סיפור קצר בשלושה פריימים על חוויית משתמש שהפכה ברגע אחד מ delight ל WTF.
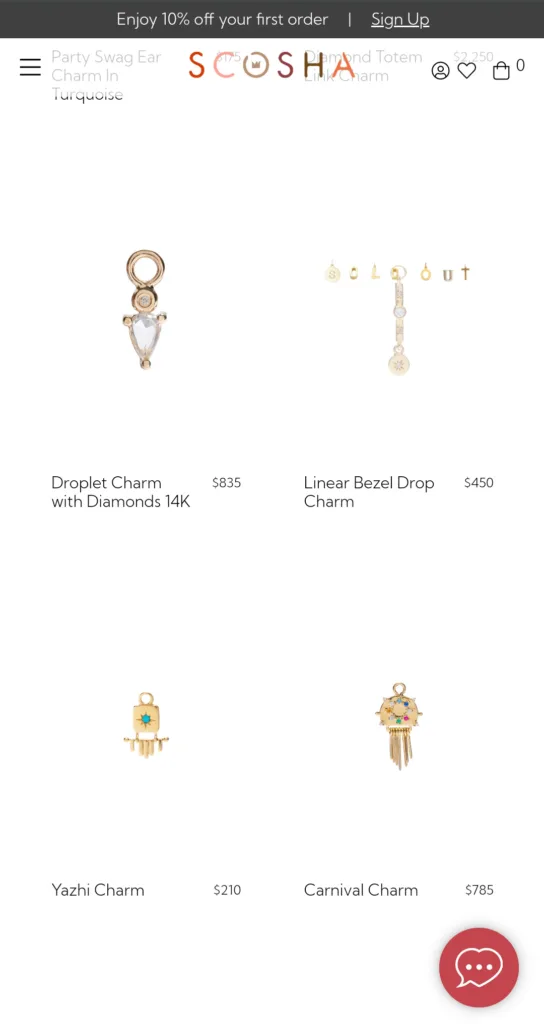
קבלו את scocha – אתר תכשיטים של הביוקר, שידוע בעיקר בתליונים העדינים שלו. עכשיו תראו את הפריט הימני הכי עליון:

מה זו החמידות הזו? ה"פלאח" של ה Sold Out מעוצב עם התליונים שלהם! וכן, גם התמונה בפייד. "גאונים" – חושבת הלקוחה לעצמה – "אני חייבת לראות את ה Sold Out הזה בגדול – כי זה א) מקסים ומשתמש באלמנטים מהמותג ב) מעניין אותי לראות איך נראים תליוני האותיות שלהם". מה עושה לקוחה כזו שרואה את האתר במובייל והמוצרים בעמוד הקטגוריה קטנים? פשוט מאוד. מקליקה על המוצר.

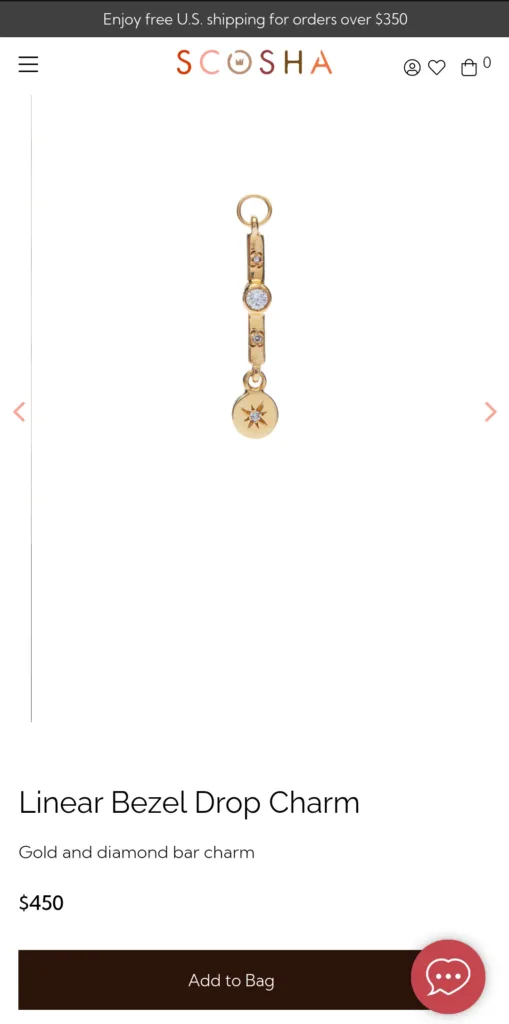
"יסססס! עמוד מוצר! אבל רגע… לפי העמוד הזה המוצר דווקא כן במלאי". איך יודעים? אין שום אינדיקציה לכך שהוא לא. וכפתור ההוספה לסל מזמין ללחיצה. אז מקליקים.

ואז מגיע הסאונד של חריקת התקליט הצורמת. יש חיווי של הוספה לסל – כי נפתחה עגלת הקניות. אבל בגלל שהמוצר באמת אזל מהמלאי, הוא פשוט לא מתווסף לעגלה. כך שנפתחה עגלה, אבל היא ריקה.
אגתה כריסטי של האיקומרס! נו… ואז מה קרה?
הבטחון של הלקוחה מתערער
אני חוזרת לאימרה האהובה של סטיב קרוג לגבי אפיון – Don't make me think.
עצרתם את הלקוחה בתוך Flow נעים של גלישה באתר, לתוך בליל של שאלות:
רגע אז המוצר במלאי או לא? אולי יש באג באתר? כי אני לא הולכת לשלם $500 דולר על מוצר באתר שיש בו באגים. אולי משהו אצלי באינטרנט דפוק?
פספוס הזדמנות להמשך הקשר עם הלקוחה
אם המוצר אזל מהמלאי, אפשר להציג את "עדכנו אותי כשיחזור". זה פיצ'ר פשוט ויש פה הזדמנות לשמור על קשר. אפשר כמובן גם להציג מוצרים חלופיים מאותו סגנון – "זה אזל מהמלאי אבל אולי תאהבי את אלה". גם בסל הקניות אפשר להציג מוצרים מומלצים נוספים.
וכל זה בגלל שאין סינכרון מלא בין המלאי לאופן התצוגה שלו באתר. אם הלקוחה היתה נכנסת ישירות לעמוד המוצר (למשל מהפנייה באינסטגרם), היא בכלל לא הייתה רואה שהמוצר לא במלאי ואז עוד יותר לא מבינה מה הולך שם.
בקיצור, גודביי סקושה. חבל.
נתנחם בשיר המתבקש לאירוע:




