מזל טוב! הגעת לאירוע או לגיל או למצברוח שמצריך חליפה. בפרק הקודם הכרנו את האתרים עליהם נעבור, ומה חשוב לכל אחד מהם בבר הניווט שלו.
עכשיו נצלול פנימה יותר – או, נתקדם ב Funnel הקנייה, ונעבור לעמוד הקטגוריה. שני דברים חשובים בעמוד הזה: מודול המוצר והפילטרים.
מודול מוצר
תזכורת מהירה למה זה מודול מוצר – הדרך בה המוצר מוצג באתר שאינה עמוד מוצר או סל קניות. מודול המוצר יכול להיות חלק מקרוסלה בעמוד הבית, עמודי קטגוריה כמובן, תוצאות חיפוש ועוד. גם כאן, לא בכל המקומות מודול המוצר יהיה זהה, והחוכמה היא להחליט – לבדוק – ולשפר את אופי ואופן תצוגת המידע הרלוונטי למוצר הספציפי שלכם.
מה אנחנו רוצים לדעת על חליפה (ועל כל מוצר אופנה בעצם) בפורמט מודול מוצר?
– תמונה ברורה על ניראות החליפה כשמישהו לובש אותה
– שם הדגם (יכול לכלול גם את הבד או הסטייל של החליפה)
– מחיר
– צבעים קיימים
– האם יש מבצע
– אם יש משהו שחשוב לדעת על המוצר – חדש, מהדורה מוגבלת וכו'

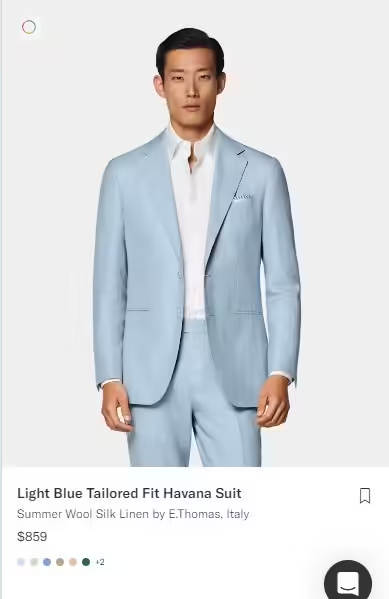
Suit Supply:
- תמונה של החליפה על דוגמן (לא Full Frame כי אז התמונות יהיו קטנות מידי)
- שם המוצר – מורכב מצבע + גזרה + שם המוצר
- שורת הסבר נוסף – מאיזה בד, שם המותג וארץ הייצור
- מחיר
- צבעים אפשריים (תצוגה של 6 וחיווי לכך שיש עוד 2 צבעים בעמוד המוצר)
- אייקון של צבעים אפשריים בחלק השמאלי העליון
- אפשרות לשמור את המוצר (הוספה לווישליסט)

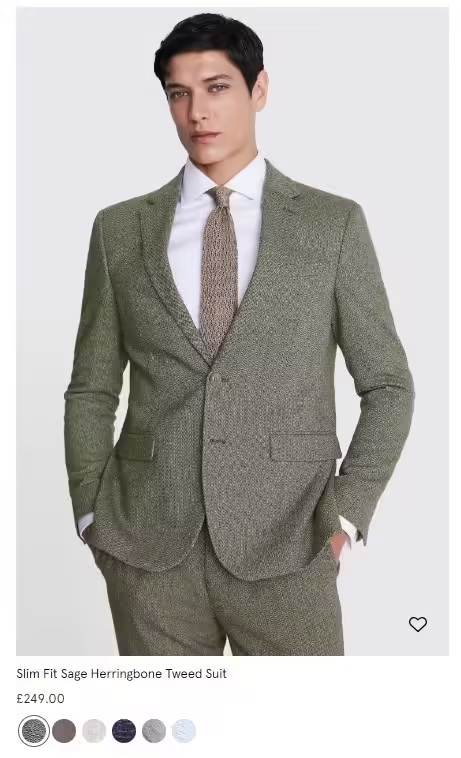
MOSS:
- תמונה של החליפה על דוגמן
- שם המוצר – מורכב מגזרה + צבע + בד
- מחיר
- צבעים אפשריים
- אפשרות לשמור למועדפים
משהו מעניין לשים אליו לב – תראו איך גוון הרקע של התמונה של Suit Supply הוא אפור קר יותר מאשר גוון הרקע של Moss. הקרירות משדרת יותר עכשוויות, הגוון החם יותר של האפור משדר יוקרה.
עמוד קטגוריה ופילטרים

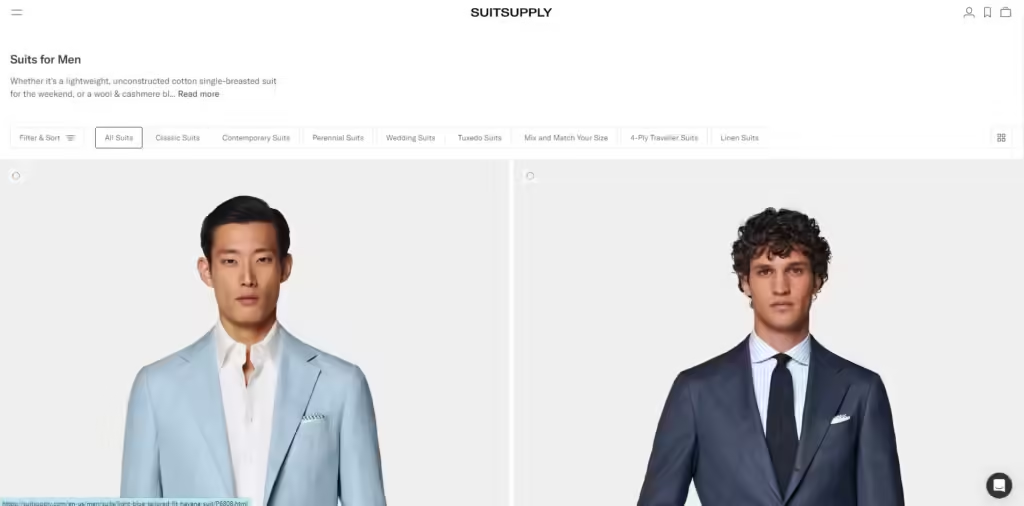
קודם כל בואו רגע ניתן כבוד לעמוד הזה, בדסקטופ, של Suit Supply. יש לכם מוצר פגז, השקעתם בצילום ואתם רוצים לעשות אפקט של וואו כשנכנסים לקטלוג שלכם? תנו לתמונות את הכבוד שמגיע להן. לא דוחפים פה 3-4 תמונות בשורה. נותנים לתמונה את כל הגלילה שבעולם, וכמה שיותר רקע מסביב לדוגמן (מוכח שכמה שהרקע הלבן/ בהיר תופס יותר מהתמונה במוצר, כך המוצר נתפש כיקר יותר). ריספקט.
אני מזכירה שגם התמונה בעמוד הבית של האתר (לפחות להיום) היא לא תמונה סטנדרטית של גבר לבוש חליפה. יש פה חשיבות גדולה לתדמית ולחומרים הויזואליים, והם הולכים עם זה עד הסוף.
עוד משהו שחשוב לזכור בעמוד הבית של Suit Supply, הקטגוריות הראשיות עולות בגלילה (בר הניווט מוצג רק אחרי הקלקה על אייקון ההמבורגר), ולכן עמוד הקטגוריה הוא המקום הראשון בו יכול הלקוח לסנן את החליפות, ושורת הפילטרים מציגה כבר תתי קטגוריות "פתוחות" מבלי שיהיה צורך להקליק עליהן (חליפות קלאסיות, חליפות 4 חלקים, mix & match, חליפות פשתן ועוד)

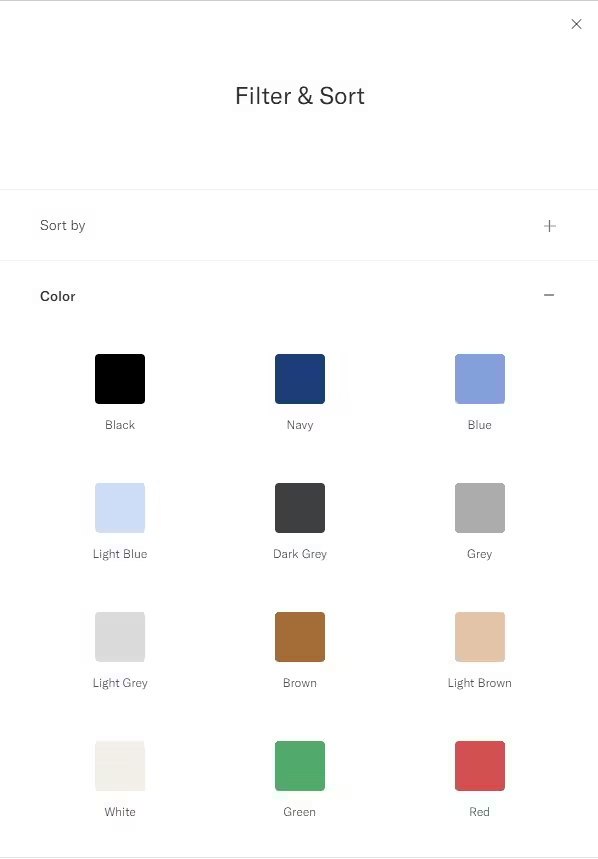
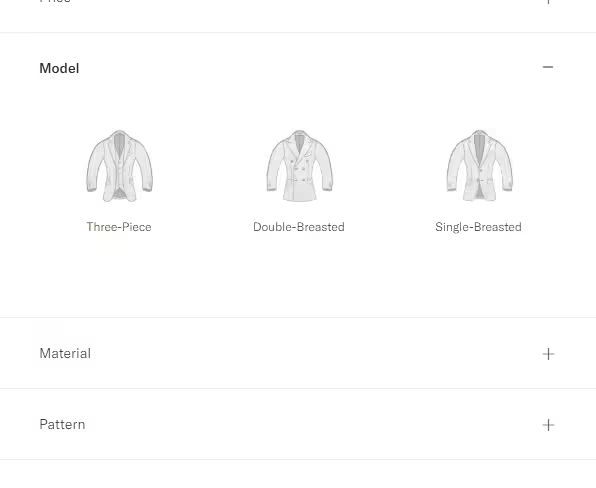
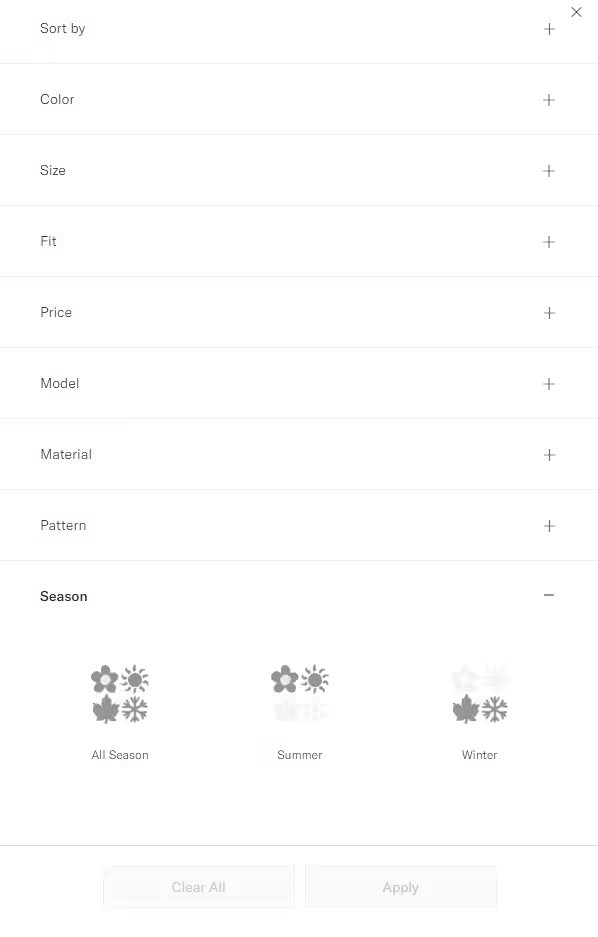
בהקלקה על אפשרויות הפילטרים נפתח פאנל פילטרים, המציג אפשרויות סינון מרובות, ביניהן:
– אפשרות סינון לפי צבע וגוון – במקרה הזה דווקא פריסה של כל הגוונים ולא משפחות צבעים (גוונים של כחול לעומת אפשרות של תצוגת "כחולים") – גם בגלל המענה שיש באתר לכל אחד מהגוונים האלה, וגם בגלל קהל היעד שבואו לא נסבך אותו עכשיו עם להבין מה ההבדל בין כחול לכחול כחול

תראו גם את התצוגה הזו של סינון לפי אופן רכיסת הכפתורים – אין צורך לדמיין או ללכת לבדוק במקום אחר למה הכוונה בשמות המונחים האלה. וכל מי שראה סדרות אמריקאיות על עורכי דין יודע כמה פעמים הם צריכים לסגור את הכפתור של החליפה כשהם קמים לנאום. אופן רכיסה מועדף הוא משהו שצריך להתחשב בו.

ועוד דבר אחד נחמד בסוף כל רשימת הפילטרים הארוכה הזו – התאמה לעונה. אף אחד לא רוצה ללבוש חליפת צמר באוגוסט.

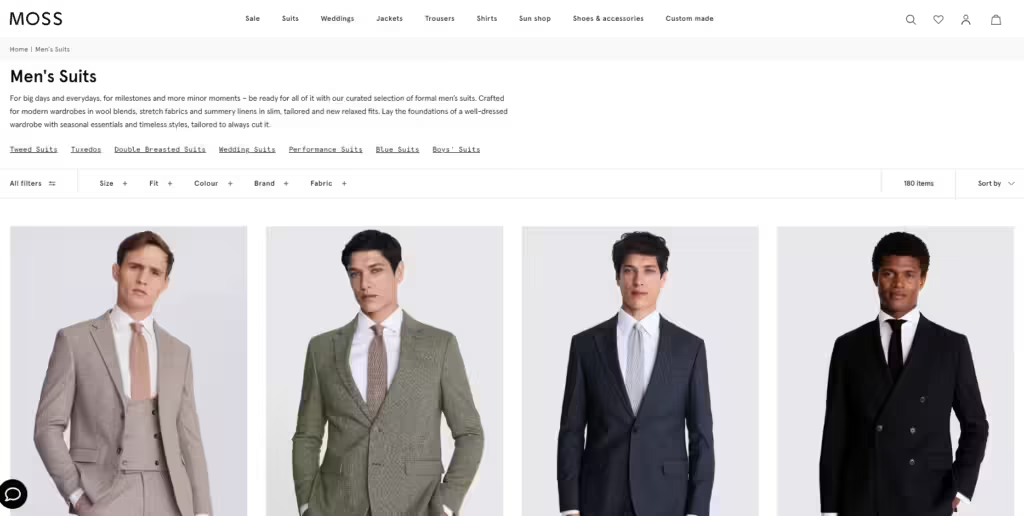
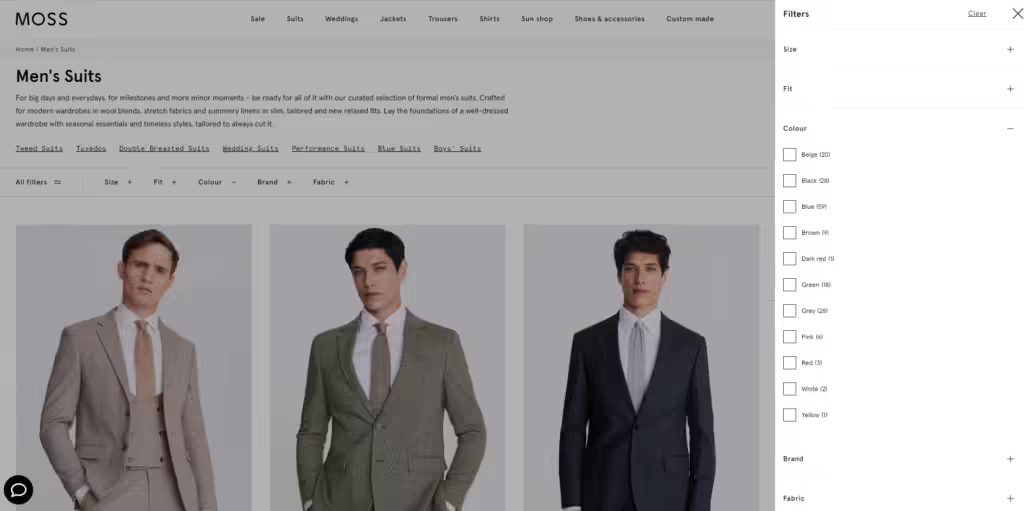
החבר'ה ב Moss גם הולכים על הוצאה החוצה של פילטרים מסויימים כך שהלקוח לא צריך להקליק יותר מידי כדי להגיע לסינונים הרלוונטיים אליו.
תראו אבל איך תצוגה של 4 מוצרים בשורה עושה אימפקט אחר לגמרי מתצוגה של שני מוצרים בשורה.

גם פה יש פתיחה של פילטרים מרובים בצד המסך, אבל כל הפילטרים מאוד צפויים. לא רק שאין פה איזה טוויסט כמו התאמה לעונות, אפילו רשימת הצבעים מופיעה פה כטקסט ולא כ color swatches. מי עכשיו רוצה לקרוא רשימה של צבעים?

היכונו היכונו לחלק השלישי של הסקירה, ובו נדבר על עמוד המוצר. כי שם באמת מתחולל חלק גדול מהקסם.
סי יו סון.
נסיים את הפוסט עם שיר מסכם, על אחד עם פריט לבוש כחול:




