"דחיסת" טבלה למובייל היא אחד האתגרים המעצבנים למאפייני UX. בדסקטופ – חגיגה, Bring it on, מי מפחד מעוד עמודה (אני). במובייל (שם קוד כללי בפוסט לרספונסיביות) – מה איפה מי על מה "מוותרים" מי המציא את הטבלה הזאת בכלל. בעולמות האיקומרס יש כמה שימושים בטבלאות ב front end שקופצים לראש מיידית – טבלת מידות, טבלת השוואה בין מוצרים. יש אתרים שמציגים טבלת כמויות אם יש הנחה על כמות מסויימת, או טבלת אפשרויות משלוח. ובטוח שיש עוד המון שימושים לכך, בהתאם לורטיקל ולמידע שאתם צריכים להעביר.
הלקוחות שלכם כבר באתר שלכם, הן עברו את שלב ה awareness (אני צריכה מוצר/ שירות כדי לפתור בעיה מסויימת) וה- consideration (אני יודעת איזה מוצר אני צריכה וכרגע בוחנת את האפשרויות השונות) והן בשלב הקריטי של ההחלטה. טבלת השוואה היא כלי מעולה להתקדמות בשלב הזה והמטרה של הטבלה הזו היא לפרוס את כל המאפיינים של המוצר בצורה ברורה – כזו שבאמת תתן ערך. אם התעניינתם בזמן האחרון בקניית טלוויזיה, מכונת כביסה, מכונית או ג'ינס – אתם יודעים כמה זה חשוב להבין את מאפייני המוצרים כדי למצוא מה מתאים בול עבורכם. היום נראה כמה דוגמאות לתצוגת טבלת השוואה במובייל, שיעיפו לכן את הפיקסלים, תוך סיכום פרקטי של כל דוגמה:
צמצום רעשים
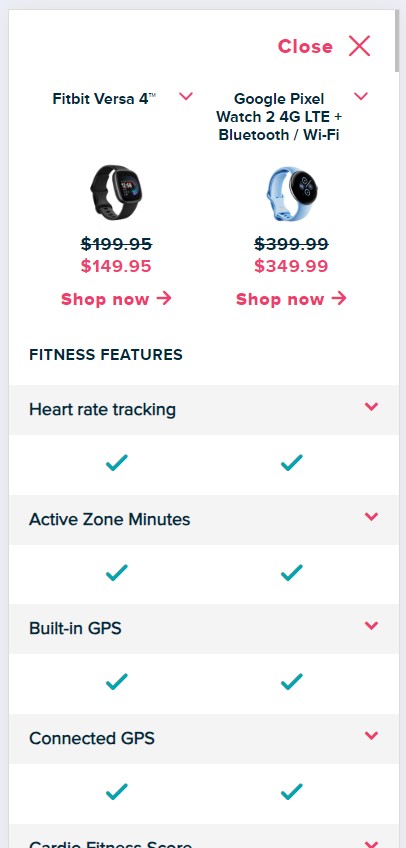
באתר צמידי ניטור המדדים FITBIT, יש טבלת השוואה בין הצמידים השונים. בדסקטופ ניתן לראות כמה דברים מעניינים: אפשרות השוואה בין עד 3 מוצרים (שניתן גם להחליף ביניהם), אייקונים לצד הפרמטרים השונים לסקירה מהירה יותר של הפיצ'רים, וצמצום החלק העליון של תמונות המוצרים עם הגלילה ומעבר אל מעבר ל FOLD תוך השארת כפתור האפשרות של ה Shop now. החבר'ה האלה יודעים את העבודה – הפוקוס צריך להיות על הפיצ'רים, התמונות בשלב של הגלילה לא מעניינות, והמטרה היא לקדם את הלקוחה אל עבר רכישה.
בגרסת המובייל של האתר, לעומת זאת, מתמקדים במידע מאוד ספציפי:

השוואה של 2 מוצרים בלבד ופריסה ויזואלית שונה של המאפיינים. אם בדסקטופ כל שורות המאפיינים הן על רקע לבן, והאייקונים מאפשרים הפרדה ברורה בין הנתונים, הרי שבמובייל – בגלל הויתור על האייקונים, נדרש פתרון אחר ולכן הפרמטר להשוואה מופיע על רקע אפור בהיר. בשני המקרים, אם הלקוחה רוצה לדעת עוד על פרמטר מסויים, היא יכולה להקליק על החץ האדום (הבולט) הקטן בצד כל פרמטר ולקרוא מידע נוסף.

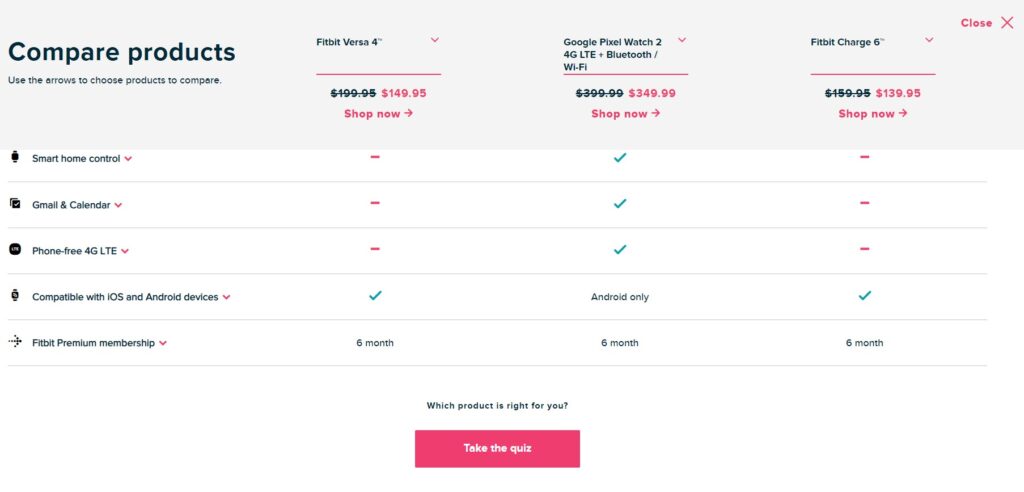
בסוף טבלת ההשוואה דרך אגב, יש עוד אופציה לאלה שעדיין לא קיבלו החלטה – שאלון Quiz להמלצות על מוצר מתאים בהתאם להעדפות/ אורח החיים וכו' של הלקוחה.
טבלה כזו היא פתרון מעולה למקרים בהם אפשר להשוות בין מוצרים באמצעות סימון V או X, או מספר מילים קצר יחסית בכל עמודה.
תנו כלים
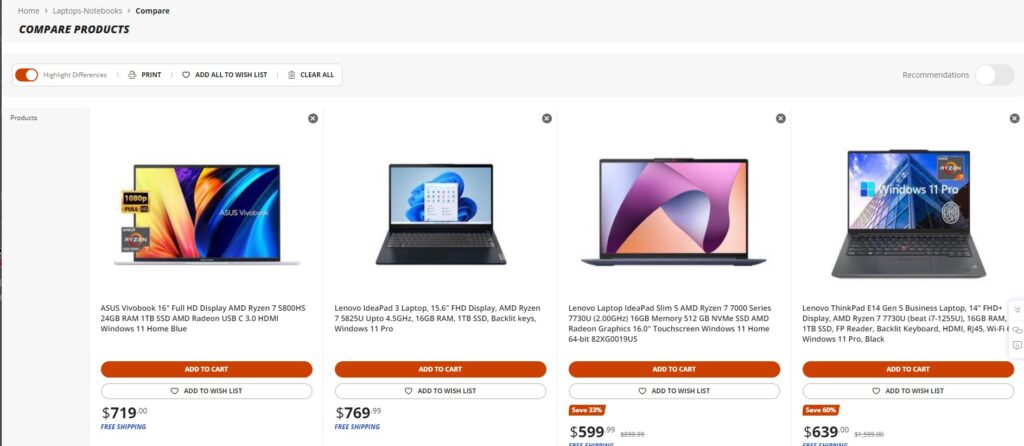
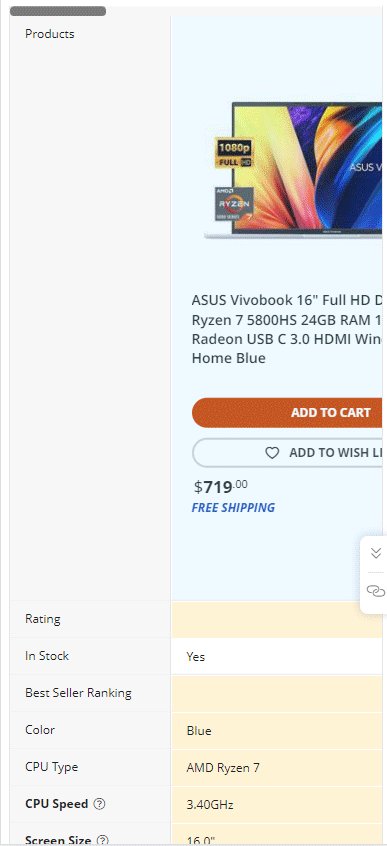
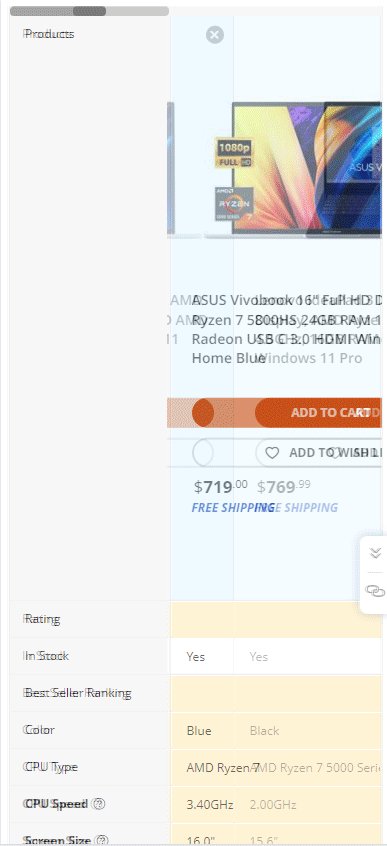
באתר ציוד האלקטרוניקה והמחשבים New Egg, אפשר להוסיף כמה מוצרים שרוצים לטבלת ההשוואה, וללקוחה מוצגים גם כלים רלוונטיים לשימוש בטבלה:

בכל אחת מעמודות המוצרים, בנוסף לשם המוצר ואפשרות הוספה לסל, אפשרות של הוספה למועדפים, תצוגת המחיר והמבצע וכן התייחסות למבצעי משלוח – כבר נקודת מוצא מעולה, כי מבצעים וזמני משלוח הם פרמטרים בעלי משקל בתהליכי קבלת ההחלטות. אם תראו בצד שמאל למעלה, New Egg מאפשרים להציג את התוכן של ההבדלים בין המוצרים בצורה מודגשת (האמת, בחלק גדול מהמקרים רוב התוכן יהיה מודגש…), אפשרות להדפיס את הטבלה, להוסיף הכל למועדפים או להסיר את כל המוצרים.
אם תראו גם בצד ימין למעלה – החבר'ה האלה מהאתר הגאוני הזה מצאו פה שטח נדל"ן מעניין – הם מאפשרים השוואה למוצרים שלא הלקוחות בחרו, אלא שהם אלה ש"הכניסו" אותם לטבלה – לפטופים רלוונטיים לסוג המוצרים שהלקוחה הכניסה לטבלת ההשוואה. כמו שיש לכם מוצרים שהם sponsored בתצוגת עמודי קטגוריה באמאזון, גם פה יש תצוגה של מוצרים שמתוייגים כ"recommendations", בנקודה הרבה יותר חכמה בעיניי בתוך מסע הלקוח.

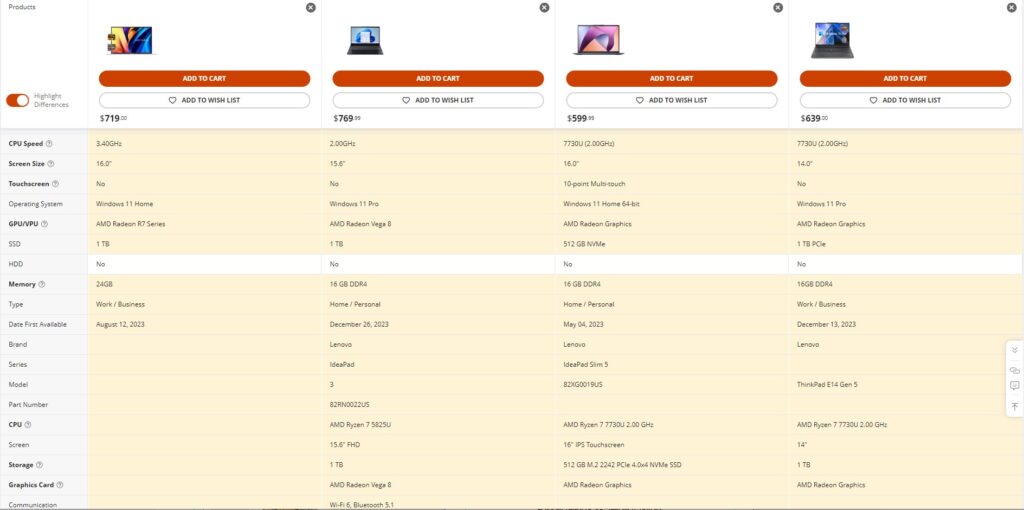
כשגוללים את העמוד נעלם שם המוצר ונשארות התמונה, כפתורי ההנעה לפעולה והמחיר. בהשוואה למה שמוצג בחלק העליון של העמוד באתר של FitBit, זה יכול להיות משהו שמעניין למדוד (בהתחשב גם בקטגוריה שלכם כמובן).
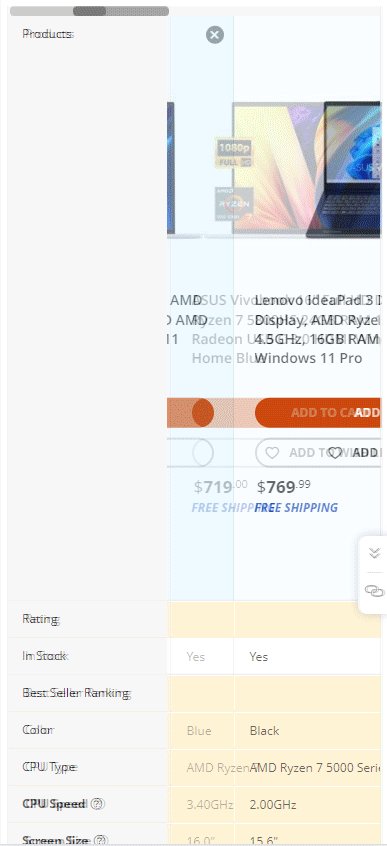
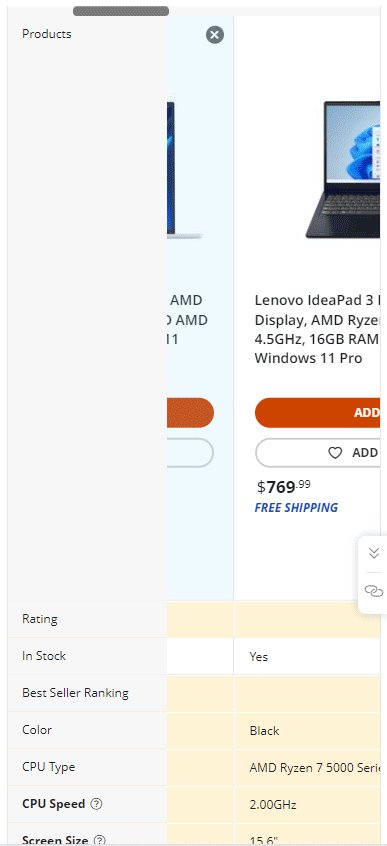
גרסת המובייל של טבלת ההשוואה קצת מסורבלת לצערי. נכון, יש פה ה מ ו ן אינפורמציה, אבל התצוגה הסופית לא "חלקה" מספיק בעיניי. כל החלק השמאלי של הטבלה הוא "Frozen", כלומר תמיד נשאר מוצג בעמוד. המוצרים עצמם הם אלה הנגללים בשאר המסך. הבעיה היא שעמודת המוצר תופסת רק חלק מהמסך כך שהלקוחה צריכה לגלול ימינה ושמאלה גם בתוך עמודת מוצר אחד וזה כבר הופך לתהליך מסורבל. אפשר למשל היה לקצר את הרוחב של העמודה השמאלית האפורה (גם במחיר של שבירת משפטים לשתי שורות) ובכך לתת יותר מקום לתצוגת כל עמודת מוצר.

תצוגה שונה במובייל
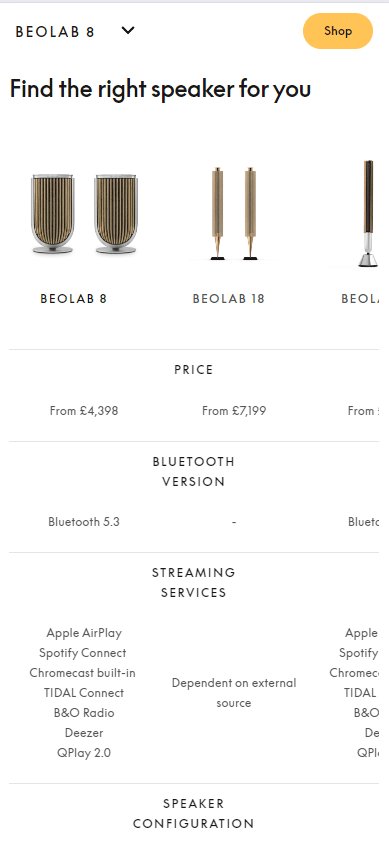
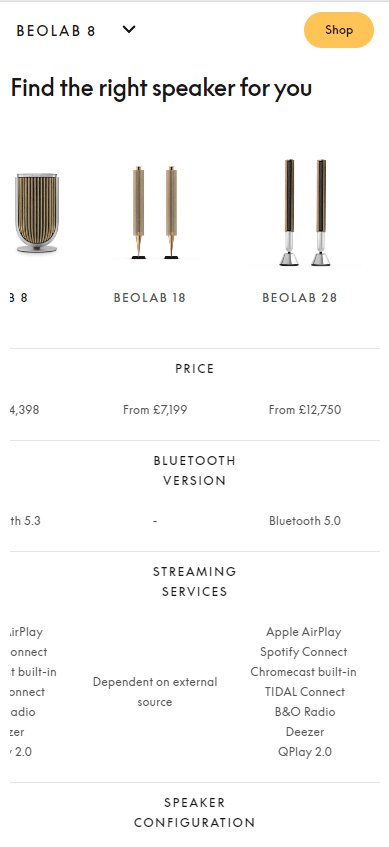
עוד דרך להציג טבלת השוואה במובייל היא לסדר את הטבלה בצורה אחרת – במקום שהפרמטרים יהיו תמיד בצד שמאל, מעבירים אותם להיות שורה בפני עצמם בטבלה.

באתר של מותג הרמקולים ומוצרי השמע b&o, טבלת ההשוואה מציגה את הפרמטרים של המוצרים בצורה אופקית וסטטית, והמידע על המוצרים הוא זה הנגלל ימינה ושמאלה. פתרון טוב בעיניי – אבל מומלץ ליצור הפרדה ויזואלית ברורה יותר בין השורות (תחזרו שוב לדוגמה של FitBit למעלה ותראו בעצמכם איך זה מסודר יותר בעיניים)
טבלת ההשוואה המושלמת לא קי…
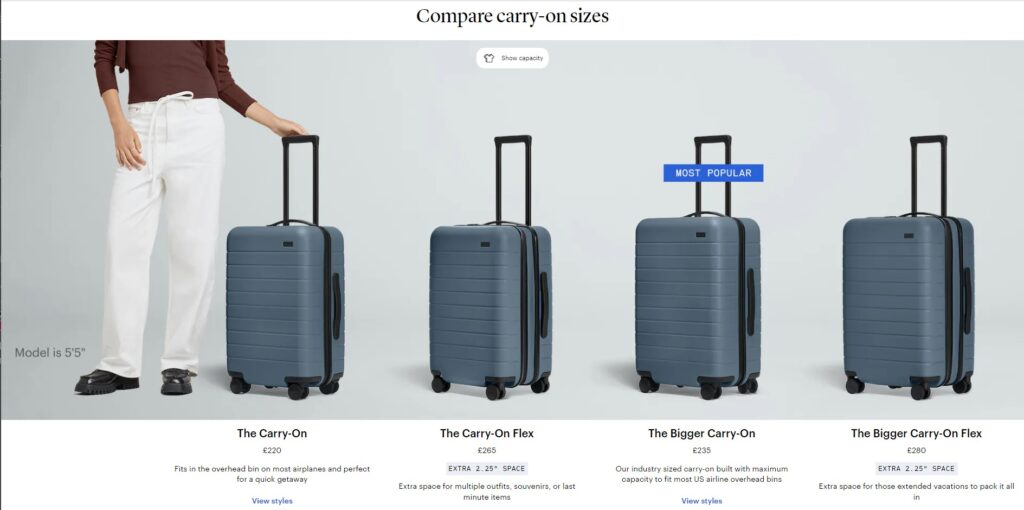
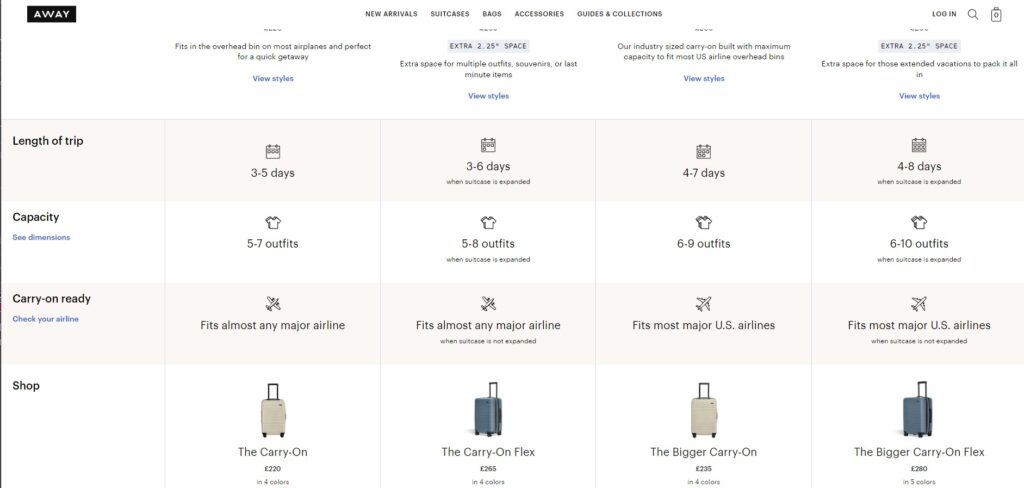
אמאל'ה. Delightful moments כאלה הם הגביע הקדוש של העבודה שלנו. אוקיי, קבלו את היופי הבא. אתר המזוודות Away – שתמיד היה דוגמה בעיניי לדרך אינטליגנטית להעביר מוצר וחוויה של מוצר, מציג את ההבדלים בין גדלי המזוודות באתר בצורה מושלמת, שקודם כל ויזואלית היא גאונית – אבל שימו לב מה יותר חכם פה. הם מדגישים קודם את ה Benefits ללקוחה ולאחר מכן את ה Features, ומדברים בשפה רלוונטית בול למה שהלקוחה מחפשת.

תראו קודם כל את תצוגת ה"עמודות". המזוודות, בצבע זהה, מוצגות ליד דוגמנית (שימו לב שמצויין גם גובה הדוגמנית משמאל) – כלומר אנחנו מבינים קנה מידה.

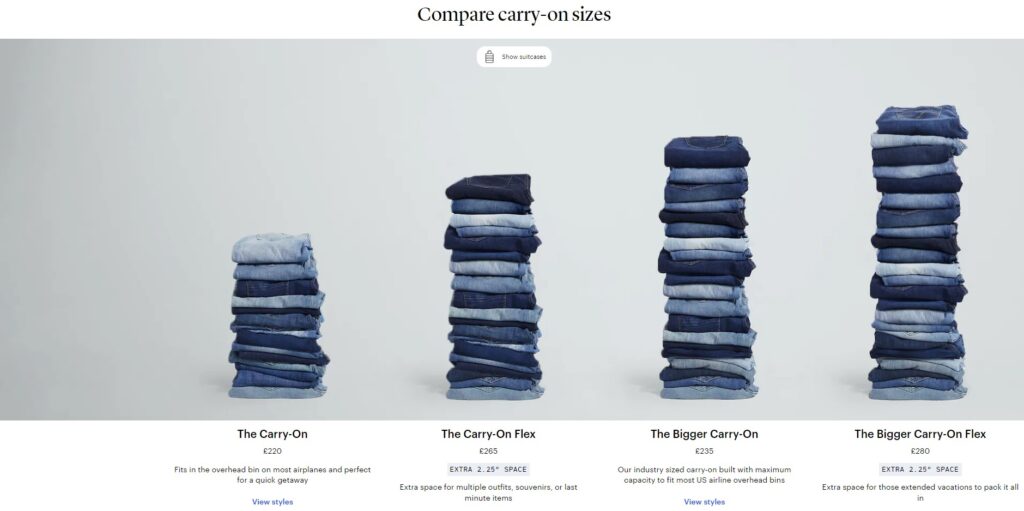
חוץ מזה, יש כפתור קטן למעלה עם איור – שמאפשר לראות מה התכולה של כל מזוודה. גאונים, אמרתי כבר.

ואז, טבלה נעימה לעין מבחינה ויזואלית – הפרדת רקע כל שורה שניה, שורות מרווחות. אבל יותר מזה – הנתונים שמוצגים בכל פרמטר הם "תרגום" לנתונים יבשים. תראו למשל שוב את שורת ה Capacity (תכולה) – הם מדברים באאוטפיטס. אפשר כמובן להקליק על הלינק ולראות את המידה של כל מזוודה, אבל הם נותנים את התכל'ס. אותו הדבר לגבי התאמה להגדרות חברות תעופה על מה זה Carry on ומה נשלח לבטן המטוס. הם כבר עשו את העבודה ומגדירים אם המזוודה מתאימה לכל חברות התעופה הגדולות או לחברות תעופה אמריקאיות, ובלינק שולחים לטבלה בתוך האתר עצמו שמציגה את התאימות של המוצר לחלק מחברות התעופה. בקיצור, פגז. בואו נראה אם גם במובייל החוויה נשמרת:

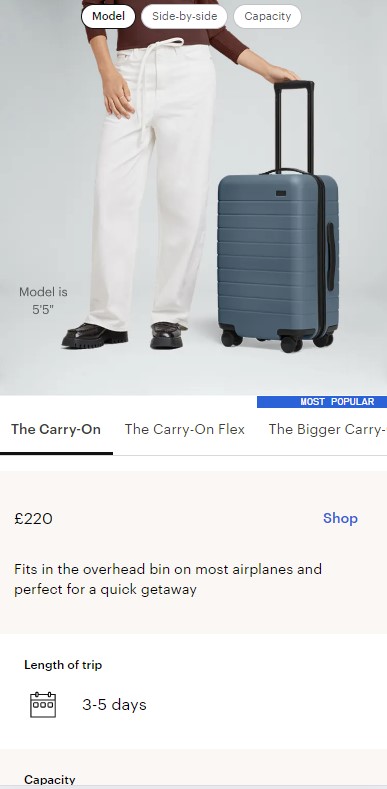
התשובה היא כן. במקום לדחוס את כל המידע בתוך טבלה צפופה, כל אחד מהמוצרים מקבל מסך משלו, כשהמעבר ביניהם הוא באמצעות Swipe. בחירה במוצר אחר – התמונה הראשית של הדוגמנית לצד המזוודה משתנה.
ולתכל'ס:
לטבלאות השוואת מוצרים יש ערך אמיתי ללקוחות בתהליך הקנייה – אם עושים אותן נכון.
קודם כל, צריך לוודא שהמידע שאתם מציגים להשוואה אכן רלוונטי, ומופיע בצורה ברורה בכל אחד מהמוצרים – לא חייבים להיות אותם נתונים, לא כל המוצרים מכילים את הכל, אבל אם אתם משווים למשל רזולוציית מצלמה אחורית במכשירי מובייל וודאו שאכן יש לכם את הנתון הזה מוזן ב Database במקום להשאיר רובריקה ריקה
עברו על הקטלוג שלכם והחליטו מה הדרך הכי טובה עבור הורטיקל/ סוג המוצרים שלכם להציג טבלאות השוואה, במיוחד במובייל. דרך אגב, יכול להיות שההחלטה תהיה להציג השוואה רק בדסקטופ – זו גם אפשרות (אבל צריך ממש לדבר על זה)
אם אפשר – דברו עם הלקוחות שלכם על היתרונות שבבחירת מוצר מסויים, מה ההיילייטס שלו. לא הכל חייב להיות מאוייר ומוסבר כמו Away. אפשר פשוט להדגיש את ה features השונים ולתת להם איזו התייחסות – למשל במזגנים – מזגן שקט מעולה לחדרי ילדים או מקרר עם 3 מדפי משקאות מעולה למשפחות גדולות או אנשים שאוהבים לארח. אתם הרי מכירים את המוצרים שלכם, ואם לא אתם אז המוכרים שלכם ברצפת המכירה.
השאירו כפתורי הנעה לפעולה גם בראש הטבלה וגם בסופה. הלקוחות החמודים שלכם גללו וגללו רק כדי לגלות שהם צריכים לחזור למעלה כדי להתקדם? חבל. וכשאני אומרת חבל אני מתכוונת ל"כסף על הרצפה".
מעבר למחיר ולמבצעים (אם יש) שרלוונטיים למוצר, שלבו גם דירוג, מידע על משלוחים, ובהמשך הטבלה גם מידע על אחריות. יאללה, לעבודה, ושיר מתבקש לסיום:




