זוכרים את הסדרה המעולה Narcos? עם השאלה של אסקובר – "Plata o Plomo?" (כסף או עופרת – או בקיצור, שוחד או מוות?). בקיצור, גם בהגדרות שלכם של עמודי הקטגוריה (PLP – Product Listing Page) צריך לשאול גריד או רשימה? נכון שמוות לא יהיה כאן, אבל בהחלט יש פה עניין של כסף (במובן הצ'י-צ'ינגי של המילה).
אז מה האופציות?
גריד – תצוגת מוצרים ב"קוביות" ריבועיות – בדרך כלל 3-5 בשורה (דסקטופ), ו- 1-2 במובייל. זו תצוגת הדיפולט של מרבית פלטפורמות האיקומרס. מודול המוצר בפורמט זה יכיל את שם המוצר והמחיר שלו, וכן ואריאציות (צבעים למשל). לעיתים יוצגו גם דירוגי גולשים, תיאור קצר של המוצר, וכפתור הוספה למועדפים. במקרים מסויימים יוצג כפתור הוספה לסל כבר במודול הזה וכן תצוגת כמות להוספה לסל. באתרים ספציפיים כמו אתרי מכירת מוצרי חשמל, יכול להיות שיוצג כבר פה כפתור הוספה להשוואה.
רשימה – תצוגת המוצרים בפורמט מלבני – מוצר בשורה. בנוסף לאלמנטים המפורטים למעלה, בפורמט רשימה אפשר להוסיף עוד תכנים, שרלוונטיים לסקירה מהירה של יתרונות ומאפייני המוצר, ולקבלת החלטה על קנייתו מבלי להכנס לעמודי המוצר (PDP).
למי מתאים פורמט הרשימה?
התשובה הבסיסית ביותר היא – אם אתם מוכרים מוצרים שנדרש להם פירוט מאפיינים, לכו על פורמט הרשימה.

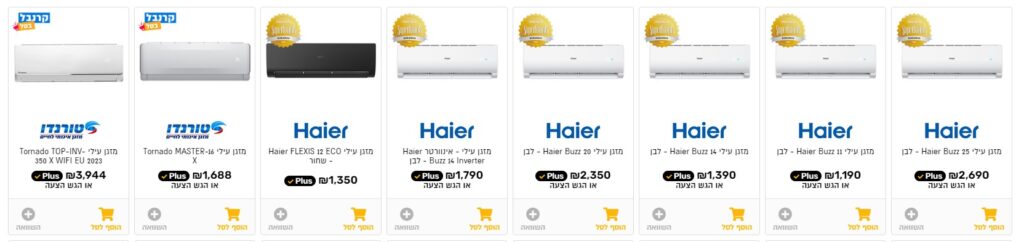
תראו את תצוגת המזגנים הזו. חוץ מהמזגן השחור, ושני המזגנים השמאליים של חברה אחרת (אז גם הלוגו שונה) – הכל נראה אותו הדבר. נכון ששם המוצר בקטן נותן איזושהי אינדיקציה למה ההבדל בין המוצרים, אבל בצורת תצוגה כזו אנחנו ממש מכריחים את המשתמש להתחיל "לעבוד" עכשיו כדי להבין מה באמת ההבדלים בין המוצרים, שלא מתייחסים רק לוואט. ופה אתם רואים רק שורה אחת מכל עמוד הקטגוריה. בחלק מהשמות מצויין שיש שלט. האם אין שלט לכל המזגנים העיליים? בקיצור, במקום להקל על הלקוח הפוטנציאלי שלכם, ולהבין שהזמן שלו הוא משאב יקר, הכנסתם אותו למוד עבודה.

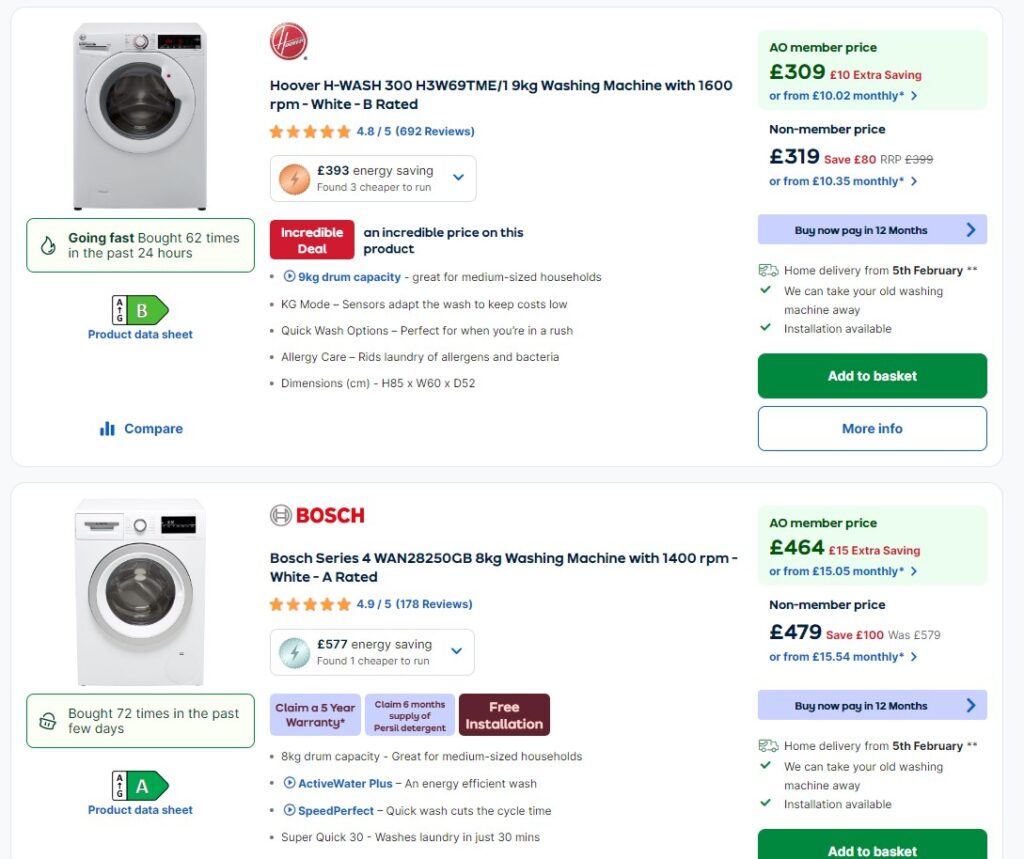
הנה דוגמה נוספת – והפעם, מכונות כביסה. דיברנו על הצגת ההבדלים שלא מתייחסים רק לשוני הבסיסי בין המוצרים (במקרה הזה – קיבולת). זו הזדמנות להוציא החוצה את ההבדלים שרלוונטיים ללקוח, לא את הטקסט שקיבלתם מהיבואן/ ספק. זה נחמד שהמכונה של בוש פה באמצע היא תוצרת גרמניה, אבל זה לא הדבר הראשון או החמישי שישפיע על קבלת החלטת הרכישה.
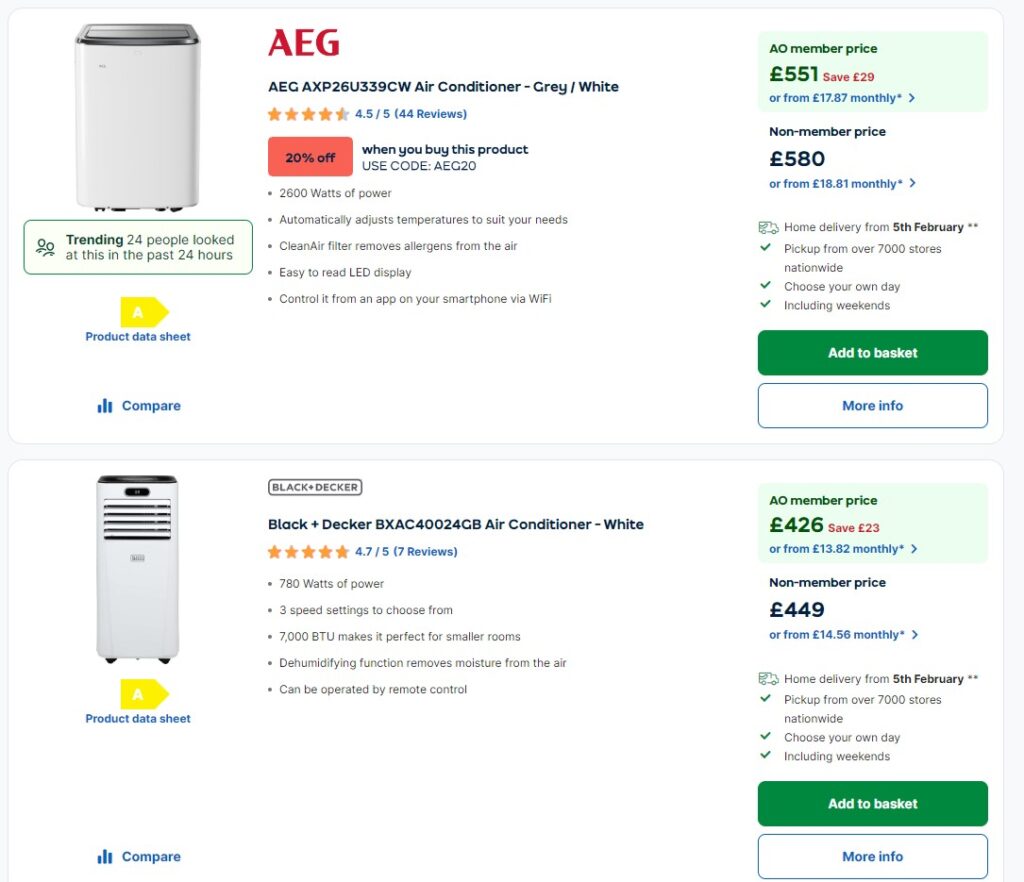
בשני המקרים הנ"ל, הלקוח צריך להכנס ל PDP או להשתמש בפונקציית ההשוואה וכאמור, "לעבוד" בשביל האתר. עכשיו תראו את התמונה הבאה, מהאתר הנהדר ao.com:

תראו כמה מידע מוצג פה – גם על המוצר עצמו כולל המלצה להתאמה לחלל (זו הרי שאלה שכל מי שקונה מזגן מתחבט בה – מה מתאים לגודל החדר שאני רוצה לקרר/ לחמם?) – "makes it perfect for smallers rooms"', כולל מידע על המחיר למי שחבר מועדון או לא (כולל אפשרויות תשלום, ומידע על אספקה (הם גם שולחים בסופי השבוע). תראו גם את המזגן העליון, יש בו התייחסות לקוד קופון של 20% הנחה והתייחסות לכמה אנשים צפו במוצר הזה במהלך היממה האחרונה.
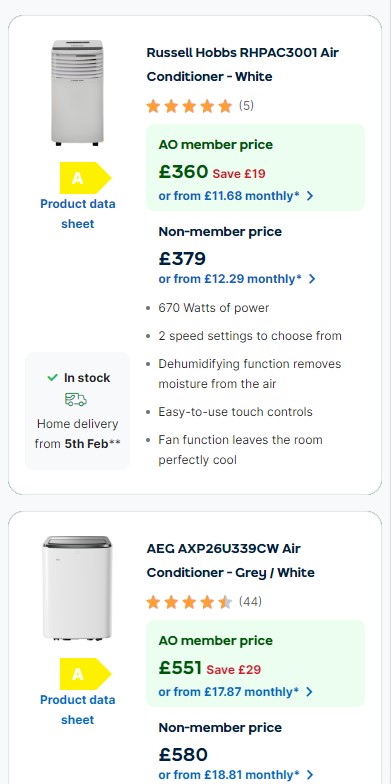
והכל מרווח. באמת, זה לא פחות חשוב. יש פה כבוד לכל אלמנט ולשטח הלבן שביניהם. גם במובייל התצוגה של מאפייני המוצר וכל שאר האינפורמציה ברורה, כולל נעשתה כאן התאמה למכשיר מבחינת המסרים – שימו לב שהפירוט שקיים לגבי המשלוח בדסקטופ לא קיים כאן.

עוד דוגמה מהאתר של AO, הפעם מעמוד מכונות הכביסה:

יש פה משמעותית יותר מידע מאשר במוצרי המזגנים, אבל והסידור לא חף מבלגן בעיניי, ועדיין – כל האינפורמציה פה ולא צריך להכנס לעמוד המוצר כדי להבין מה יתרונות המכשיר, ומה ההטבות שהוא מקבל כלקוח.
ולחלק התכל'סי:
חברת הפיתוח שלכם הוציאה הצעת מחיר משוגעת על פיתוח תצוגת רשימה? בחלק גדול מהפלטפורמות הקיימות קיימת בעמודי ה PLP אפשרות הצגה של גריד או שורה, רק שתצוגת השורה לא מציגה שום מידע נוסף שלא קיים בגריד. היא פשוט שם. דברו איתם על הצגת מידע נוסף בפורמט השורה.
אם אתם עוד בשלב האפיון, ויש לכם אתר מרובה קטגוריות שלא בכולן נדרש פורמט השורה, הגדירו אפשרות בממשק הניהול להחליט איזו תצוגה תהיה הדיפולט של הקטגוריה. אם יש לכם קטגוריית מחשבים למשל – רשימה. קטגוריית בקבוקי השתייה לבית הספר יכולה להיות גריד.
יש לכם מאות מוצרים באתר ומה עכשיו תעברו אחד אחד ותוציאו את ההיילייטס שלו החוצה? צודקים. קחו את הקטגוריות הנמכרות ביותר ותתחילו את העבודה עליהן, וגם אז – במקבצים. יש פה לא מעט עבודה שחורה, אבל היא שווה כל שקל. תבדקו באנליטיקס שלכם את זמן שהות הלקוח והקפיצות בין עמודי הקטגוריה לעמודי המוצר לפני ואחרי השינוי.




