חלק חשוב בהרצאות על ה ecommerce UX שלי הוא על ניווט באתר. תכל'ס האתר שלכם יכול להיות הדבר הכי מושלם שקרה לאנושות, הבייבי האהוב שאתם רק רוצים לטפל בו, הסיבה ללקום בבוקר מלאי אנרגיה – אבל, וזה אבל ענקי במיוחד – אם עץ המבנה והניווט באתר שלכם לא מתוכננים כמו שצריך – אתם פשוט זורקים כסף לפח.

תכנון מפת העץ ומבנה הניווט של אתר מסחר אלקטרוני הוא היבט קריטי שלצערי (או לשמחתי, כי אפשר לדבר על זה ה מ ו ן ) בעיצוב חוויית המשתמש של אתר ממיר.
אתם יכולים להגיד – "כולה בר ניווט", אבל ה"כולה הזה" ישפר לכם משמעותית את יחסי ההמרה ושביעות רצון הלקוחות באתר שלכם. תכנון מדוייק של קטגוריות מוצרים, קטגוריות משנה ופריטים בודדים בהיררכיה לוגית ואינטואיטיבית, מורידים את העומס הקוגניטיבי של הלקוחות שלכם, מאפשרים להם למצוא את מה שהם מחפשים במהירות ובקלות, ומאפשרת לכם לתת להם לא רק את המוצרים שהם מחפשים על מגש של פיקסלים, אלא גם לחשוף אותם לפריטים בקטלוג שלכם, שאחרת הם לא היו מגלים (מה שנקרא – discoverability).
כמו שאנחנו יודעים, אתר איקומרס הוא יצור אורגני מתפתח – בזמן שעבר מאז עליית האתר לאוויר משתנות מגמות, יש טרנדים, הלקוחות שלכם משתנים (החל מהגילאים והסביבה הפיזית שלהם, ועד להרגלי צריכה באתרים אחרים ובאופליין), וגם אתם משתנים – הקטלוג גדל או מתדייק (אם יש מילה כזו ואם לא אז חבל), הצוות גדל, הטכנולוגיות מאפשרות דברים אחרים… החוכמה היא להשאר רלוונטיים גם דרך השינויים ועדיין לאפשר ניווט אינטואיטיבי ומהיר באתר.
אבל מה קורה כשנוספות לכם עוד קטגוריות או תתי קטגוריות לאתר או שאתם רואים שהדרך בה הלקוחות שלכם מגיעים לקטגוריות שהם מחפשים שונה לגמרי ממה שתכננתם?
מצד אחד – עץ האתר כבר מתוכנן ופועל בכל זאת, והלינקים במנועי החיפוש פעילים. אז אם עובד, למה לגעת? יותר מזה – הלקוחות שלכם כבר רגילים לניווט הזה, אז למה עכשיו לשגע אותם?
מצד שני – אתם מבינים שצריך ואפשר לחסוך כמה קליקים בדרך לקטלוג.
החדשות הפחות טובות הן שאין תשובה חד משמעית. זה לא שעכשיו אתם צריכים לרוץ ולשנות הכל.
החדשות היותר טובות הן שאפשר למדוד, לנטר, ולקבל החלטות משמעותיות בהמשך – כי כאמור, אתר איקומרס הוא יצור אורגני, אפשר וצריך לעדכן אותו.
החדשות הממש טובות הן שיש פתרונות צד שלישי שאתם יכולים להטמיע באתר שלכם מבלי להכנס עכשיו להוצאות פיתוח, שיאפשרו לכם גם לעשות A/B testing, כמו למשל Zoom Analytics.

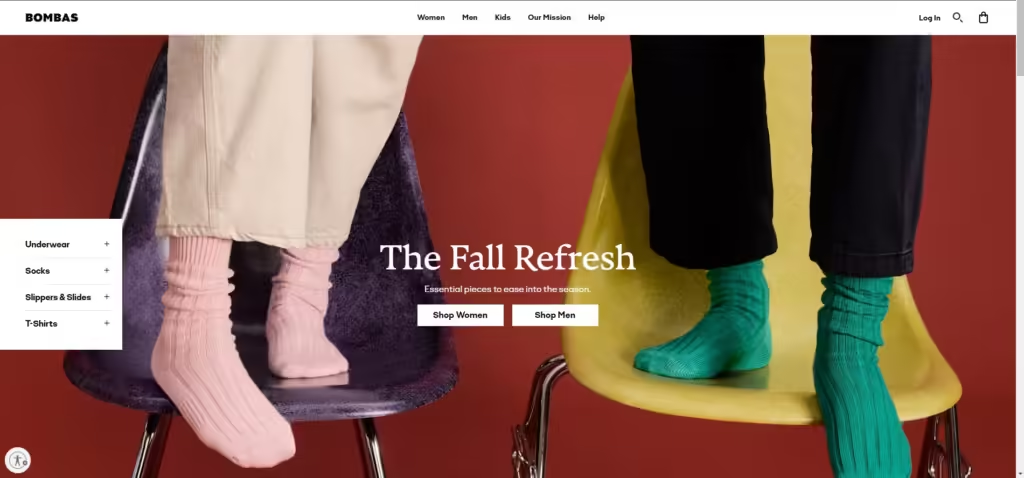
הנה דוגמה לאתגר ניווטי. האתר Bombas התחיל כאתר מותג גרביים לגברים ונשים. במהלך השנים מאז נוספו לאתר גם גרבי ילדים, פריטי בייסיק של הלבשה תחתונה, טי שירטס וסנדלים.
למרות התוספות, בר הניווט הראשי של הקטלוג עדיין מחולק ל"נשים", "גברים", ילדים". רק בהקלקה על הקטגוריה אפשר לראות את תתי הקטגוריות ומשם להמשיך להתקדם. אולי הלקוחות כבר רגילים? אולי זו החלוקה הרווחת באתרים שכאלה? התשובה היא כן על שתי השאלות. אז מה בכל זאת עושים?
"מציפים" את תתי הקטגוריות החוצה, ומשתמשים במה שכרגע הוא הקטגוריות הראשיות כסינון או תתי קטגוריות חדשות. לא מדובר רק בקיצור דרך עבור הלקוחות אלא גם בצורך להציג את הפריטים הנוספים הקיימים באתר. המותג עדיין נתפש כמותג גרביים, וזה הפריט שמוצג תמיד בבאנר הראשי בעמוד, ולכן יש צורך לדחוף מה עוד יש בקטלוג כבר בחלון הראווה של האתר.
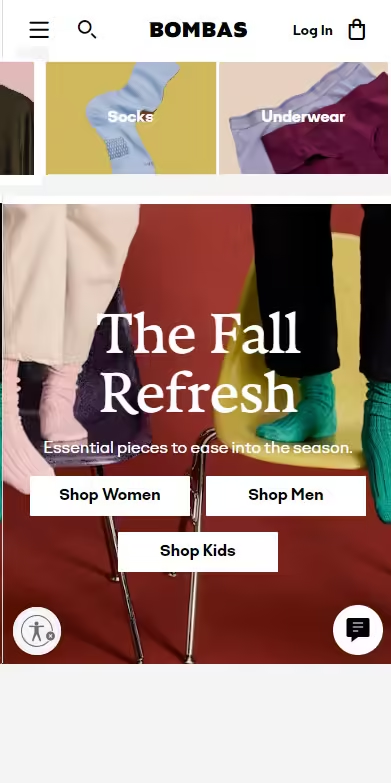
תראו את התמונה פה למעלה, שנלקחה לפני כחודש – בראש העמוד בר הניווט ה"רגיל", באמצע באנר ראשי עם חלוקה לגרבי נשים וגרבי גברים, ובצד שמאל – ובכן בצד שמאל שוכן מה שיכול לשפר את חוויית המשתמש של האתר – תתי הקטגוריות "צפים" ומאפשרים דילוג קצר יותר אל הקטלוג. מה שאתם לא רואים כאן הוא צילום מסך של המובייל שלהם – פשוט תצטרכו להאמין לי שמדובר בבלגן ויזואלי מהמפוארים שהיו.

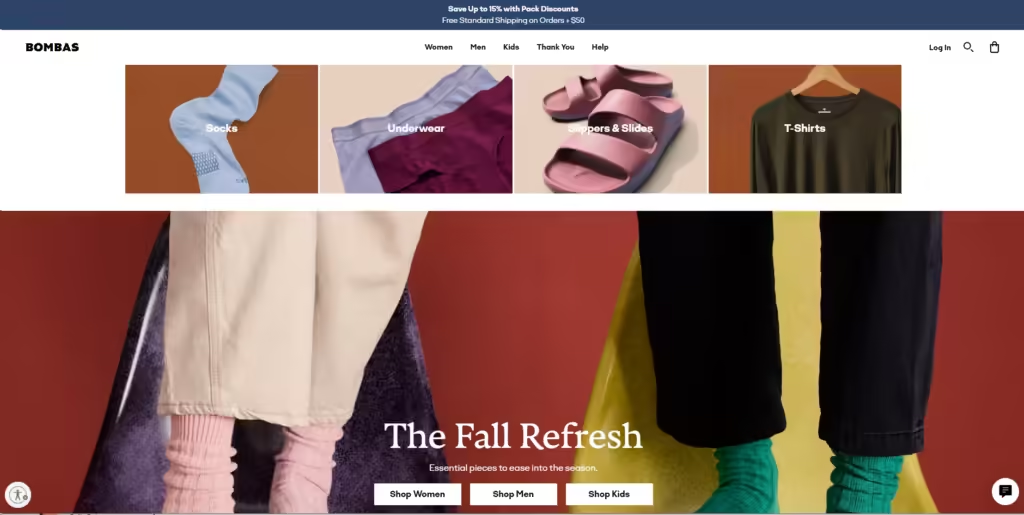
השבוע נכנסתי שוב לאתר – וזה צילום מסך מעודכן. כמו שאתם רואים, ניווט תתי הקטגוריות עלה למעלה, והוא לא יושב יותר על גבי הבאנר הראשי. התמונות כל כך דומיננטיות יחסית לבר הניווט המקורי (אתם רואים שם עדיין את הקטגוריות "הרגילות"?) שקל ופשוט יותר להקליק עליהן.
העין והרגלי הניווט שלנו פחות רגילים לתצוגת ניווט כזו – רוב האתרים משתמשים בפורמט עגול שמזכיר Stories של אינסטגרם, מה שגורם לתמונות להיראות כאילו אחת הקטגוריות פתוחה כבר… אבל הי, יש פה עוד פריטים וקל להקליק כדי להגיע אליהם. שובב האינטרנט הזה!

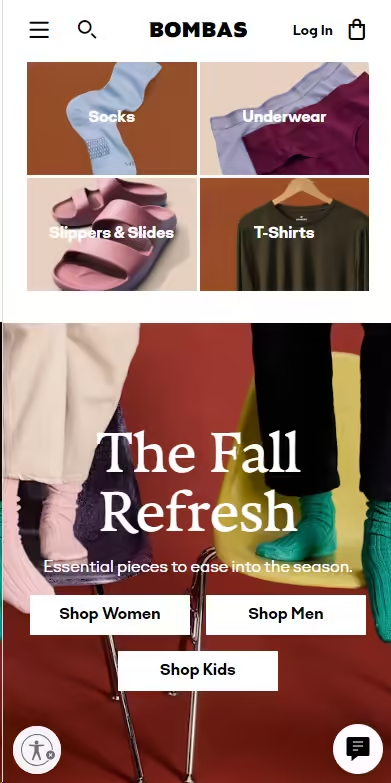
הפעם הייתי גם אחראית יותר וצילמתי את גרסת המובייל של האתר עם פתרון הניווט החדש – ואפשר לראות שעדיין לא נפתר נושא הבלגן הויזואלי והיררכיית המידע. הכל עמוס עם אותה פלטת צבעים רוויה, כפתורים ועוד כפתורים, טקסטי
ם שהולכים לאיבוד על גבי התמונה… גוד דאם. פה למשל אפשר היה לפתור את העומס עם סרגל ניווט swiped (כלומר יש רמז שיש עוד תוכן) דוגמה מהירה:

גם יש עוד מקום לתוכן / מבנה אחר של הבאנר הראשי (למשל, שלושת הכפתורים אחד מתחת לשני), ושימו לב גם לצבעי הרקע השקטים יותר (יחסית) של הניווט החדש, שלא נלחמים על תשומת הלב של הלקוחות ישר עם הכניסה לאתר.
דווקא עכשיו, שניה לפני הכניסה לחגי הקניות של הרבעון האחרון של השנה, זה זמן מעולה לשפר את האתר שלכם – מבלי להרוס אותו לגמרי ולבנות מחדש. תתחילו להסתכל על איך הלקוחות שלכם מגיעים לקטגוריות, תראו איפה אפשר להקל עליהם, תמחקו קטגוריות לא רלוונטיות מבר הניווט (יכולים להשאיר לינק ב Footer אם זה חשוב) ותתקדמו משם. חשוב לעשות את הדברים האלה עכשיו ולא בשניה האחרונה, אתם לא רוצים לבלבל אלא לתמוך בחוויית סחר מעולה. יאללה בהצלחה!
ונסיים עם שיר על הרבה עצים. בבקשה:




