טוב, לא באמת סליחה. כי שאלון באתר איקומרס יכול להקל מאוד על הלקוחות שלכם למצוא את המוצר שמתאים להם בדיוק, במיוחד כשמדובר באתר עם הרבה מוצרים. שאלון כזה – או Quiz – מורכב מסידרת שאלות שמטרתן לזהות את הצרכים, הרצונות וההעדפות של הלקוחות, והתוצאות שמתקבלות בהתאם לתשובות מציגות מוצר/ים המתאימים לדרישות שהתקבלו.
מעבר להדרכה המובנית של הלקוח בתוך קטלוג המוצרים שלכם והתאמה אישית של המוצרים, יש פה גם הזדמנות נהדרת לשלב את ערכי המותג גם מבחינת הניראות והאישיות שלו, וגם מבחינת היכולת להסביר ולמצב את המותג כאוטוריטה בתחום, ואם בניתם את הפיצ'ר הזה בצורה מהנה ולא כסידרה מייגעת של שאלות (יש גם כאלה), אז השארתם את הלקוח יותר זמן באתר שלכם ויש לכם הזדמנות ליצור engagement, זכירות מותג וכו'.
דבר אחרון מבחינת יתרונות ה Quiz הוא איסוף דאטה – יש פה הזדמנות מעולה לדעת יותר על הלקוחות שלכם, מה מעניין אותם ומה החסמים שלהם, אילו מוצרים כדאי להוסיף לקטלוג המוצרים או מה נדרש במוצר עצמו, ויצירת סגמנטים מעניינים לשיווק מחוץ לאתר.
. בקיצור Quiz it is. חלק ראשון ברשימת עשרת הדיברות לתכנון שאלון איקומרס + השראות שוות.
Hicks Law
לפני שנצלול פנימה, תזכורת קצרה מעולמות חוקי ה UX. החוק הידוע בשם Hicks Law אומר שהזמן שלוקח לקבל החלטה גדל בהתאם למספר אפשרויות הבחירה והמורכבות שלהן
כך שמה שה Quiz עוזר לנו לעשות הוא לצמצם את זמן ההתלבטות ולקדם את הלקוח אל עבר הצ'קאאוט. במקום לעבור עכשיו על קטלוג של 100 מוצרים באתר שלכם, אתם יכולים לעזור לו להתקדם אל עבר צמצום משמעותי של מספר המוצרים לבחירה.
5 דיברות ראשונות
לא תטרחן
איך פספסו את הדיבר הזה בלוחות הברית – לא רק פה, בחיים בכלל. לא ברור. השאלונים האלה צריכים להיות אינטואיטיבים, פשוטים להבנה ולתפעול, עם "הוראות הפעלה" פשוטות. ובחייאת, קצרים יחסית או ממש מפתיעים בממשק או בתוכן, כך שהלקוחות שלכם ירצו לענות על שאלות נוספות. זה לא המקום להתחיל לשאול אותם על אם באמת יש להם קשר משפחתי לאנוסי ספרד וכמה דורות אחורה זה יוצא, או בקשות מטרחנות בסגנון הזה, שלא באמת קשורות אבל מישהו בשיווק חשב שזה יכול להיות זמן טוב לשאול. כמו בטפסים, גם כאן יש צורך באיזון עדין בין כמות השאלות ההכרחיות לאלה האופציונליות, ותמיד אפשר להשלים מידע נוסף על הלקוחות לאחר מכן, כשכבר הצגתם את המוצרים המותאמים עבורם ויצרתם את הקליק הראשוני.

דוגמה ל Quiz שהתחיל טוב והלך והתיש. Prose הוא מותג של מוצרי שיער מקוסטמים (customized) ולאחרונה הוציאו גם סדרה של מוצרי טיפוח לגוף. ההבטחה שלהם היא אכן תרכובת שמותאמת לשיער (לא רק הצבע, האורך, המרקם, אלא גם שיגרת טיפול, שיגרת פינפון – כי אין לי מילה אחרת להחלקות, פנים, סילסולים וכו') אבל הדרך לשם מייגעת. אתם רואים את הפס החום הדק בחלק העליון של התמונה? זה האינדיקטור להתקדמות בשאלון, והוא נורא ארוך.
לא תתנשא
דברו אל הלקוחות שלכם כמו אל בני האדם שהם – השפה צריכה להיות ברורה, בלי מונחים או מילים שאף אחד מכם לא מבין. כמובן שאם אתם פונים לקהל יעד מאוד ספציפי, שמדבר באותה השפה (כלומר, שמחפש את המוצרים הספציפיים האלה. לדוגמה, חלקי חילוף לאופנועי הארלי דיווידסון מדגם מסויים) – אפשר להישאר שם. אבל אם אתם פונים לקהל הרחב יותר, דברו בגובה העיניים, דברו ב benefits או ב concerns, ולא ב features. משפט נחמד שקראתי לאחרונה אומר "אנשים לא מחפשים מקדח בקוטר 4 אינץ', הם מחפשים לקדוח חור בקוטר 4 אינץ'". את התוצאות אתם תציגו להם בסוף התהליך, עכשיו תשאלו מה הם צריכים.
אם בכל זאת אתם חייבים להשתמש במושגים "טכניים" יותר, אפשרו פתיחת פופ אפ עם הסבר על מונח כזה או אחר. אם בכלל יש שאלה ש והכי אני מחבבת את אלה שמסבירים למה הם שואלים שאלה מסויימת – זו עוד הזדמנות טובה להציג את המותג שלכם כמומחה בנושא.
לא תשגע
זו הרשימה המלאה של מה שצריך להכיל מסך Quiz, כשאתם באים לאפיין אחד כזה:
– כותרת
– תת כותרת, בדרך כלל נציג בה הסבר על מהות השאלה או הוראות, למשל "סמנו עד 3 תשובות"
– תשובות אפשריות למענה:
– איך נראה מסך שמכיל 12 תשובות אפשריות ומסך שמכיל 2-3
– איך נראה מסך של בחירת יותר מתשובה אחת (כולל אינדיקציה כמה תשובות מתוך כמה אפשריות נבחרו כבר)
– כפתור התקדמות לשאלה הבאה
– כפתור/ לינק חזרה לשאלה הקודמת
– אייקונים / לינקים לפתיחת הסבר על מונח מסויים
– בר התקדמות – אמנם פה אחרון ברשימה אבל חשוב חשוב חשוב (ועוד חשוב אחד). הלקוחות שלכם צריכים לדעת עוד כמה שאלות (משימות) יש להם לבצע עד לסיום התהליך.
עכשיו כשאנחנו יודעים מה צריך להכיל כל מסך, כדאי להתחיל לתכנן את מבנה ה Quiz דווקא במסך הכי עמוס שלכם. ככה תוכלו לבנות את ה Layout האופטימלי לכל המסכים, בלי לשגע את הלקוחות עם קפיצות של אלמנטים בין מסך למסך, או שינויי התנהגות נדרשת ביניהם.
לא תחמוד
אחת השאלות הכי נפוצות באפיון מסכי ה Quiz היא איפה לבקש מהמשתמשים את כתובת האימייל שלהם. אני אישית ממש נגד בקשת כתובת אימייל במסך הראשון – עדיין לא הראיתם שום דבר וכבר אתם מבקשים את המייל? Big No. מצד שני, למלא את כל השאלון רק כדי לקבל בסוף את התשובות במייל זה גם טריק שפל בעיניי. תנו ללקוחות שלכם לראות את התוצאות של המשימה שהם ביצעו כרגע ושל הזמן שהם השקיעו בביצוע שלה מבלי שהם יצטרכו לתת לכם עוד משהו "בתמורה" (כן, גם אם השאלון הוא 2 דקות – ביקשתם מהם זמן, קשב ופניות למשימה). רוצים לאסוף דאטה? יש דרכים לעשות את זה.
לא תשעמם
אם אפשר להציג את השאלות בצורה מעניינת – לכו על זה. איורים או תמונות הם אופציה נהדרת להוספת עניין. תראו למשל את הדוגמה הזאת באתר היין האוסטרלי Good Pair Days (מתה על התנוחה הנונשלנטית של הדמות מימין, עם היד בכיס וההחזקה של כוס היין):

אל תפריעו לי באמצע ישיבה
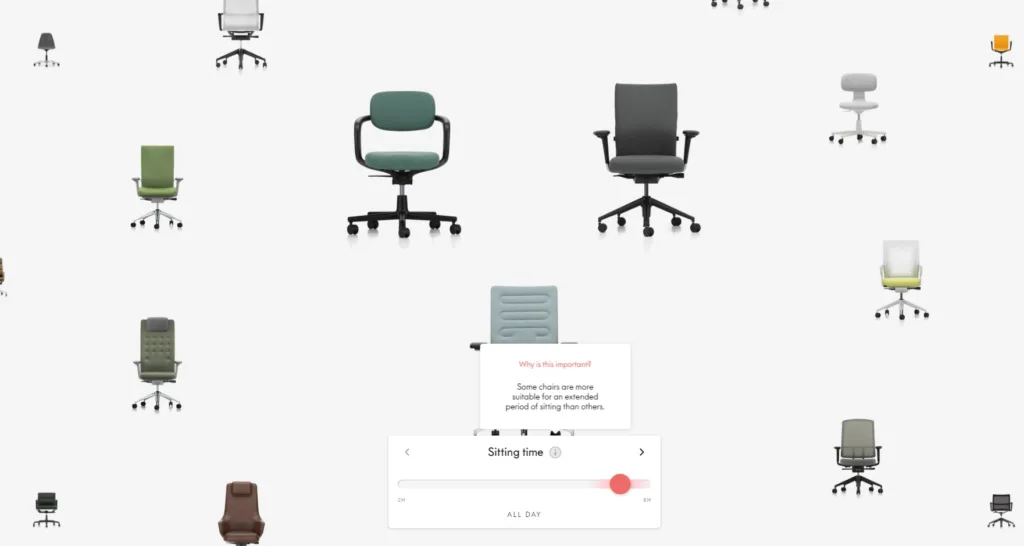
למותג הכסאות Vitra יש Quiz מאוד מרשים ויזואלית למציאת כסא משרדי, אבל הוא דוגמה טובה לצורך באיזון בין וואו לשמיש. בואו נראה מה מתרחש שם:

המסך של Vitra נפתח עם כסאות שונים בגדלים שונים ברקע. ככל שמתקדמים בשאלון מבינים שאלו הם בעצם כל הכסאות האפשריים, והמענה על התשובות מסנן את התוצאות ויזואלית על המסך.

איזור השאלות קטן מאוד יחסית למסך, ויש בו כמה בעיות UX מבחינתי, כשהראשונה שבהן היא כפתור המעבר לשאלה הבאה. עצם העובדה שהכפתור – החץ הקטן הזה ימינה – ממוקם מעל איזור התשובה ולא מתחתיו יוצר חוסר זרימה ב Flow של ההתקדמות .
שני דברים נוספים לשים אליהם לב:
– עד מתי מעצבים ישתמשו בצבע אפור בהיר לציון אלמנטים חשובים במסך ואף אחד לא יאמר להם על זה כלום?
– מיקרו קופי – גם במסך הזה ולאורך השאלות הנוספות, השאלה מוצגת ככותרת קצרצרה (ממש ציון עובדה, אפילו לא שאלה). רק כדי "לחמם" (במובן הטוב, לא במובן כסאות כתר) את האווירה, אפשר היה לנסח את השאלה בצורה אחרת שפונה ישירות למשתמש – How many hours do you sit on your chair? (ניסוח ארוך, בטוח יש קצר ונחמד יותר – אבל אתם מבינים את הכיוון).

עניין נוסף הוא הגודל של איזור השאלות והתשובות. ליד כל כותרת שאלה במסכי ה Quiz יש אייקון לפתיחת tooltip הסבר. אולי לא כל שאלה מצריכה שורת תיאור או הסבר, אבל אפשר היה להגדיל את המלבן ממש עוד קצת ולהוציא את התוכן החוצה, במקום לתת למשתמש להקליק כל פעם.

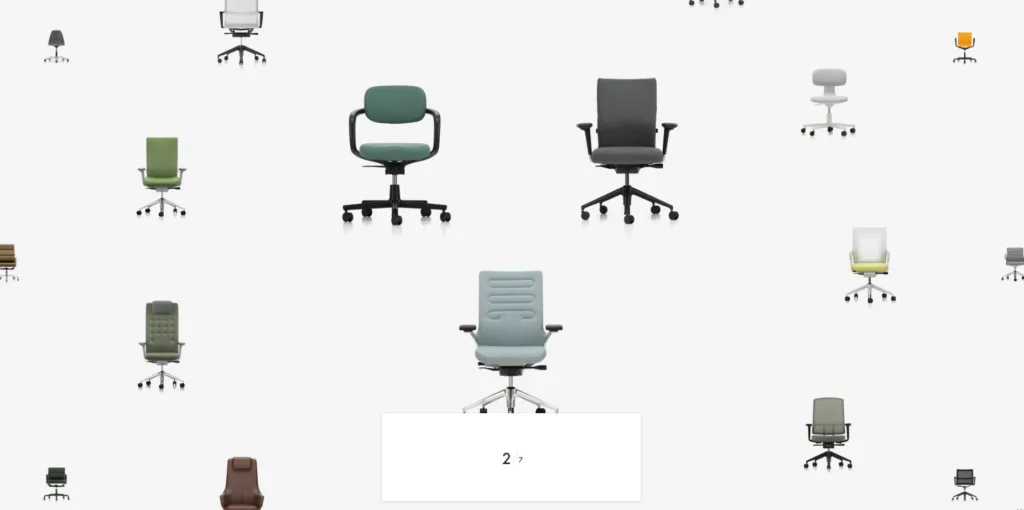
תראו איזו חוויה ויזואלית יפה של סינון התוצאות מתרחשת במעברים בין שאלה לשאלה.
ויחד עם זאת, עצם העובדה שרק במעבר הראשון בין השאלות מוצג לי בפעם הראשונה מספר השאלות הכללי של ה Quiz, היא לא חוויה טובה. לזכותם ייאמר שהאפקט הויזואלי מרכך קצת (לפחות אצלי) את ה WTF ובא לי לראות לאן הבחירות שלי ייקחו אותי.

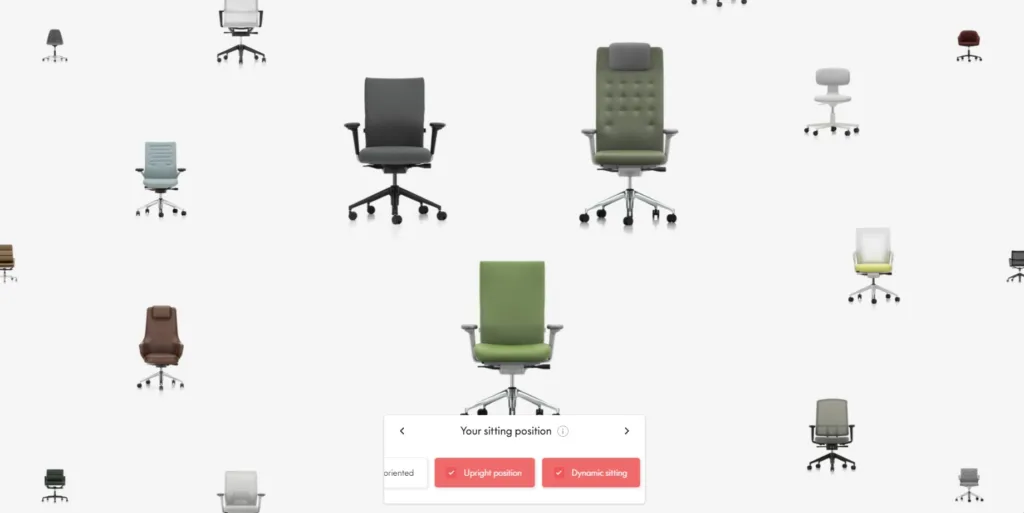
שאלות שהתשובה עליהן נמצאת על סקאלה – ברירת המחדל המוצגת צריכה להיות במרכז הסקאלה (אלא אם כן יש סיבה מוצדקת שמתבססת על נתוני קהל היעד שלכם).

מסך השאלה הזה היה חריקת בלמים של כסאות משרדיים ב Flow העדין של השאלון. קודם כל יש זה Dynamic Sitting? ועצם העובדה שאפשר לבחור יותר מאופציה אחת לא ברורה בכלל. לא מוצג הסבר, הדפדוף בין האופציות מוזר, ופה בולטת התקיעות בין בחירת האופציות לאיך ממשיכים לשאלה הבאה. לא אינטואיטיבי בכלל.

בסיום המענה של השאלון יש מסך מעברון שגם בו יש אנימציה מרשימה ממש

ומסך התוצאות מציג את התוצאות המסוננות, כולל חיווי לרמת ההתאמה.
יש עוד 5 דיברות לאפיון ה Quiz באתר האיקומרס שלכם – ויש פוסט המשך! עד אז, איך לא, עם שיר סיום:




