השנה היא 1986. על הקיר בחדר של שלי, חברה שלי, פוסטר של ירדנה ארזי לבושה לבן ומוארת בתאורה רכה. שנה לפני כן הגיעה לשיאה היריבות בין מעריצי ירדנה למעריצי עפרה חזה, עם תקרית אקדח הדיו בה התיזה מעריצה של עפרה דיו על ירדנה לפני הופעה. ירדנה ארזי היתה אלילה אמיתית בעיניי (אפילו סלחתי על "נשמה צוענית" שיצא שנה לאחר מכן) ואם היה אי פעם דיון עם איזו קבוצה אני מזדהה – התשובה היתה ברורה מאליה.
אותו passion דיכוטומי מאפיין את השאלה ה- UXית הידועה: עימוד או גלילה? כשמאפיינים עמודי קטגוריה ותוצאות חיפוש באתר איקומרס, מה נכון לבחור? בניגוד לירדנה ועפרה, במקרה שלנו לכל גישה השפעה אחרת על חוויית המשתמש, שיעורי ההמרה, SEO ואפילו על ביצועי האתר.
עד לפני זמן לא רב, עימוד נחשב למיושן. זוכרים את הרגע שבו גיליתם שגוגל מאפשרת גלילה בעמוד במקום לעבור לעמוד 2 של התוצאות? מה שקרה מאז הוא שיש לנו יותר נתונים, מחקרי UX והבנה לגבי הדרך בה לקוחות באופן כללי מחפשים מידע להשלמת תהליך הקנייה, מה שמאפשר לנו לבחור פתרון שונה עבור ורטיקלים שונים – או למצוא פתרון ביניים מותאם.

מה ההבדל בין גלילה אינסופית לעימוד?
עימוד = מספר תוצאות מסויים בעמוד. במקרה שלנו אלה יהיו המוצרים בעמוד הקטגוריה שלכם (או בתוצאות החיפוש). אפשר לשנות את מספר התוצאות בעמוד, אבל תמיד, אחרי שיוצגו מלוא התוצאות שבחרנו להציג פר עמוד, יופיעו מספרי עמודים עם חיצי קדימה ואחורה, ויאפשרו לנו לעבור לעמוד הבא (או הקודם) כדי לראות תוצאות נוספות.
גלילה = כל התוצאות בעמוד אחד, ככל שהלקוח גולל יותר כך מוצגות עוד ועוד תוצאות.

מה אומרים המחקרים?
לפי בדיקות השמישות של Baymard ו- Nielsen Group, גלילה אינסופית גורמת לחיכוך אצל משתמשים עם מטרה ברורה. היא יוצרת בעיות חמורות בחזרה אחורה. הם לא מצליחים לחזור לפריטים שכבר ראו, והם נתקלים בקשיים גם בהשוואה בין מוצרים, ושמירה או שיתוף קישורים למוצרים ספציפיים. בקיצור – הדברים הבסיסיים להשלמת קנייה.
בגלישה מתוך סקרנות וחיפוש השראה, לעומת זאת, אין בעיה "להבלע" לתוך גלילה אינסופית.
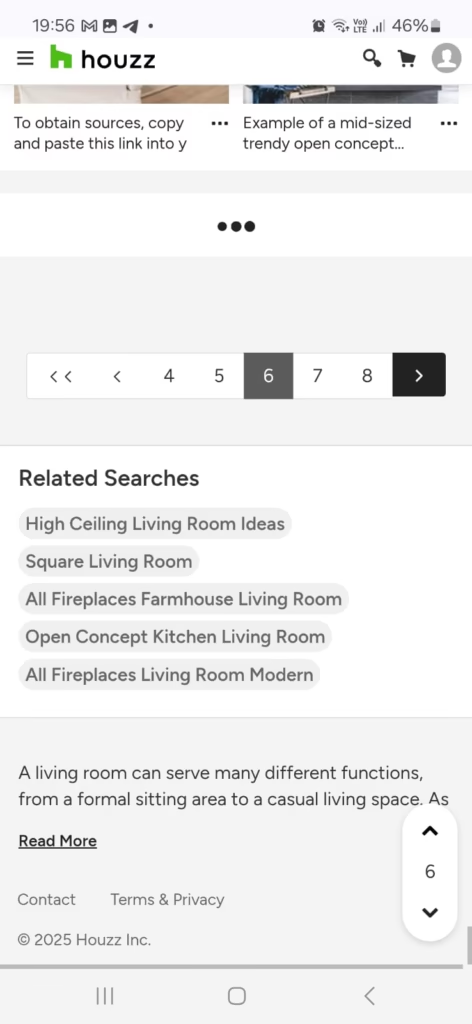
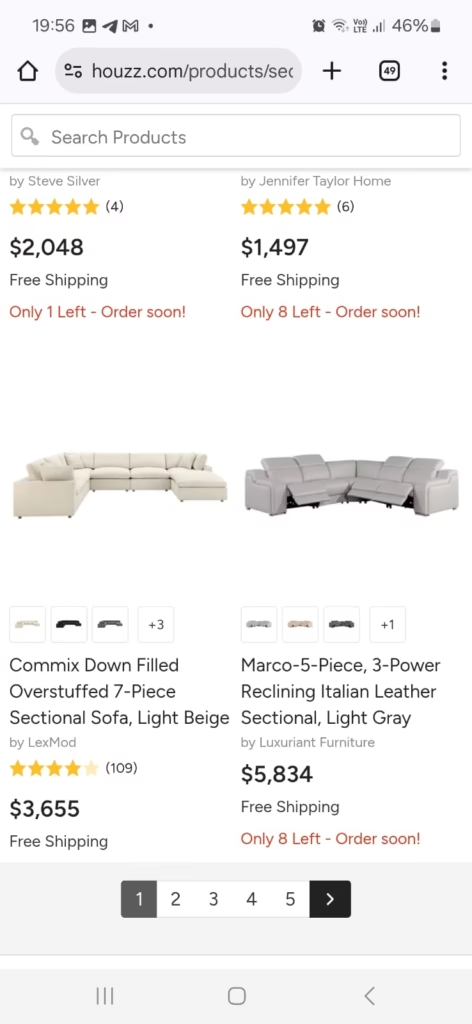
מה שזה פותח לנו זו האפשרות להבין שלא כל חלק באתר האיקומרס שלכם צריך להתנהג אותו דבר – יש איזורים של השראה ויש איזורים של רכישה. דוגמה מעולה אפשר לראות באתר Houzz – אתר בינלאומי לרפרנסים, חיבור לאנשי מקצוע וקניות בתחום עיצוב הבית, המשלב בין איזורי השראה לבין חנות אונליין. בכל הקשור לגלריות ורפרנסים באתר, הגלילה היא אינסופית ומעודדת פשוט להישאב לתוך אינסוף רעיונות ותמונות, ללא צורך במעבר בין עמודים. לעומת זאת, כאשר הלקוח מגיע למתחם החנות, העימוד חוזר – עם שליטה ברורה בניווט, אפשרות חזרה למוצרים קודמים והשוואה מסודרת.


משמאל – עמוד מתחם החנות של Houzz, עימוד ברור בחלק התחתון של מסך. מימין, איזור ההשראות – אמנם גם פה יש לנו עימוד אבל בפועל הוא כמעט ולא נראה – רואים את שלוש הנקודות בסטריפ מעל? מתבצעת פה טעינה מהירה של תוצאות נוספות.
הצד הטכני של גלילה אינסופית
מבחינת SEO, גלילה אינסופית יכולה להיות בעייתית אם לא מיושמת נכון – כשמוצרים נטענים בצורה דינמית עם הגלילה ולא מקבלים כתובות URL ייחודיות או נקודות עצירה קבועות, מנועי חיפוש כמו גוגל מתקשים לזהות ולאנדקס את כל המוצרים. המשמעות היא היא שחלק ניכר מהקטלוג שלכם עלול פשוט להיעלם מהתוצאות האורגניות, גם אם מדובר במוצרים מעולים עם פוטנציאל מכירה גבוה. כדי להימנע מכך, צריך ליישם פתרונות טכניים כמו שימוש בכתובות URL ייחודיות לכל מקטע בגלילה, או שימוש בטכנולוגיות כמו dynamic rendering או pre-rendering -כשהעמוד נטען בגלילה אינסופית, חלק מהתוכן מופיע רק אחרי הגלילה וגוגל לא תמיד יודע לחכות לזה – לכן יכול להיווצר מצב שהוא לא "רואה" חלק מהמוצרים שיש בעמוד. dynamic rendering מייצר בעצם שתי גרסאות של העמוד – גרסה אחת עם גלילה לאנשים, וגרסה אחרת, פשוטה ומוכנה מראש שכוללת את כל המוצרים, עבור מנועי החיפוש.

יש דרך נוספת.
יש כמובן את כפתור "הצג עוד" שמציג שילוב בין גלילה לעימוד, שיוצר תחושת זרימה בלי לאבד שליטה. הלקוח בוחר מתי להמשיך, הביצועים נשמרים טוב יותר, והחוויה מתאימה במיוחד למובייל. אני כן רוצה להדגיש שלפעמים החווייה יכולה להיהפך לטרחנית, אם אתם מציגים למשל 12 מוצרים בעמוד.
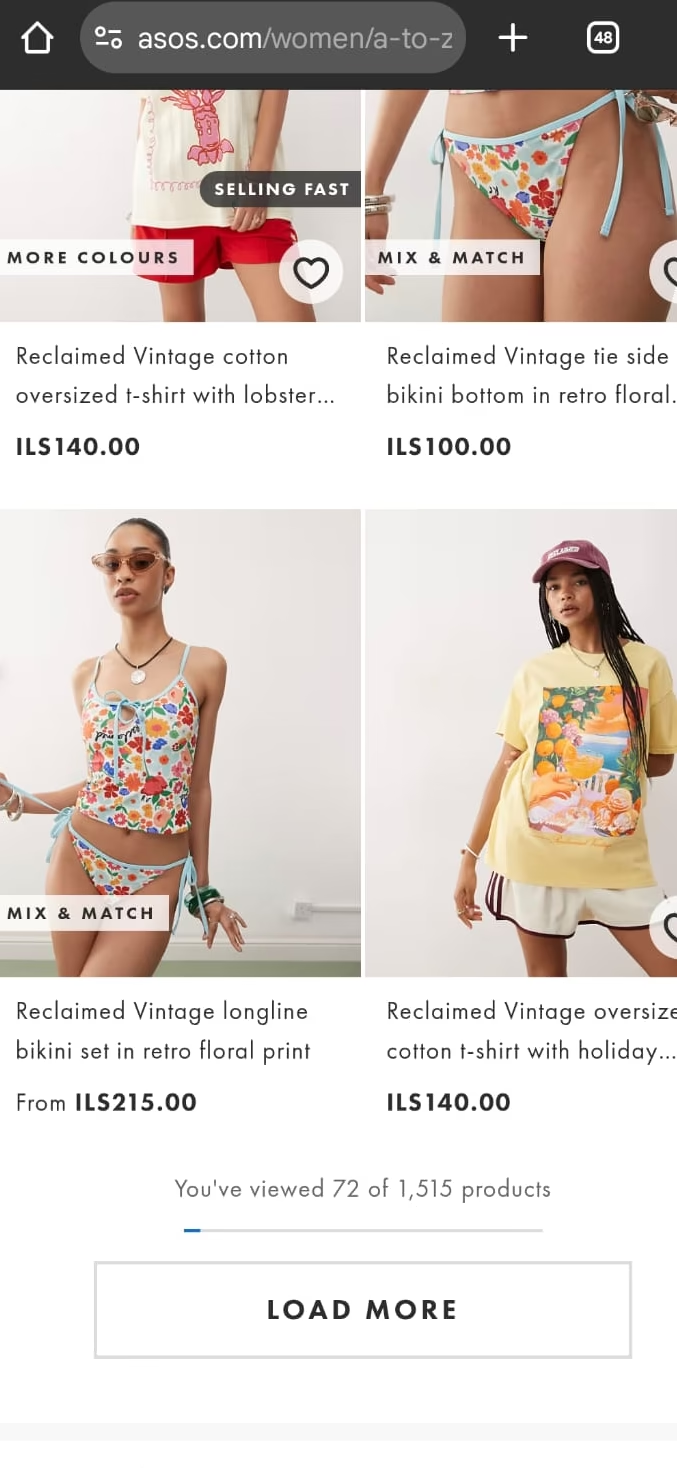
ואז יש את ASOS. קטגוריה אחרת של פתרון, שבואו נקרא לה קטגוריית המושלם:


ל ASOS יש כמות אדירה של מוצרים בכל קטגוריה, ואפשר ללכת לאיבוד למשך שעות בתוך האתר. כל זה נהדר, והאפשרות להוסיף למועדפים גם נותנת לנו כלי ל"ליקוט" כל הדברים היפים שראינו בדרך. אבל מה קורה כשצריך גם למכור? ASOS מציגה 72 מוצרים בעמוד, ובהגעה לחלק התחתון של המסך, אנחנו רואים בכמה מוצרים צפינו מתוך סך המוצרים – יש לנו אינדיקציה איפה אנחנו בשיטוט וכמה עוד לפנינו, פלוס כפתור של "הצג עוד". הקלקה עליו פותחת את ה batch הבא של התוצאות.
לכל מקטע כזה של תוצאות יש גם URL ייחודי משלו, ואפשר גם לגלול חזרה אחורה בצורה נוחה.

לסיכום:
לא כל עמוד צריך להתנהג אותו הדבר באתר שלכם.
אם יש לכם גלילה אינסופית, שווה לבדוק מה קורה בשינוי לעימוד.
ואם אתם יכולים (וצריכים – בכל זאת מדובר באלפי מוצרים) לתת פתרון ASOS-י, אז לכו על זה.
שיר הסיום הכי מתבקש שהיה בחיים: