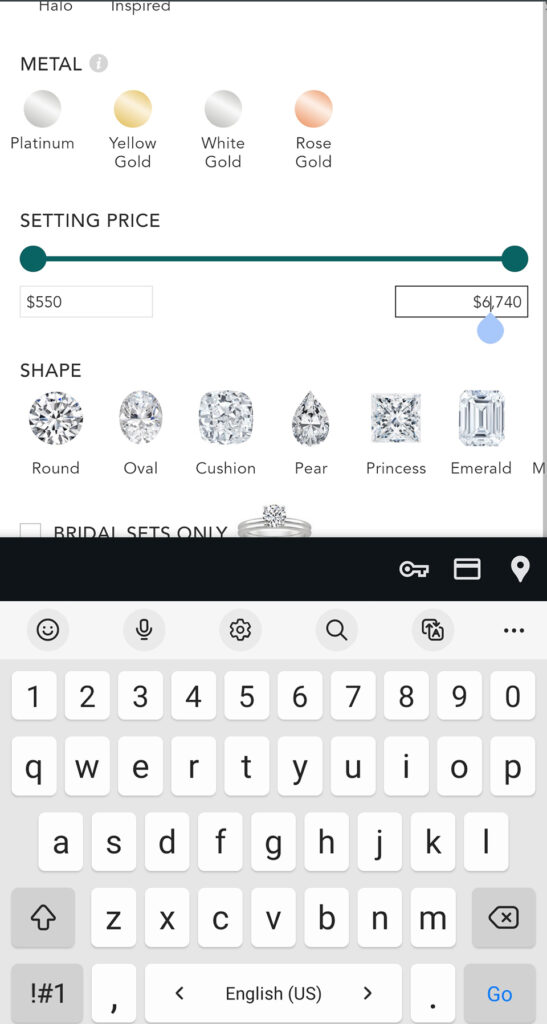
מכיוון שגרירת ה"'קצוות" של הסליידר נעשית באמצעות האצבע המורה או האגודל, המשתמש בעצם לא רואה לאן הוא גורר את האלמנט, וצריך להפסיק את הגרירה כדי לראות על מה "נפל" האלמנט. כנסו לאתר בעצמכם ונסו להשתמש בסליידר כדי להבין "בגוף" על מה מדובר. כמובן שאופציה נוספת היא להזין ערך מספרי בתוך שדות הערכים:

אבל גם פה – במקום מקלדת מספרית בלבד נפתחת מקלדת אלפא-נומרית.
הרי אפשר להוציא את סימן הדולר אל מחוץ לשדה הערך, אפשר "לתרגם" מספרים ארבע וחמש-ספרתיים לתצוגה שתראה את ה"פסיק" של האלפים ובכך להציג רק ערך מספרי בלבד ומקלדת מובייל רלוונטית, שתקל על חוויית הגלישה באתר.
she said yes
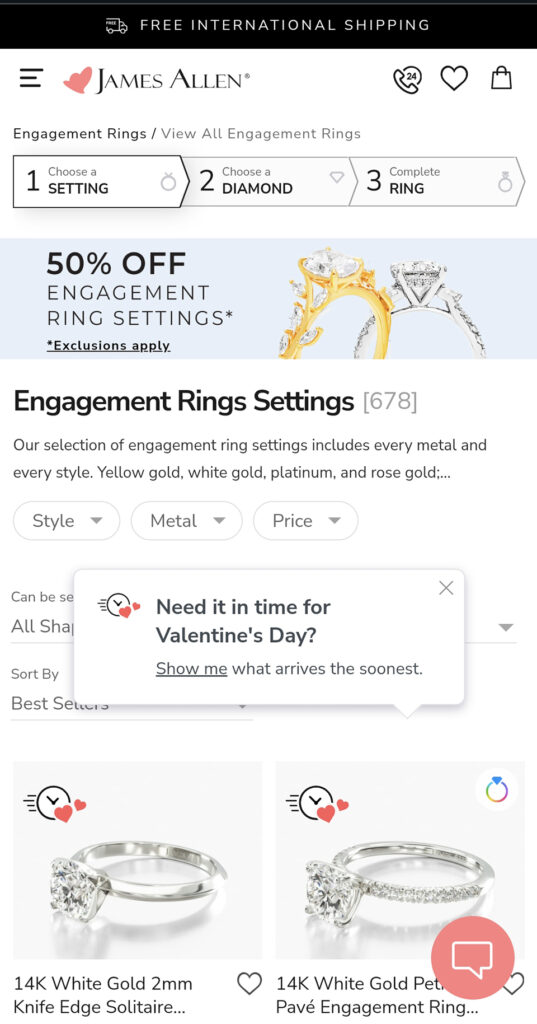
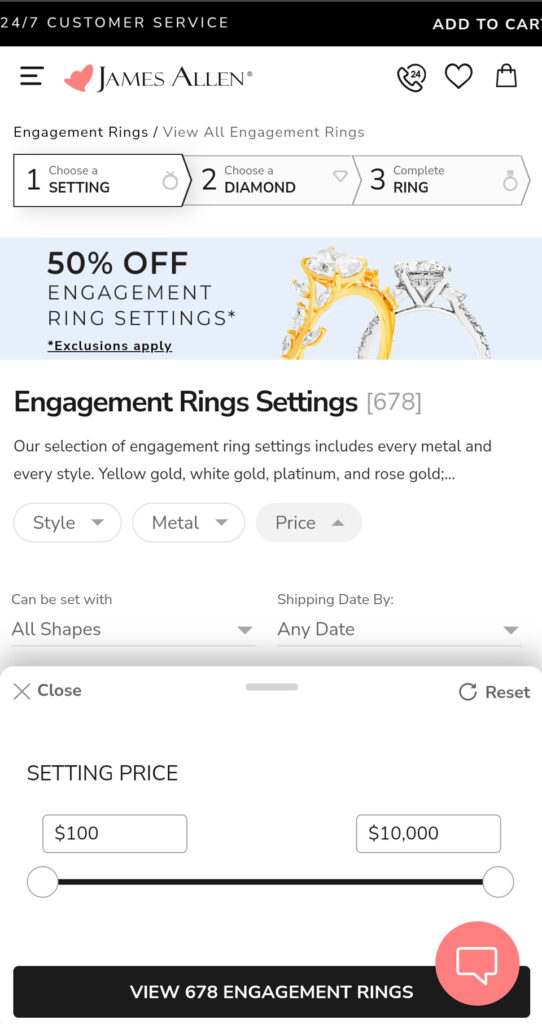
אתר נוסף בתחום הוא James Allen – אתר שאני אוהבת במיוחד באופן אישי, גם מבחינת הניראות שלהם, התכנים והפיצ'רים המעניינים שבו.

יש 2 דברים טובים שאני רוצה לומר על העמוד הזה כבר עכשיו – הראשון הוא השילוב של הבאנר המכירתי בעמוד הקטגוריה (חשוב לזכור שהלקוחות שלכם לא תמיד נוחתים על עמוד הבית ולכן חשוב לזכור להציף ולקדם את התכנים של המבצעים גם בעמודים אחרים באתר), והשני הוא הפילטר (והאייקון) של זמני משלוח מהירים. וולנטיינ'ס הוא "החג" של מותגי טבעות האירוסין, ואם יש אפשרות למשלוח מהיר עד ה 13.2 (גם לספונטניים וגם לאלה שהתלבטו המון לפני) – אז B)ring it on)!

הפילטרים לא מוצגים בצורה בולטת כמו באתר הקודם, אבל הסליידר לעומת זאת עשוי טוב מבחינת תצוגת ערך שדה המחיר. מעל. פשוט לא? ככה אפשר לגרור ולראות לאן גוררים את הערך.
עוד משהו שאני אוהבת כאן – תצוגה של כמות התוצאות לאחר סינון. אלו בדיוק הדברים הקטנים שיהפכו את חוויית המשתמש של הלקוחות שלכם לטובה וחלקה יותר. חוויה קטנה ועוד חוויה קטנה, כאלה שנותנות תחושה ללקוח הפוטנציאלי או הקיים של "חושבים עלי" – או לפחות לא "לא חושבים עלי, ס*******ק". ואנחנו כבר יודעים שחוויות משתמש טובות באות לידי ביטוי בסופו של דבר באחוזי המרות משופרים…
ולפינת התכל'ס:
אם יש לכם סליידר מחירים – ערך המספרים צריך להיות מעל הסליידר עצמו.
אפשרו הכנסת ערך באמצעות מקלדת מותאמת במובייל.




