לא, זה לא פוסט עם בדיחה לכבוד פסח. זה באמת פוסט קצרצר על סדר ויזואלי ו- UX נכון.
אני יכולה לדבר שעות על היררכיות נכונות באתרי איקומרס ואיך ליישם אותן בצורה פרקטית, אבל אז יש את האלה – נו, האלה, שמוכרחים להרוס. ומה הבאסה? שלפעמים האלה הם אלה שמחזיקים את השלב האחרון של הצ'קאאוט. כן כן, אני מדברת על טפסי חברות הסליקה.
למרות שעברו הרבה מים וכסאות כתר פלסטיק בנחל האסי, והטפסים של חברות הסליקה השתפרו במהלך השנים האחרונות, עדיין יש בינינו אתרים שמשתמשים בפורמטים/ גרסאות/ פתרונות מתסכלים, והתיסכול גדול עוד יותר כשמדובר בנושאי תשלום באתרים ממשלתיים. כל מהפכת הדיגיטל איי אל, ו all you brought me was this lousy form?

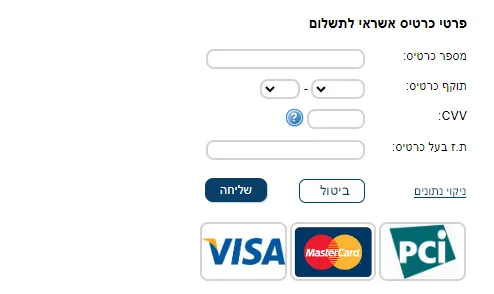
נתחיל מהכותרת הכפולה, נמשיך בשדות קטנים ומתסכלים, כולל שני דרופדאונים לבחירת תוקף הכרטיס (כשאפשר להציג שדה טקסט אחד עם חלוקה ל MM/YY), לוגואים ענקיים ו… ארבעה כפתורים שניראים אותו הדבר. כלומר הדבר הכי חשוב שהלקוח צריך לעשות בשלב הזה באתר – ללחוץ על כפתור "שליחה" אחרי שכל שדות הנתונים מולאו, נתקל בחתיכת באמפר רציני בדרך.
ברגע שכל הכפתורים מוצגים בצורה זהה, התהליך של מילוי פרטי כרטיס האשראי ושליחת ההזמנה פשוט נעצרים, כי נדרשת פה קריאה והבנה של מה המשמעות של כל כפתור, במיוחד כשכפתור השליחה הוא הימני ביותר והורס את ה Flow.
ולמה בכלל צריך כפתור ל PinPad באתר אינטרנט, במיוחד כשהוא לא עובד???

הנה הצעה – ושוב, תוך התעלמות מהעיצוב הכולל של הטופס –
כפתור השליחה – בעיצוב ייחודי אך ורק לו, בצד השמאלי של כפתורי הפעולה.
כפתור הביטול – בעיצוב שונה (נגטיב פשוט – הצבע הכחול כהה הוא צבע קו המיתאר והטקסט בתוך הכפתור)
כפתור ניקוי הנתונים – הפך ללינק, בפונט קטן יותר, ומוצג בצד הימני ביותר של אפשרויות הפעולה.
כפתור ה PinPad ירד לחלוטין, אין שום צורך בו ואין סיבה להוסיף עוד "רעש" בפופ אפ/ איי פריים של הטופס.
בשורה התחתונה – לא כל מה שמותקן באתר שלכם כפלטפורמת צד שלישי צריך להתקבל כמו שהוא. שווה לבדוק אם אפשר לשנות או לשפר. כמונו בעצם, לא?
ותמיד – למדוד, למדוד, למדוד. אנליטיקס, וידאו, מפות חום, whatever. למדוד.