היום גיליתי יצירת אמנות מקסימה של האמן גבי זלצמן, ששזורה בתוך ספר שכתבה סבתא שלי. תודו שזה מסוג הדברים שלא קורים כל יום. בלה ברעם לוטן היתה אשת רדיו, תיאטרון וטלוויזיה, והיה לה קראש לא ברור על יאנוש קורצ'אק. אין את זה ב IMDB אבל יש אפילו כמה פריימים שלי בתור תינוקת בתוך סרט ניאו-ריאליסטי עליו. לכמה שניות רואים אותי, עם הידיים למעלה, תינוקת חמודה ממש, ו CUT לפריימים הארד קור של שואה. אולי זה מסביר עלי כמה דברים.
אניוויי, במסגרת הטקסטים שהיא כתבה, יש משפט אחד שמוזכר במשפחה שלי לפחות פעם בריבעון – "הזיקנה היא איפור" וסיפור שלם סביב זה ששנים המשפט הזה נקרא כ"הזקנה היא אפור".
כנראה שהיא לא האמינה ב VOWELS.

סבתא שלי 👆
אז למה אני מספרת לכם את כל ההקדמה הזו, עם מה שהוא obviously נושק לגבולות ה TMI? כי אפור. כן גבירותיי ורבותיי, אפור. וספציפית מאוד – "אפור בהיר". ואם לדייק עוד יותר – "אפור בהיר בתוך ממשקים ומה לעזאזל חשבתם כשאישרתם את העיצוב עם האפור הבהיר".
האפור הבהיר נכנס לחיינו הדיגיטליים לפני שנים, במטרה לסמן אלמנטים לא קליקביליים. זה קונצנזוס – אפור בהיר = אי אפשר להקליק. ואז, לפני ממש מספר שנים, פתאום נכנס האפור הבהיר למסכי הדיגיטל בתור אלמנט עיצובי. הנקיון שלi משרת כיוון עיצובי מינימליסטי. זה טרנד או גחמה או איך שלא תקראו לזה, אפשר לסכם את זה בשלוש מילים כפי שאמרו זאת לפני – Big Mistake. Huge.
כשאתם מציגים באפור בהיר כפתורים או לינקים שאמורים לייצר פעולה כלשהי להתקדמות באתר, טקסט לא קריא בתיאור המוצר או בתוך שדות טופס למילוי – אתם יורים לעצמכם ברגל. הלקוחות שלכם לא יודעים שהם יכולים לבצע פעולה כלשהי. בסוף הם ימצאו מה לעשות, פשוט כי לא השארתם להם ברירה – אבל בזבזתם להם זמן יקר ויצרתם אצלהם בילבול שקטע את הזרימה החלקה שאנחנו רוצים ליצור בשיטוט ורכישה באתר.
כמה בהיר זה בהיר?
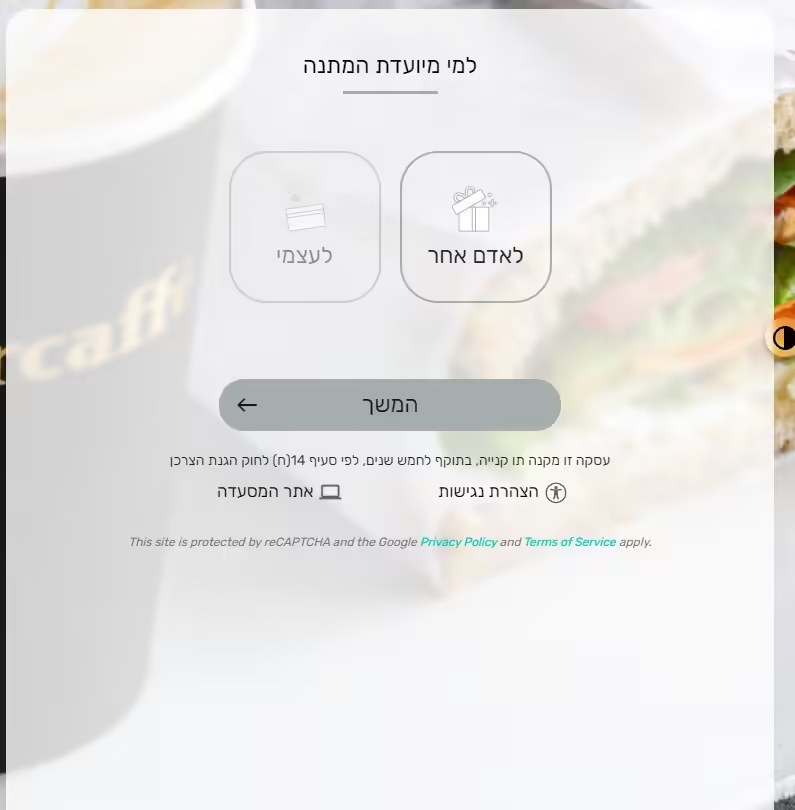
הכל יחסי. תראו לדוגמה את התמונה פה למטה. האם הכפתור מזמין להקלקה?

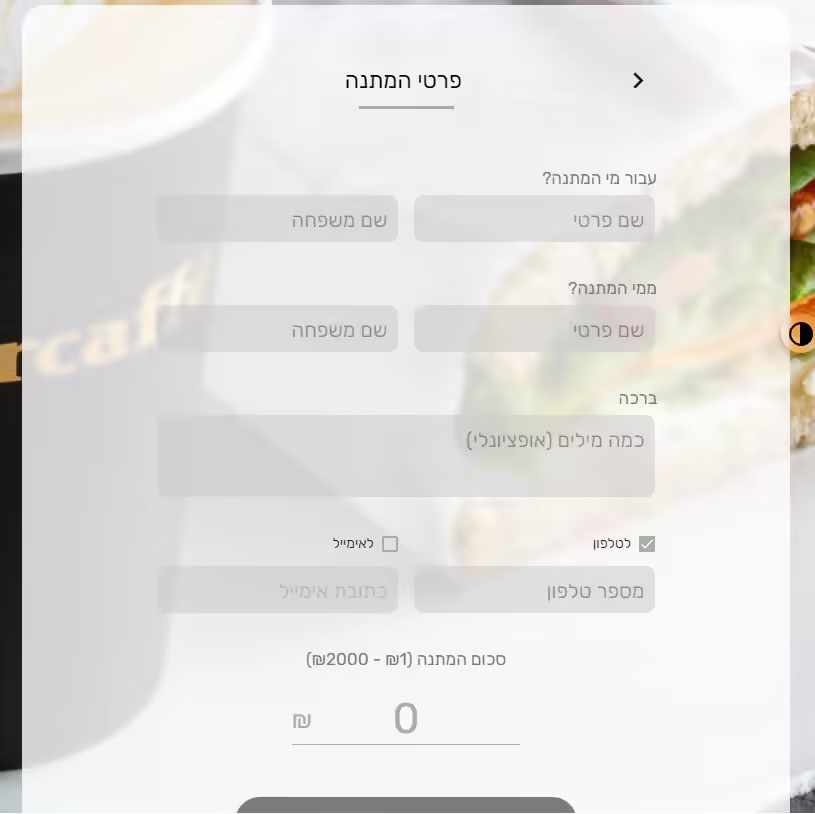
ומה קורה כשסוף סוף עוברים למסך הבא? טקסט אפור (place holder) בתוך שדות אפורים בהירים שנראים חסומים למילוי:

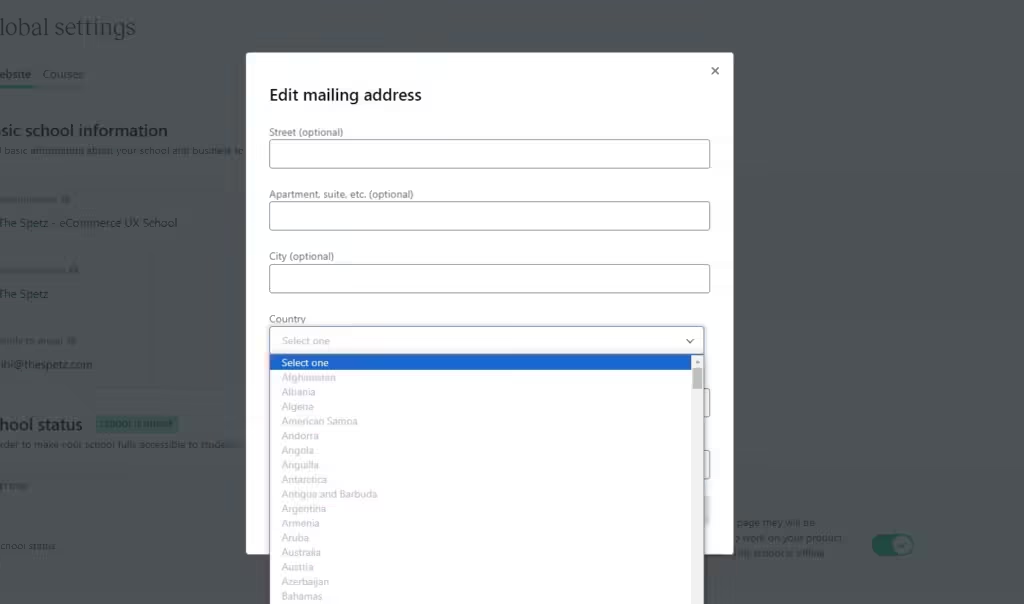
עוד דוגמה:

סיריאוסלי? כל הטקסט של שמות המדינות באפור בהיר?! זה לא קריא, זה נראה שאי אפשר לבחור בכלל, וזה יכול להפתר בשתיים וחצי שניות (עיצובית לפחות).
אם בשלב הזה לא השתכנעתם עדיין, ואתם צריכים עוד סיבה (או תירוץ מעולה כדי להפסיק את הויכוח עם צוות העיצוב שלכם?) – הקונטרסט בין האפור הבהיר ללבן לא חזק מספיק – וזה לא יעבור מבדק נגישות.
ומה אם המותג שלי בצבעוניות של אפור בהיר?
קודם כל, אם אתם אפל או לקסוס – מפרגנת! אבל מי שאחראי על ניראות המותג חייב להבין שהדיגיטל מצריך התייחסות אחרת. תכהו את האפורים, תמצאו צבע משלים, תשתמשו בצבע שחור.

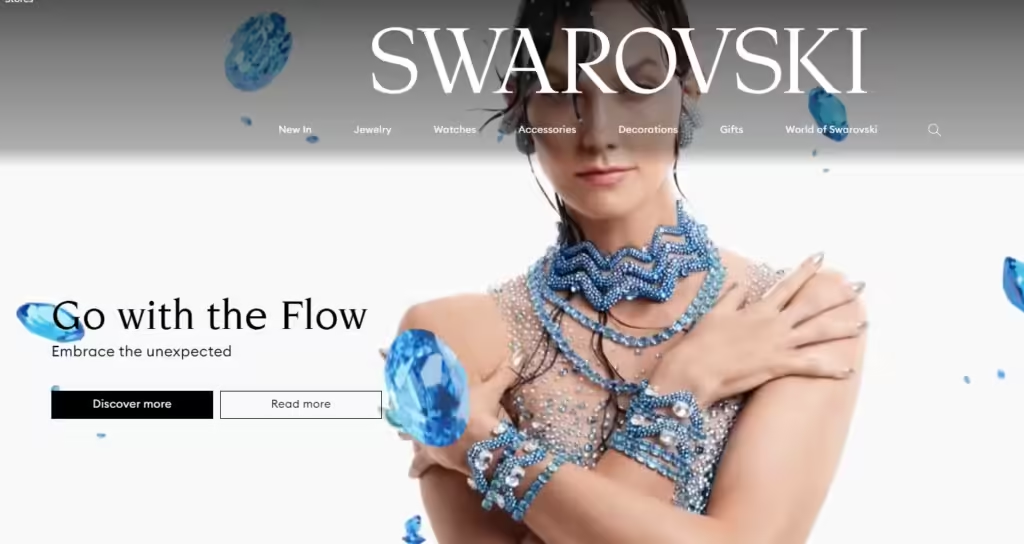
צבע הלוגו של סווארובסקי אפור. האתר שלהם לעומת זאת – חגיגה
מתי כן להשתמש באפור?
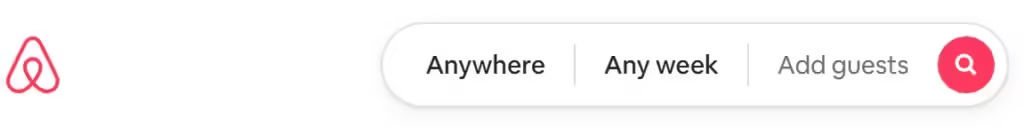
כל עוד לא מדובר באפור בהיר ממש, אתם יכולים לעשות מה שאתם רוצים (כמעט). שימוש בגוונים של אפור יכול לעזור לכם בהצגה של פעולה משנית בעמוד. למשל – הוספת לווישליסט בעמוד המוצר. עוד דוגמה מעניינת במנוע החיפוש של AirBnB:

הפוקוס של המשתמשים הוא על שדות ה"איפה" ו"מתי". בחירת מספר האורחים היא מישנית. אם האפור פה היה בהיר יותר בשני טונים, דרך אגב, זה היה נראה שדה לא פעיל.
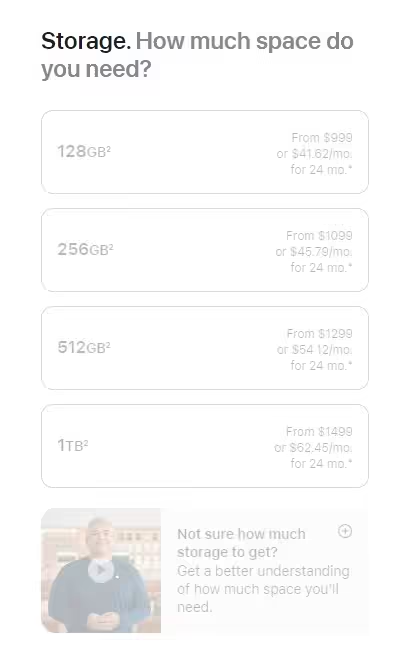
דוגמה אחרונה להבדל בין אפור בהיר לאפור מדוייק היא בתהליך הרכישה באתר של אפל – כשהכפתורים לא ניתנים להקלקה, הם באפור בהיר:

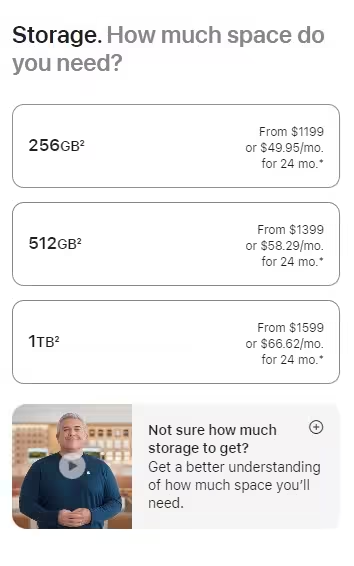
כשהלקוחה מתקדמת בתהליך הרכישה והשלב הזה נהיה רלוונטי, הצבעוניות הופכת לאפור כהה יותר:

והפעם חותם את הפוסט השיר המתבקש ביקום: