הגיע הרגע והאפיון הנהדר שרציתם לאתר האיקומרס החדש שלכם הסתיים, והגיע הזמן לעבור לשלב המרגש הבא – עיצוב. גם אם זכיתם לעבוד עם המעצב שתמיד חלמתם עליו, או שהעיצוב הוא חלק מההסכם עם חברת הפיתוח, ישנם כמה דברים שכדאי לדעת לפני שמתחילים לעבוד יחד, כשהמכנה המשותף לכולם הוא המפגש עם המציאות. בשלב הזה של העולם נראה לי מיותר לדבר על דגש על המובייל – זה משהו שצריך להיות כבר כל כך טריוויאלי, שאין אפילו דיון עליו. ההמלצות פה נכתבו בדם, והן נכונות לכל תוצר דיגיטלי שהוא, לאו דווקא חנות אונליין. כדאי פשוט לגזור ולשמור.
צבעוניות והיררכיות
החלטה על הצבעוניות של האתר יכולה להגיע משני מקורות – הראשון הוא פשוט. יש לכם מותג קיים, יש כבר לוגו וצבעוניות שמשמחת אתכם. אבל האם הצבעוניות ורשימת הצבעים שבחרתם מותאמת לדיגיטל? גם האופציה השניה – אתם באים לחברת העיצוב או למעצבת וסוגרים שגם עיצוב האתר והלוגו ייעשה על ידם, וגם אז , אתם מקבלים הגדרות של צבע וצבעוניות באתר. אבל, וזה אבל ענק – אל תסתפקו בהגדרות של 2-3 צבעים בלבד. אתם חייבים רשימה של צבעים משניים כדי לוודא שתוכלו להציג באתר מגוון של תכנים המסודרים על פי היררכיה של צבע. איך נראה לינק? איך נראה כפתור משני? מה הצבע של הודעות שגיאה ושאר חיוויים לאורך האתר? ועוד דבר חשוב – גם אם יש לכם ספר מותג (brand book), חייבים לוודא שיש בו התייחסות לדיגיטל. Brand book הוא לא בהכרח Style Guide.
שמות מוצרים
באופן כללי, בני אדם בכלל ומעצבים בפרט אוהבים סימטריה ואלמנטים שנכנסים בצורה יפה בתוך העמוד. זה נהדר כשאתם מקבלים סקיצה שכל שמות המוצרים בה מורכבים מחמש אותיות בלבד, אבל במציאות שמות המוצרים שלכם ממלאים בקלות 2 שורות ויותר, כמו למשל “טלוויזיה 65″ סמסונג SMART 4K UE65NU8000 Samsung” (אם אתם צריכים להכניס את שם המותג והדגם כחלק מה H1 שלכם). גם אם אתם לא מוכרים מוצרים עם שמות כל כך מורכבים, כדאי לקחת את הטיפ הבא: תנו למעצב את השם הארוך ביותר של המוצר שלכם (קיים או הפורמט בו אתם הולכים לקרוא למוצרים שלכם, אפילו מומצא בשלב הזה, אתם לא מתחייבים לכלום כרגע) ובקשו לראות את הסקיצות עם מספר התווים של השם הזה. יכול להיות שבמובייל למשל תחליטו שאחרי שתי שורות (X תווים) שם המוצר יופיע עם שלוש נקודות בסופו (…) – אבל אז, תקפידו לבקש מחברת הפיתוח שלכם שאם לוחצים עם האצבע חזק על שם המוצר, השם המלא מופיע – אתם לא רוצים שהלקוח שלכם יצטרך לעבור בין עמודי הקטגוריה לעמודי המוצר רק כדי לראות את השם המלא שלו.
שם משתמש
אותה הערה תקפה גם לגבי שם המשתמש, לאחר שביצע log in לאתר. נכון שהכי נחמד להראות איך נראה “הי, דן” וזה כל כך יפה ויושב בול שם ליד עגלת הקניות, אבל בפועל רוב השמות בעברית הם בעלי יותר משני תווים, וכדאי לבקש פשוט להראות איך נראה “הי, איתמר”. זה יהיה נכון גם בכל הקשור לאיזור החשבון האישי של המשתמש.
מחירים
נכון שהכי יפה להראות מחיר עגול, פשוט ללא נקודות עשרוניות או כל יומרות אחרות – אבל המציאות, המבצעים והיעדים העסקיים שלכם אומרים אחרת. קודם כל תגדירו בעצמכם מהו הפורמט של המחיר כפי שיופיע באתר – עם נקודה עשרונית תמיד? רק במקרים של מבצעים? שתי ספרות אחרי הנקודה או רק אחת (102.5 או 102.50)?אחרי שתתנו לעצמכם תשובה, בקשו לראות איך נראה מחיר בן 4 ספרות + נקודה / ללא נקודה עשרונית בכל מצג שלו באתר – בעמוד הבית, הקטגוריה, המוצר, בעגלת הקניות הנגללת וכו’. אם אתם מוכרים פריטים במחירים של פחות מ-4 ספרות, עדיין בקשו לראות איך נראים מקומות בהם יש סכימה של מספר מחירים. אל תשכחו לבקש גם איך נראה מחיר מבצע (צבעוניות שונה, איך נראה המחיר המקורי).
מספר פריטים בעגלת הקניות
זוכרים את הסלוגן – “את הכי יפה כשנוח לך”? אז אותו הדבר, עם מעצבים – המסכים הכי יפים כשהכל נוח להם ומסתדר להם. לא לכם. יש לכם עגלת קניות ב header והם מראים שם מספר פריטים? מתערבים שהם מראים מספר חד ספרתי? השאיפה שלכם היא להגיע למספרים דו ספרתיים, אנחנו פה בעניין של לנהל עסק מצליח, לא כר למימוש פנטזיות אמנותיות (סליחה חבריי המעצבים. לא כולכם כאלה). בקשו לראות אינדיקציה ל- 88 פריטים בעגלה
עברית/ אנגלית
מקצוע אפיון חוויית המשתמש, מהותו היא בפרטים הקטנים. קחו את זה, בשילוב OCD קל שהבאתי מהבית, וקבלו חריקת שיניים בעת שיטוט באתרים שהטיפוגרפיה שלהם טובה בעברית, הפונט נחמד, אבל כל טקסט שהוא באנגלית מופיע בברירת מחדל מעצבנת של Times New Roman או Arial במקרה הפחות גרוע, וזה רק בגלל שהמעצב לא הגדיר את הפונט באנגלית כחלק מה style guide של האתר.
Style Guide
אמרתי Style Guide. זה כמעט כמו “אמרתי שלופים”, אבל רק כמעט. בקשו מהמעצב שלכם להגדיר Style Guide ברור בסוף עבודת העיצוב. זה יכול להיות JPG פשוט עם הגדרת הפונטים, איך נראים לינקים, גדלי כותרות/ טקסט רץ/ כפתורים, ערכי צבע ברורים לאלמנטים הראשיים באתר, איך נראים כפתורים ב-Hover, וכל מה שמהווה מוטיב חוזר לאורך העיצוב. זה יעשה למפתחים את החיים פשוטים יותר בשלב הפיתוח, ובהמשך יעשה את החיים פשוטים יותר לכולם כשיתווספו עמודים חדשים או פיצ’רים נוספים לאתר.
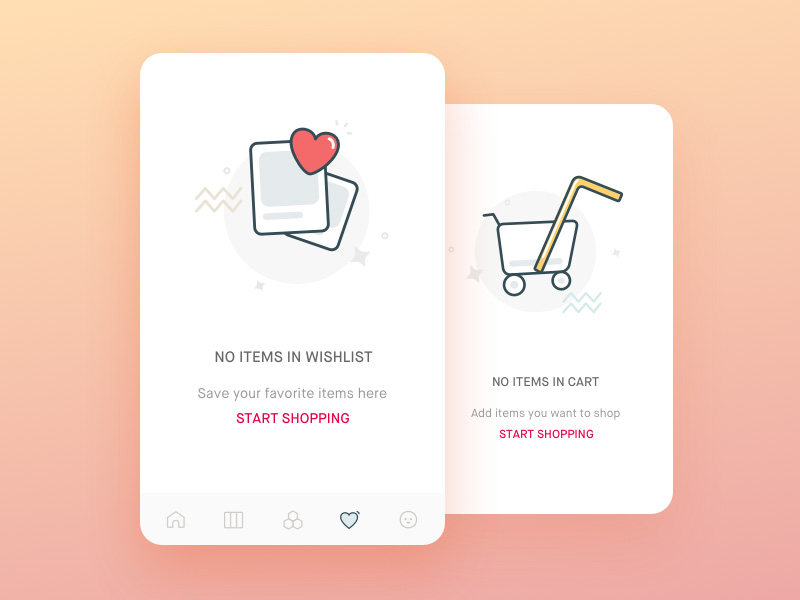
מצבי 0 (Empty State)
מצג מצבי ה-0 הוא משהו שאני מתעקשת עליו ממש. אתם תקבלו מן הסתם עיצובים של עגלת הקניות כשהיא מלאה, של ה- wishlist כשהיא מפוצצת ושל עמוד תוצאות החיפוש שמתבסס על תבנית עמוד קטגוריה. אבל מה אם עדיין לא התווסף כלום לסל הקניות או ל – wishlist? מה אם הערך אותו יחפש המשתמש שלכם לא יחזיר תוצאות? אלו בדיוק מצבי 0 וזו הזדמנות לא רק להפוך את חוויית המשתמש לטובה יותר בעצם זה שאנחנו לא מציגים לו dead end, אלא מסבירים מה אמור לקרות בעמוד הזה, ולהציע הכוונה ועזרה, אלא גם להכניס קצת מאישיות המותג – באמצעות טקסטים ואיור/ תמונה רלוונטיים. אל תסמכו על המפתחים שלכם שיהפכו את העמודים האלה לקסם UX-י. זה לא התפקיד שלהם.
לינק להשראה לעיצוב מצבי 0

טפסים
טפסים הם עולם ומלואו באתרי הקומרס. הם חייבים להיות ברורים ומושלמים , בלעדיהם לא יהיה צ’קאאוט. נשמע מאוד טריוויאלי נכון? אז בואו נהפוך לטריוויאלי גם להראות איך נראה טופס כשהוא מלא, ובמיוחד איך נראות הודעות שגיאה. מה הצבע שלהן? איפה הן ממוקמות?
חיוויים
בכלל, אתם רוצים לשים דגש על חיוויים – איך המשתמש שלכם יודע שקרה משהו. אז הודעות שגיאה זו צורה אחת של חיווי, אבל יש עולם שלם מעבר להן. איך נראה כפתור שעושים עליו HOVER בדסקטופ? מה קורה כשמוסיפים מוצר לסל הקניות? מה קורה כשלוחצים על כפתור ה wishlist?
"פלאחים"
“פלאחים” (מתחרז עם “סחים”, לא עובדי האדמה), ידועים גם בשם ribbons, סטריפים וכו'. לא משנה איך תקראו להם, אתם צריכים להתייחס אליהם בעיצוב. באתר שלכם תרצו להציג את הפלאחים האלה עם כיתובים שונים – “חדש”, “חזר למלאי”, “מבצע”, “נטול גלוטן” וכו’.
יש את הבסיסיים (חדש, מבצע וכו’), ויש את אלה שיהיו ייחודיים לאתר שלכם. אני ממש ממליצה להכין טבלה מסודרת ובה רשימת פלאחים, תיעדוף שלהם וחוקיות. זה משהו שאתם צריכים לעשות מול חברת הפיתוח שלכם בכל מקרה (הם לא יבואו עם הבקשה הזו בעצמם). לדוגמה, אם מוצר הוא חדש, ה"פלאח" יוצג באופן אוטומטי ל-30 יום, ותמיד יהיה ראשון בסדר התיעדוף אלא אם כן יש מבצע ואז "פלאח" המבצע ראשון. גם אם הרשימה שלכם לא מלאה כרגע, תכינו למעצב 10 משפטים לשילוב בתוך עיצובי ה"פלאח", ותוודאו שגם המשפט הארוך מכולם נכנס בצורה יפה לפלאח המעוצב (זה לא צריך להיות משפט תלמודי. חמש מילים גג). כחלק מה Style Guide המוזכר למעלה, בקשו גם תצוגה היררכית של ה"פלאחים" – איך נראה הצבע של הראשון, איך משתלב הצבע של השני וכו'.
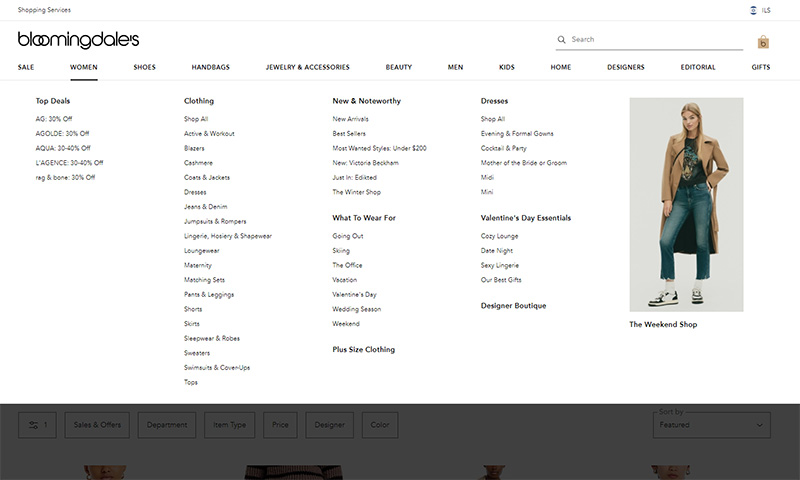
גבולות/ הצללות
בדרך כלל תקבלו את תצוגת התפריט הנפתח ואת עגלת הקניות הנגללת על גבי עמוד הבית. מה שייחודי לעמוד הבית לעומת העמודים האחרים, הוא שתמיד יהיה שם באנר עליון צבעוני, גדול, שכל דבר שנפתח מעליו ייראה בסדר. מה קורה אבל אם פותחים את אותם האלמנטים בעמודים אחרים – עמוד מוצר, למשל, שלרוב הוא יותר מינימליסטי מעמוד הבית? צריך לוודא שלכל אותם אלמנטים הצללה ברורה ותיחום ברור שייראו גם על רקעים לבנים. בקשו מהמעצב להראות לכם דוגמה של פתיחת האלמנט על עמוד המוצר (אתם יכולים גם לעשות איזה קופי פייסט מהיר ב- paint או לבקש טובה מחבר פוטושופאי).
תראו את המגה מניו שנפתח באתר של בלומינגדיילז. אם לא היה בידול בין התפריט לעמוד הקטגוריה הלבן שמתחתיו – במקרה הזה, באמצעות הצללה, היה סיוט לנווט באתר!

האמת היא שיש פה 13 דיברות, לא 12 כמו שנאמר בכותרת. לא רק כי יש עוד המון מה לומר וממש קשה לברור, אלא כי אתם באמת צריכים להגיע עם הדף הזה לפגישת ה kick off עם המעצבים, ולבחון כל עיצוב שנשלח אליכם כשהמדריך הזה לצידכם. חשוב לי לומר שוב – זה לא שהמעצבים שתבחרו לא יהיו טובים אם הם לא יציגו את התוצרים הנ"ל מראש. לא כל מעצב דיגיטל מבין איקומרס תכל'סי ואנחנו כאן כדי לקדם את הפרוייקט שלכם ולהתאים אותו למציאות.
Photo by Timothy Dykes on Unsplash




