בשבועות האחרונים יצא לי להתקל לא מעט בתלונה שבאה ממש מייד אחרי שיחה על אתרי שופיפיי – "אבל הכל נראה אותו הדבר, זה נורא תבניתי".
תיסלם כבר אמרו את זה לפני (אוקיי, בלי החלק של ה"תבניתי"), אבל אם אתם קונים אונליין או לפחות מסתובבים באתרים רק "לצרכי מחקר" או מילוי עגלות, אתם אולי כבר מבינים במה מדובר, במיוחד כשמדובר בקהל של נשות ואנשי קריאייטיב. גם אם לא באמת מעניינת אתכם הפלטפורמה בה השתמשו לבניית אתר האיקומרס שלפניכם, אתם כבר יודעים איך ייראה עמוד הבית אחרי שתגללו עוד קצת למטה, באיזה סדר וגודל תמונות יוצגו התכנים בעמוד המוצר, ואיך יוצגו הפילטרים של הצבעים בעמודי הקטגוריה.
התבניות זהות ומוכרות, וטרנדים של צבעוניות וטיפוגרפיה מייצרים אתרים עוד יותר דומים- איך בכל זאת יוצרים בידול בחוויית הלקוח CX (שכוללת בתוכה את חוויית המשתמש UX) באתר שלכם?
או. שאלה מעולה. ויש לי תשובות (רמז – לא, לשנות את הלוגו בכריסמס או בחודש הגאווה זה לא קריאייטיב מבדל, סורי). קריאייטיב באתרי איקומרס יכול לבוא לידי ביטוי בהמון דרכים. זה יכול להיות באתר עצמו או כחלק מתהליך הסחר הכללי. אנחנו רוצים ליצור רגעים של delight או להדגיש את ערך המוצר בצורה אחרת. ולמה לעשות את זה? כי זה מבדל את המותג שלכם ונותן לו אישיות – והאישיות הזו מאפשרת חיבור רגשי ובידול. ואנחנו הרי יצורים שפועלים מתוך רגש. בסוף היום כל היופי הזה יכול לבוא לידי ביטוי בשורת הרווח.
בפוסט הזה תוכלו לראות כמה דוגמאות לקריאייטיב באיקומרס, ברמות שונות ובאתרים שאינם בהכרח שופיפיי (למרות שתכל'ס הרבה פוסטים בבלוג מתייחסים לנושא). כאלה שעובדות "בתוך" הגבולות של התבנית ושלא צריך עכשיו לסגור צוות הפקה שלם כדי לבצע אותן. זה קריאייטיב של פרטים קטנים, כזה שניתן "לאמץ" וליישם בכל אחת מהנקודות במסע הלקוח של האתר שלכם. יאללה.
3 אופציות לפיתוח אתר שופיפיי
רגע לפני שנתחיל, נעשה סקירה קצרצרה על אופציות התבנית באתרי שופיפיי. העיצוב (והפיתוח) נחלקים לשלוש אפשרויות:
עיצוב אתר מאפס
אמנם עבודת העיצוב היא בהתאם לאפיון UX איקומרסי (כלומר, הדגש יהיה על המרות בסופו של דבר), אבל האתר נראה יחסית שונה ומקורי, ואינו מבוסס תבנית. המגמה בארה"ב בשנתיים האחרונות היא לבנות headless store – כלומר החלק של "מתחת למכסה המנוע" הוא שופיפיי, אבל ה Front end – כל מה שמוצג בחלק הקידמי של החנות רחוק מלהראות תבניתי, ואפשר ליצור תבניות ועמודים חדשים לגמרי.
עיצוב מבוסס תבנית שופיפיי בתשלום
עיצוב על בסיס תבנית שופיפיי קנויה – זוכרים את there's an app for that? אז אותו הדבר, אבל עם template for that. לכל קטגוריה ו-ורטיקל יש כבר לא מעט תבניות בתוך שופיפיי ובאתרי תבניות חיצוניים, עם כל סגנון עיצובי שתרצו – קלאסי, טרנדי, דגש על טיפוגרפיה וכו'. עדיין יש דברים שלא קיימים בכל תבנית למרות שנראים בסיסיים ממש (באנרים "פשוטים" בעמוד הבית למשל. רק תמונה עם לינק. וודאו מול חברת הפיתוח שלכם מה קיים ומה לא, כי לא כל מה שמוצג ונורא יפה ב demo אכן קיים במציאות).
עיצוב מבוסס תבנית שופיפיי חינמית
בגלריית התבניות של שופיפיי יש כמה וכמה כאלה, והן לא רעות בכלל – אבל בסוף הן גורמות לכך שהרבה אתרים נראים אותו הדבר, רק עם מוצרים שונים. קבלו 4 הצעות לקריאייטיב קומרס שווה:
די לדיפולט

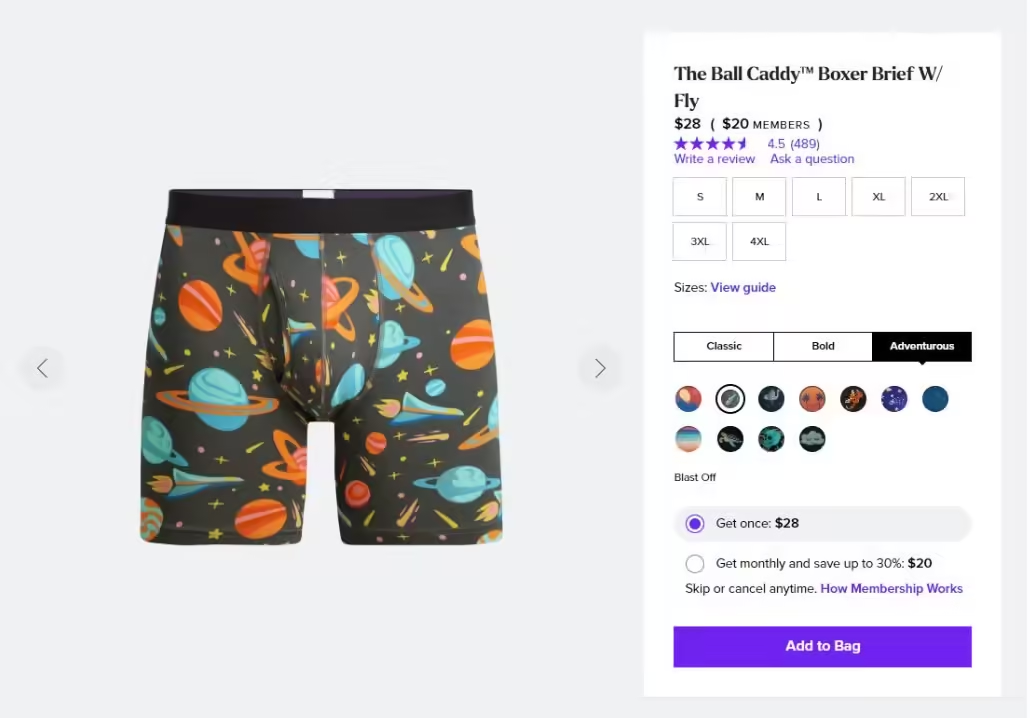
באתר ההלבשה התחתונה Me Undies ההדפסים המוצגים נחלקים ל"משפחות": יש את הקלאסיים, הנועזים (Bold) וההרפתקניים (adventurous). גם החלוקה הזו וגם שם המוצר (Ball Caddy) נותנים למותג זווית אנושית, שובבה וחצופה (בקטע טוב!). תחשבו איזה שעמום זה היה אם לא היתה בכלל חלוקה למשפחות (לא רק שעמום, גם סריקה ארוכה מידי של אפשרויות הצבע), או שמות סתמיים כמו "קלאסיים" ו"מיוחדים".
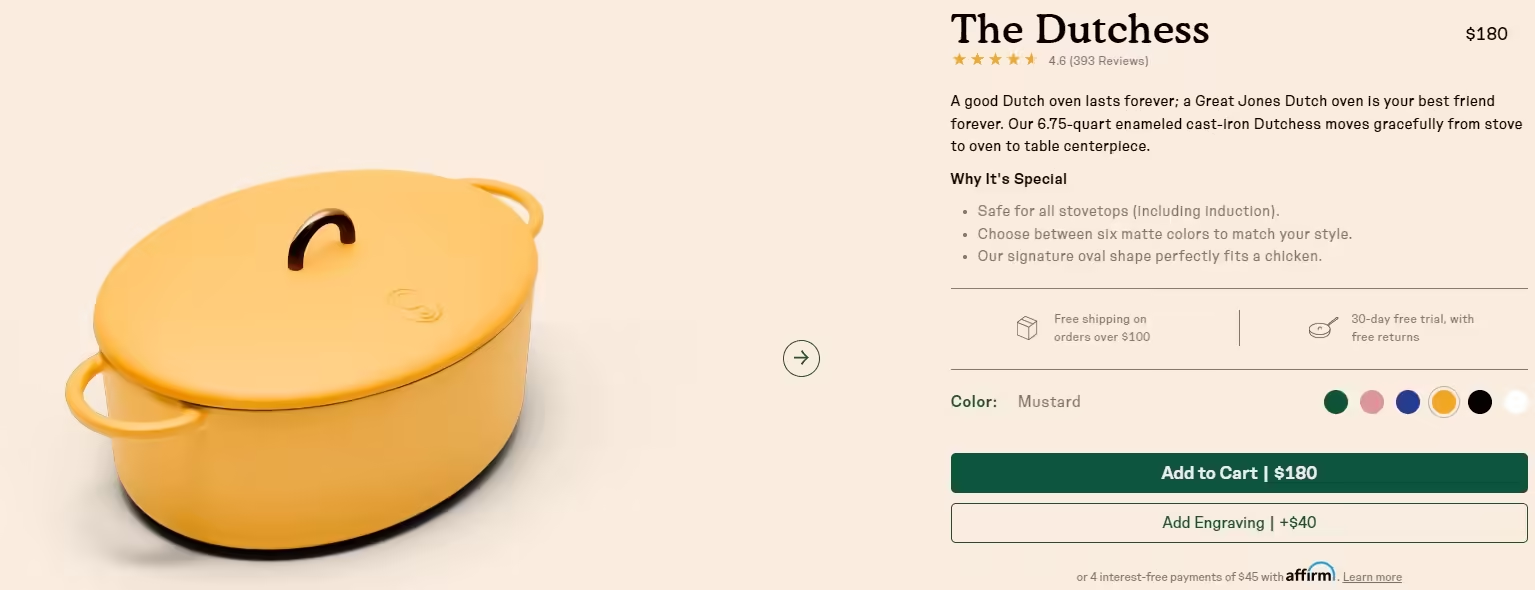
עוד דוגמה מקסימה לכיוון כזה הוא מאתר כלי הבישול Great Jones. תראו את שמות הצבעים – לא "צהוב" אלא חרדל. לא "שחור" אלא פלפל. "ירוק"? – ברוקולי. ו Blueberry לכחול אם ממש הסתקרנתם (:
תראו גם את התמונות המדהימות של המוצרים. ממש אפשר להרגיש את הטקסטורה שלהם.

מה אפשר לעשות באתר שלכם? שמות אחרים. למוצרים (מעוניינת לפרגן ל OMA הישראלי, בהנחה שכל ה SEO מטופל), לפילטרים, לאפשרויות בחירה. החוק הוא שאף אחד מאלה לא יכול לבוא על חשבון שימושיות, ושתמיד תמיד תרימו. לא לכתוב "הדפסים משעממים". אף אחד לא יקנה את זה.
שמים את ה"וי" בויטמין

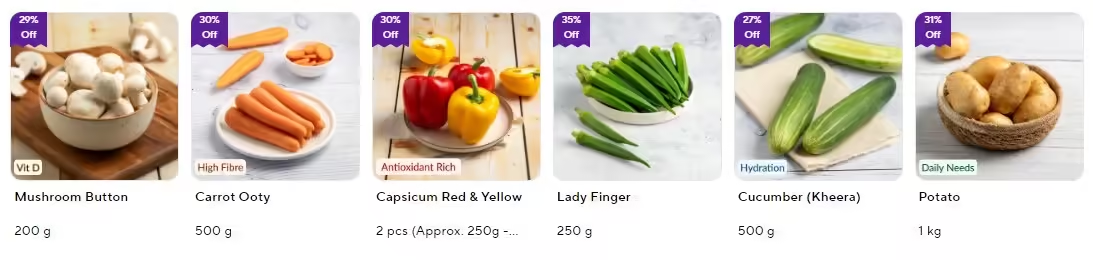
ספיקינג אוף מרימים, באתר הסופרמרקט ההודי ZEPTO מציגים ערכי בריאות בצד תמונת המוצרים גם בעמודי הקטגוריה וגם בעמודי המוצר. החיבור של המוצר לערך בריאותי כלשהו מקנה תחושה של "דאגה לבריאות של עצמי". תחשבו על זה, על הנקודה הזו של לקיחת אחריות על עצמך ואיזה בוסט של גאווה חיזוק עצמי זה. מי לא יוסיף אחרי בוסט כזה פלפל אדום ויעלה את ערך סל הקניות? ולמה הבמיה הזאת נראית כמו אצבעות של מכשפה? גם ככה זה ירק בעייתי.
מה אפשר לעשות באתר שלכם? מאוד תלוי מה סוג המוצרים אצלכם, באתרי מזון זה קצת יותר קל. אבל נסו תנו ערך שיופיע כבר בעמוד הקטגוריה – קל לניקוי, מהיר הכנה, מתאים לילדים, מחמיא לגזרת אגס.
Get The Rush

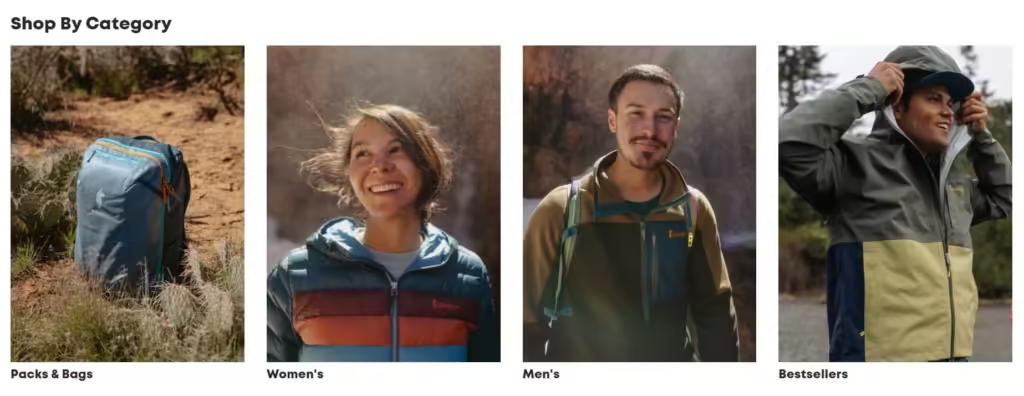
פעם מזמן היתה סידרה בשם פרקליטי LA, והיה שם פרק בלתי נשכח על אדם שהיה מאוהב בטלפון שלו. מאוהב על אמת. נראה לי שאני מאוהבת באתר אינטרנט. האתר של מותג הספורט והמחנאות Patagonia הוא באמת כל מה שאפשר לבקש בעולם של eCommerce UX, של ערכים, של יופי – ומגיע לו פוסט סקירה משלו בקרוב. בנתיים תראו את התמונות המשוגעות האלה בקרוסלת הקטגוריות בעמוד הבית. יכלו לשים תמונה מייצגת של מעיל פוך, ערסל לילדים וכפפות. אבל לא. זה לא סתם "תמונות אווירה", או תמונות מייצגות כמו באתרי סופרמרקט.
אלו תמונות שמעוררות את המוח והרגש. ומציפות באדרנלין. גם הנשימה שלכם נעתקת למראה התמונה השניה משמאל, של קטגוריית הנשים? ואיך מרגישות השוקיים שלכם כשאתם צופים בתמונה הכי ימנית? כי שלי נזכרות באיך מרגישים מים קפואים. והם גם משנים את התמונות בהתאם לעונה! איך אפשר שלא להתאהב?? וכרגע גיליתי שיש גם תמונות שונות באתרי מדינות שונות. איפה חותמים?
רק לשם השוואה, אתר ציוד ספורט ומחנאות נוסף בשם Cotopaxi – התמונות יפפיות, אבל לא מתקרבות להתרגשות שמייצרות התמונות של פטגוניה.

מה אפשר לעשות באתר שלכם? חפשו תמונות מייצגות לעולם התוכן שלכם באתרי שיתוף תמונות כדוגמת Freepik.com. אתם יכולים לשלב תמונות שלקוחות שלכם שלחו (זה מה ש Patagonia עשו לדעתי).
בקיצור, תצאו מהגריד הקבוע ותעופו (או תטפסו על הר).
פורמט אמאזון לתמונות מוצר
המלצה גורפת שממש ממש קל ליישם – במקום להכין תמונות מוצר לאתר "הרגיל", תמונות לאינסטגרם ותמונות לאמאזון (למי שחוגג), עופו על עצמכם ועל המוצר ותשתמשו בכל התמונות בעמוד המוצר שלכם.
מה זה תמונות אמאזון? אלו תמונות שבדרך כלל מציגות את ה benefits ואת המרכיבים הייחודיים את המוצר כתמונת גלריה. כל מה שאפשר לומר, כולל תמונות לפני/ אחרי, חוות דעת נבחרות, השוואות מול מתחרים – shoot. אין צורך לשמור על פורמט תמונות לייפסטייל בלבד ולשמור את רשימת המרכיבים (או מה שלא קיים במוצרים שלכם) כסטריפ נפרד.
שני מותגים עם דוגמאות כל כך פשוטות ויפות, שיגרמו לכם לקום להתחיל לעבוד:
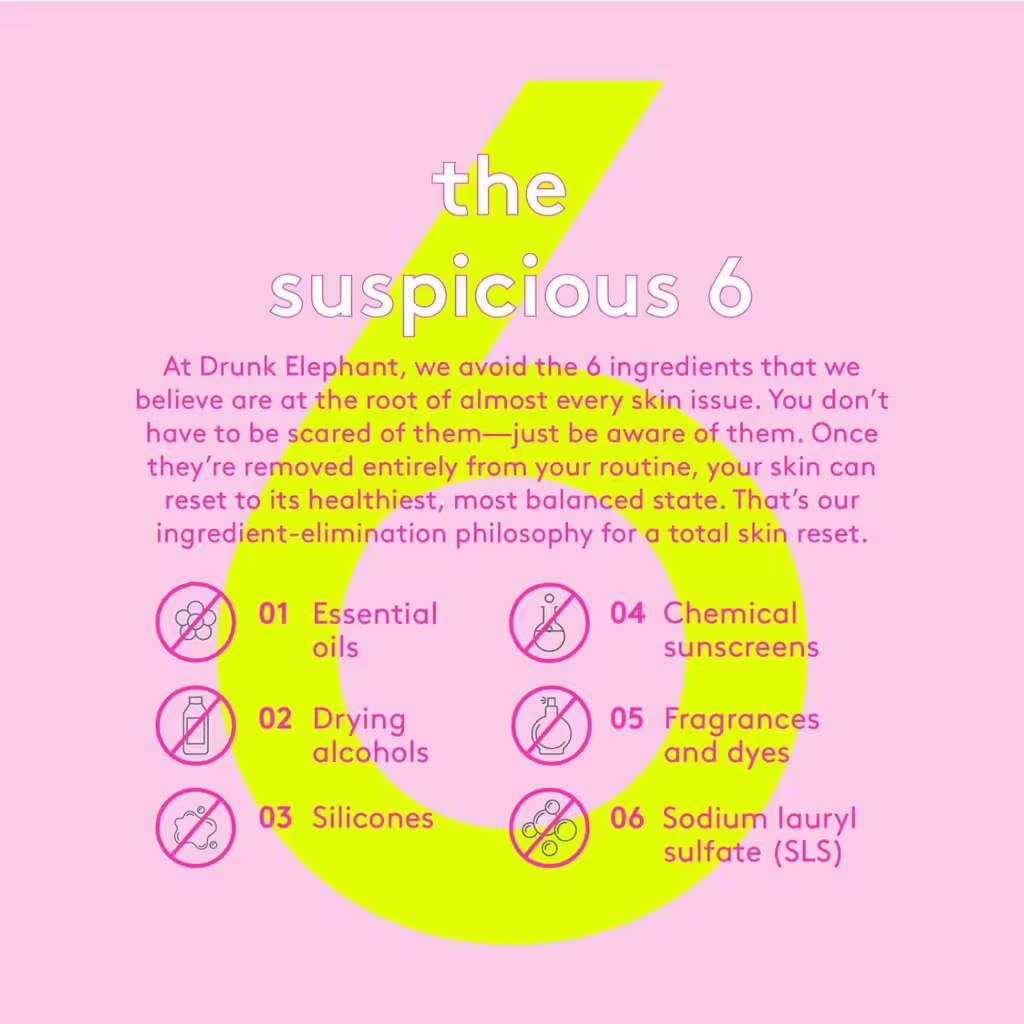
Drunk elephant אלוהים כמה מותג יכול להיות יפה ומושך ואיך בא לי את כל המוצרים כולל את אלה שלא מתאימים לעור שלי. תראו את תמונות הגלריה שלהם באמאזון – בצד תמונות לייפסטייל יפהפיות, יש להם גם תמונות שמציגות את היתרונות שבמוצר, תמונות של המרכיבים, תמונות של סדרת מוצרים שבעצם היא סוג של cross-sale ועוד.






למותג הקורנפלקס למבוגרים (הרבה פחות סוכר ופחמימות), magic spoon, שגם את כל המוצרים שלו אני רוצה, יש דרך נהדרת להראות את תמונת השוואה למתחרים ה"רגילים" על מדף הקורנפלקס. גם ויז'ואל יפהפה וגם הגשה פשוטה ותכל'סית של ההשוואה מול המתחרים

דרך אגב, תחשבו על הכיוון הזה אבל בתמונות פרופיל לטינדר. הרי אף אחד לא קורא כמעט את הטקסטים, נכון? פשוט תשפכו את כל מה שיש לכם לומר כחלק מגלריית התמונות [בצורה מזמינה, כן? אף אחד/ת לא יקראו עכשיו טקסט ארוך בפונט בגודל 6, רשימת "מה לא" או משפטי "אבא לשלושה נסיכים" (מלוכה יש רק בחמאה וגם אז זה עם ח')]
מה לעשות באתר שלכם? אני אלך הפעם על מה לא לעשות, כי מה כן פה מאוד ברור. אם יש לכם גלריית תמונות פרוסה על העמוד (כלומר לא נגללת ב swipe) – תוודאו ששילוב של התמונות אחת ליד השניה לא מייצר עומס ויזואלי בלתי נסבל.
רוצים לשמוע עוד על קריאייטיב קומרס? יופי! כי יש לי מלא מה לומר (:
בואו לאינסטגרם, יש שם דברים נהדרים
בואו נדבר על הרצאה כללית בנושא או סדנה מותאמת למותג שלכם.

ונסיים בשיר מתבקש לכבוד האדרנלין:




