כל מי שקנה באתר המובייל של זארה מכיר את התופעה – בא לי לקנות את זה ואת זה ואת זה, אבל למען השם איך עברתי עכשיו לעמוד מוצר אחר לגמרי כשרק רציתי לראות עוד תמונות של המוצר?
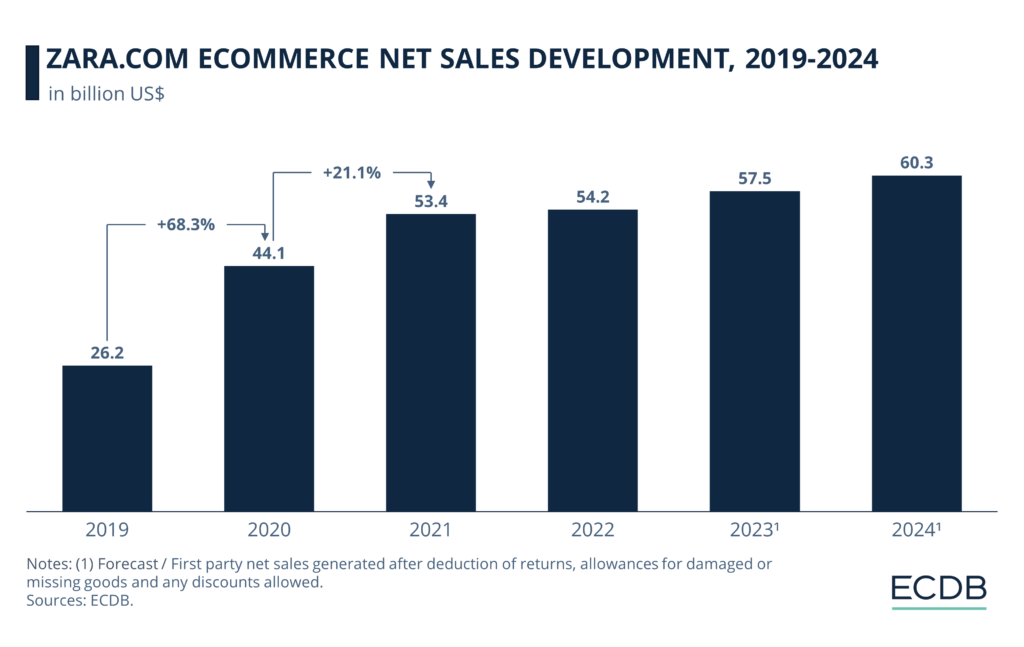
בואו נתחיל בזה שאין מה לרחם – לא עלינו הצרכנים ולא על הרשת. מחזור המכירות הצפוי בשנת 2024 מציג מספרים יפים לאללה, בהתחשב בכל מה שעבר על העולם בשנים האחרונות – החל מהקורונה וסגירת חנויות פיזיות, דרך התייקרות לכל אורך שרשרת הייצור ועד לגישה שלילית כלפי אופנה מהירה.

ועדיין – שיפור ה-UX של כמה וכמה אלמנטים באתר לאורך כל התהליך – משלב ה discovery ועד לעמוד התודה, היה מביא ליצירת חוויית קנייה טובה יותר ולשיפור אחוזי ההמרות (כמו גם העלאת ערך סל הקניות והפחתת אחוזי ההחזרות – KPIs חשובים ביותר, במיוחד באתרי אופנה). 5 נושאים מייצגים לאורך חוויית הגלישה באתר מוצגים בפניכם היום – אבל אנחנו לא פה רק כדי להצביע על מה לא טוב, אלא גם פתרונות תכל'סיים לביצוע.
התמצאות באתר
תפריטי ניווט
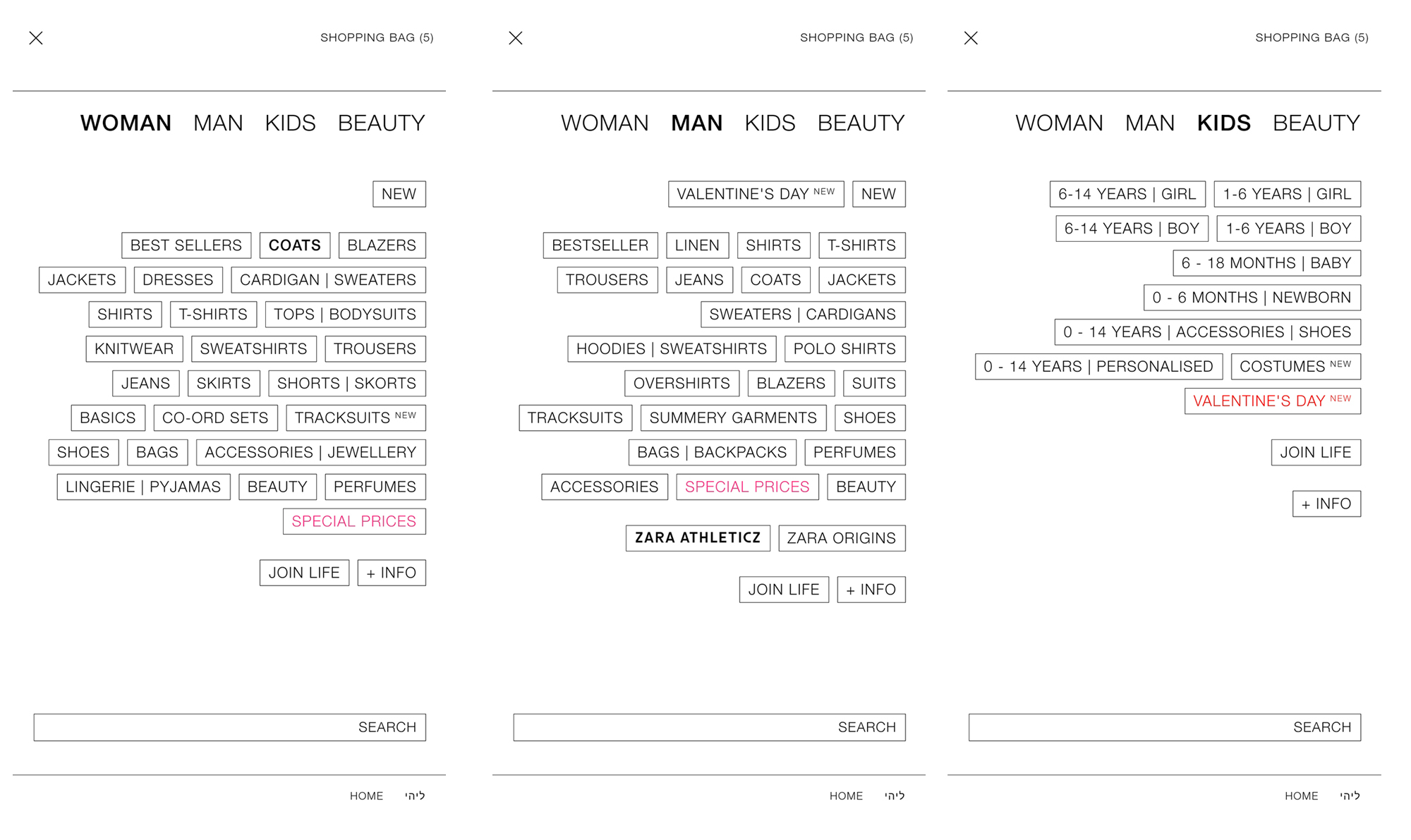
3 קטגוריות האופנה של האתר מציגות כל אחת תפריט ניווט מסודר באופן שונה (קטגוריית ה beauty בכלל "זורקת" לעמוד בית נפרד של הקטגוריה):

התצורה הגרפית של הקטגוריות באתר מסורבלת לקריאה בצורתה האופקית, ומכיוון שאין שוני ויזואלי בין הכפתורים, והטקסטים קטנים יחסית, אנחנו ממש נאלצים כמעט לקרוא כל אחת מהקטגוריות, במקום לסרוק אותן במהירות בצורה אנכית. יש פה מאמץ מנטלי שהלקוחות באתר נדרשים לעשות – וזו כאמור, רק דוגמה קטנה.
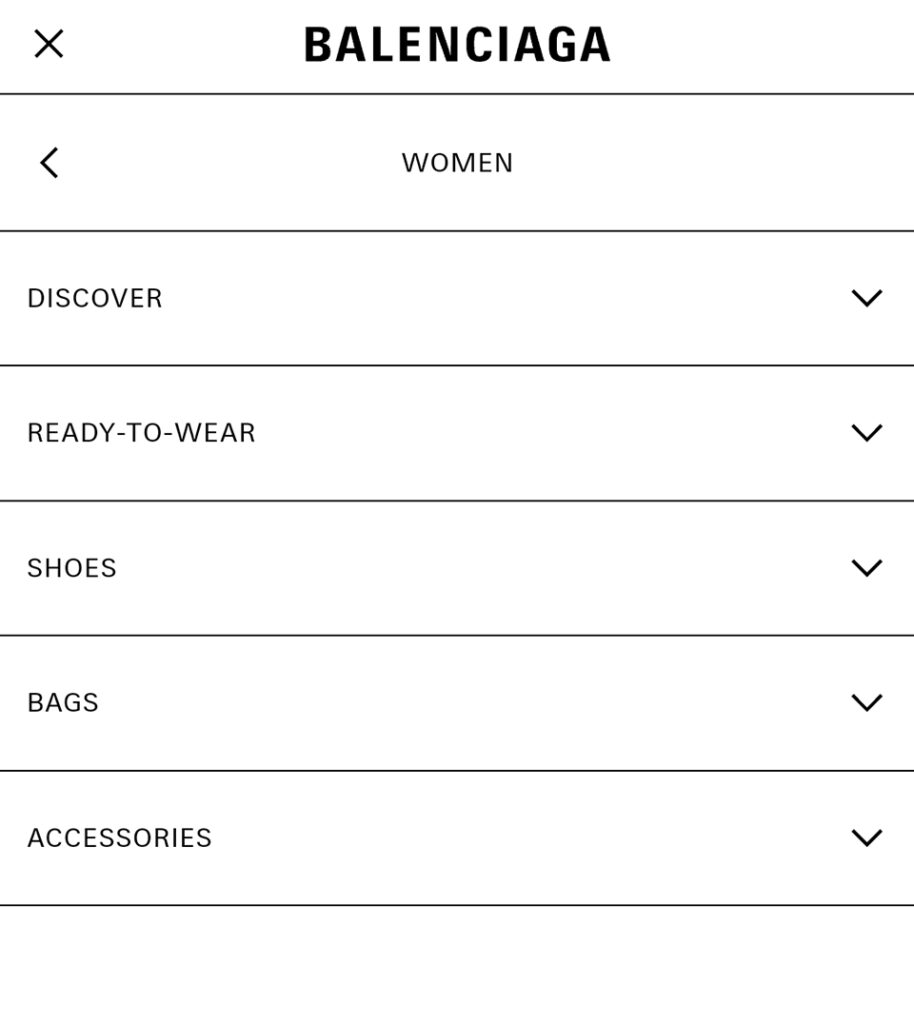
הנה דוגמה לאיך כן אפשר להציג את הקטגוריות – תפריטי הניווט באתר מותג האופנה העילית Balenciaga, האתר שהציג לראשונה UI שחור לבן מינימליסטי בתוך קוביות, לא מנסים להיות מגניבים:

תצוגה ברורה של מיקום
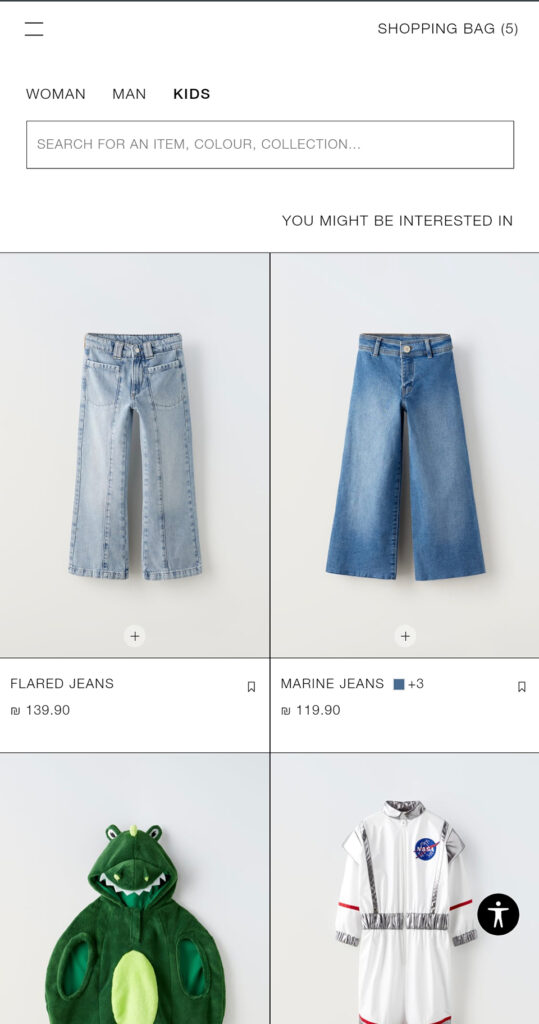
אוקיי, נכנסתי לקטגוריית הילדים. or did I? יש פה פילטרים ותמונה עם כותרת שנראות כמו עמוד הבית… מה קורה פה? אין באתר אינדיקציה ברורה לאיפה המשתמש נמצא. כותרת פשוטה בעמוד הייתה פותרת את הבעיה בקלות. תחשבו על הלקוח שלכם, שגולש באתר המובייל שלכם ועושה עוד לפחות 2 דברים במקביל, שלא לדבר על שיחות טלפון והתראות וואטסאפ ואימיילים שנכנסים. הוא ייצא מהדפדפן ויחזור אליו, ובנתיים נוספו לו בראש עוד דברים ברשימת ה To Do הבלתי נגמרת. פשוט תזכירו לו איפה הוא.
הצעה מהירה לשיפור: משמאל – האתר הקיים, מימין, תוספת כותרת לדוגמה.


חיפוש באתר
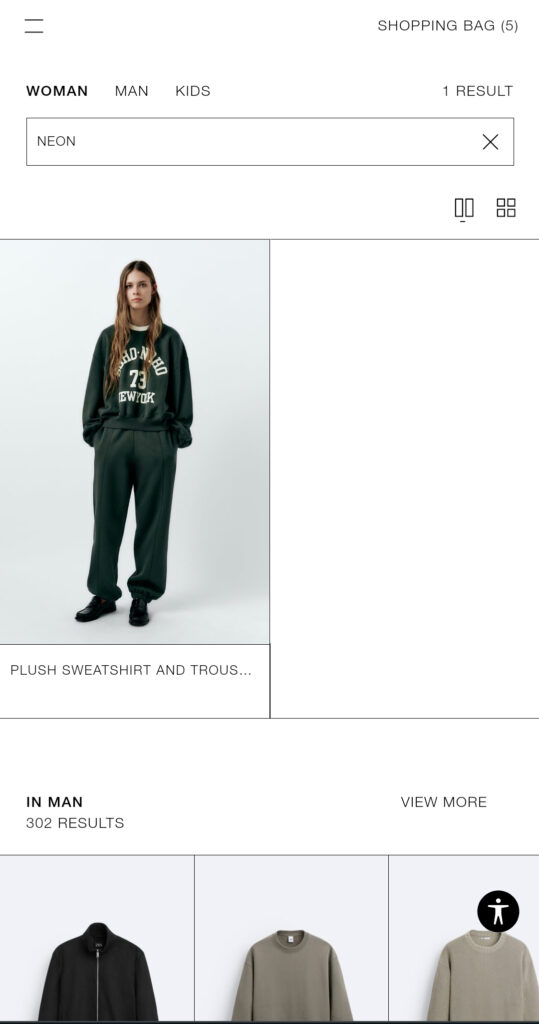
תחזרו רגע לתמונה הקודמת – אתם רואים את שדה החיפוש הזה בתחתית העמוד? נכון, המחשבה המתקדמת היא על שיפור השמישות בכל הקשור לחוויית מובייל – גם ב iPhone הורידו את שדה החיפוש לתחתית המסך. נתחיל מזה שאם הצגנו את שדה החיפוש בתחתית האתר ובהקלקה עליו "זרקנו" את המשתמש חזרה למעלה – אז לא באמת עזרנו למשהו עם הפיצ'ר הזה, להפך. אפילו יצרנו תיסכול קטן.

בשלב הזה של השיטוט באתר אני מודה שכבר שכחתי שאני בקטגוריית הילדים. התרכזתי יותר במוצרים המוצעים ובשדה החיפוש עצמו – לא בשם הקטגוריה שמעליו. אז בחיפוש הערך NEON למשל, התוצאות שהוצגו הן רק מעולם הילדים – ושוב, בגלל שלא ברור איפה נמצאים באתר, יכול להיות שפספסנו תצוגה כמות של מוצרים שהיו יכולים להתאים בול.

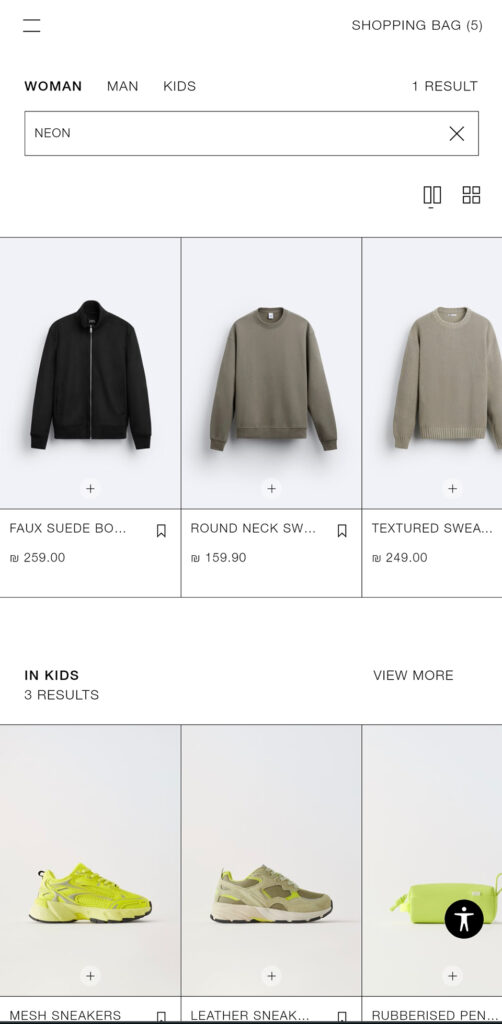
שימו לב מה קורה אם מחפשים את אותו הערך בקטגוריית נשים. התוצאות מוצגות – לפי חלוקה לקטגוריות כך שמתקבלת תמונה כוללת של המוצרים הרלוונטיים בכל האתר.
עכשיו גם נשאלת השאלה מה לעזאזל מוצג פה ומה הקשר של המוצרים בגווני הבז' פולניה בוורשה לחיפוש? שאלה מעולה. אם אין תוצאות חיפוש רלוונטיות ואתם בכל זאת רוצים להציג משהו – אין בעיה. רק תספרו למשתמש מה קרה פה ומה אתם מציעים.
למען האמת – תוצאות החיפוש האלה ממש הטרידו אותי, ואמרתי לעצמי – אולי הם הולכים להציע פה שילוב קטלני של אפור-גשם-בלתי-פוסק-על-בטון יחד עם צהוב נאון משוגע. נכנסתי לעמודי המוצר. כלום. נאדה, גורנישט. צרצרים.

תראו! יש תוצאות חיפוש רלוונטיות בקטגוריית הילדים! האוזה!!!
עמוד מוצר
עמוד המוצר של זארה במובייל הוא הדוגמה הכי טובה לעקרון שמישות בשם Jakob's Law, שקובע שהמשתמשים מעדיפים דרכי פעולה שהם כבר מכירים כדי להתקדם בחוויה שלהם. או במילים אחרות – המשתמשים שלכם נמצאים רוב הזמן שלהם באתרים שאינם האתר שלכם, ויש להם כבר הרגלים מקובעים לפעולה. אלא אם המצאתם דרך פעולה חדשה ומעניינת שמצדיקה את שינוי ההרגלים האלה – אל תציקו למשתמשים שלכם.
נתעלם לרגע מהיררכיות וכפתורי הנעה לפעולה. אני מדברת על אחד הדברים המעצבנים – ה Swiping של התמונות. הגעתי לעמוד המוצר, אני רוצה לראות תמונות נוספות – ומתוך הרגל עושה swipe… שמעביר אותי לעמוד מוצר אחר לגמרי. ומה שמדהים הוא שכל כניסה מחדש לאתר לאחר פרקי זמן מסויימים, אני "צריכה" ללמוד את הפעולה שוב ושוב – כי היא ממש, אבל ממש, ההפך מאינטואיטיבית.
הצעה מהירה לשיפור: משמאל – האתר הקיים, מימין, "הצצה" לתמונות נוספות שנמצאות מתחת לתמונה הנוכחית.


צ'קאאוט
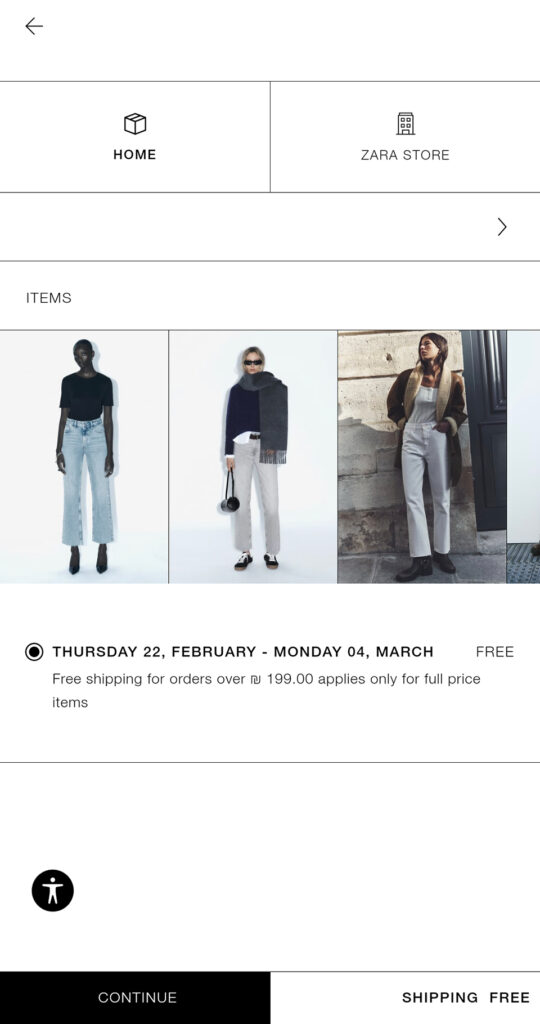
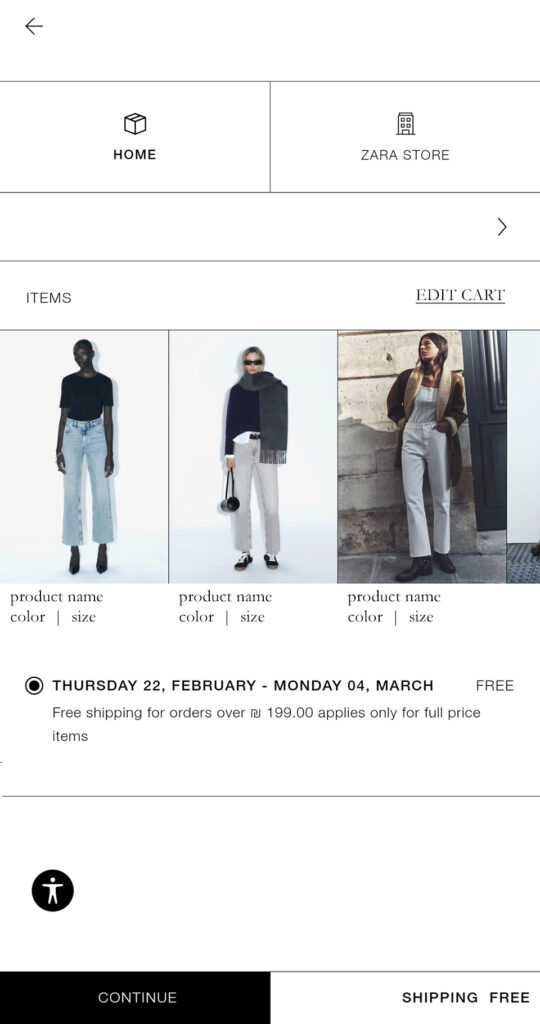
גם כאן, הצצה לאלמנט אחד בתוך כל התהליך. הוספתי מוצרים לסל הקניות, התקדמתי לצ'קאאוט, ויש פה תצוגה של המוצרים שבסל. אבל – ויש פה אבל גדול! אין אופציה להבין באמת מה המוצרים שהוספתי לסל, כי הם מוצגים בתמונות בלבד בלי שום טקסט שיסביר לי מה אני עומדת לרכוש. מה הוספתי לסל בתמונה השמאלית? את הג'ינס או את המעיל? והאם בטוח שבחרתי במידה הנכונה?

חשוב לומר – בגדול, העיקרון פה נכון. אנחנו ממש לא רוצים להוציא את הלקוח מתוך funnel הצ'קאאוט. אין שום צורך לזרוק אותו עכשיו לעמודי מוצר, שלא לדבר על חרטת קנייה. אבל בחייאת – מה הוספתי לסל?
הצעה מהירה לשיפור: הוספה של לינק לעריכת סל הקניות, הוספת טקסט עם פרטי המוצר מתחת לתמונות. תמיד אפשר גם לפתוח את הפריט כמודל או פופ אפ על גבי העמוד הנוכחי.

פינת התכל'ס
יש כל כך הרבה דברים לקחת מהפוסט הזה, אבל מה שאני בעיקר רוצה שתיקחו הוא שוב ההבנה שכל שיפור קטן של חוויית המשתמש האיקומרסית של הלקוחות שלכם, מיתרגמת לכסף. הרבה כסף שסתם שוכב לו על הרצפה ומוצא דמויות בבלטות השומשום. לא חבל?




