כמו רבות וטובות אחרות (ורבים וטובים!), גם אני מזמינה מאליאקספרס. הנה, הוצאתי את זה. אבל שמחת מציאת ה"מציאה" באה יחד עם כמות אימיילים ועדכונים שלא היתה מביישת את דסק החדשות של YNET, כולל push notifications באפליקציה (על זה שהחבילות מגיעות למקומות שלא קשורים לאיזור המגורים שלי אין מספיק פוסטים בעולם).
אז מהו ה Delivery Tracker המושלם? כזה שייתן מספיק מידע שיהיה רלוונטי ולא עמוס מידי? במאמר מעולה ב MEDIUM, ריטה קיינד-אנווי נותנת את השורה התחתונה – The perfect delivery tracker is about saying less and showing more, ומסכמת מה צריך לכלול tracker שכזה:
– עדכון אחרון לגבי החבילה – מוצג בצורה ברורה ובולטת – וזה הדבר הראשון שהלקוחות שלכם צריכים לראות
– הזמן שנשאר עד שהחבילה תגיע אליכם
– בעיות, אם קיימות, שצצו במהלך הדרך
נצא מנקודת הנחה שבארץ אין יותר מידי אפשרויות להציג tracker אופטימלי, כי רוב החנויות תלויות בשירותי המשלוח של החברות הקיימות. נוציא מהמשוואה גם trackers של אתרי סופר, ונזכיר לטובה את ה- trackers של דומינוז ושל Wolt (שהפכו את זמן ההמתנה לגיימיפיקציה חמודה). אם יש לכם אפשרות להשפיע על תצוגת המידע המתקבל אצל הלקוחות זה פוסט מעולה עבורכם, ואם לא – זה פוסט מעולה להבין ש Less is more, ואיך גם פה חוויית UX טובה יכולה לשפר את חוויית הקנייה הכללית מהמותג.
כמות המידע – בהתאם לאורך זמן המשלוח
אם המשלוח שלכם אמור להגיע תוך יומיים-שלושה, אין צורך לתאר כל תחנה בדרך. באמת שלא. לא מדובר באנה קרנינה פוגשת את הילד מהסרט "בדרך הביתה"
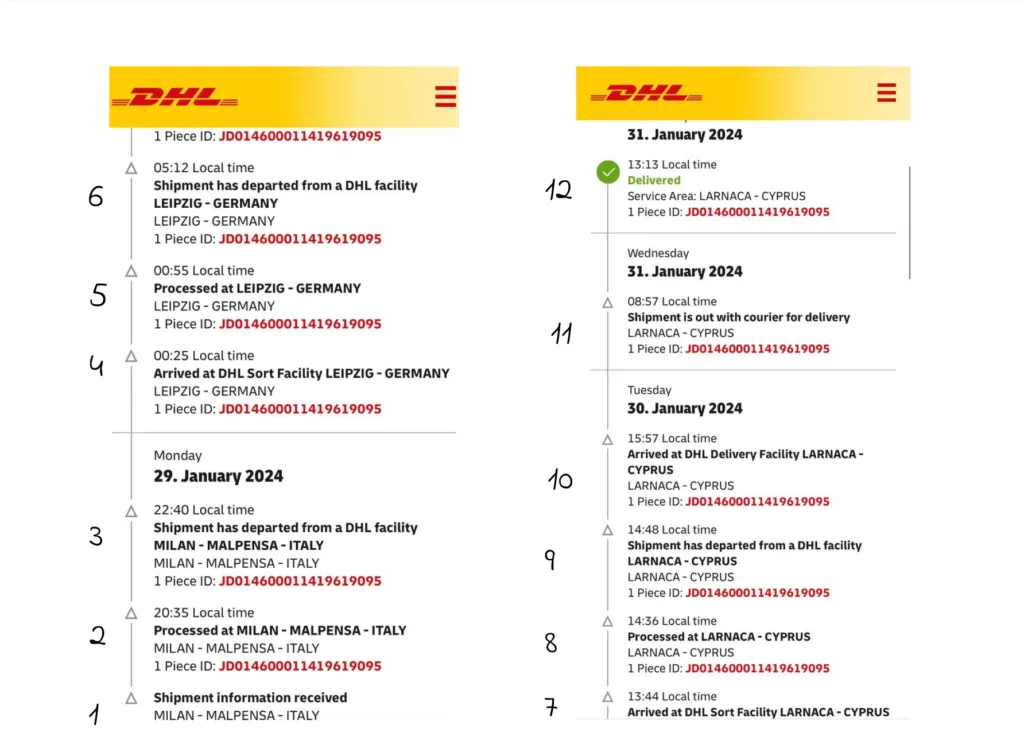
קיינד אנווי מדגימה בפוסט את ה Tracker של DHL את מסעה של החבילה שנשלחה אליה מגרמניה ללימסול (קפריסין). מעבר לפירוט הארוך מאוד של כל נקודה ונקודה בדרך, שימו לב שהצבע האדום של מספר החבילה נראה כמו הודעת שגיאה, ומה קורה בסוף (מספר 12) – החבילה מסומנת כ"הגיעה ליעד" היא גרה בלימסול, לא בלרנקה – ולשם היא הזמינה את החבילה.

אז כל המידע הזה, על כל פיפס בדרך, רק כדי לגלות בסוף שהחבילה אולי הגיעה למקום הלא נכון? וואו. talk about תסכול ואכזבה.
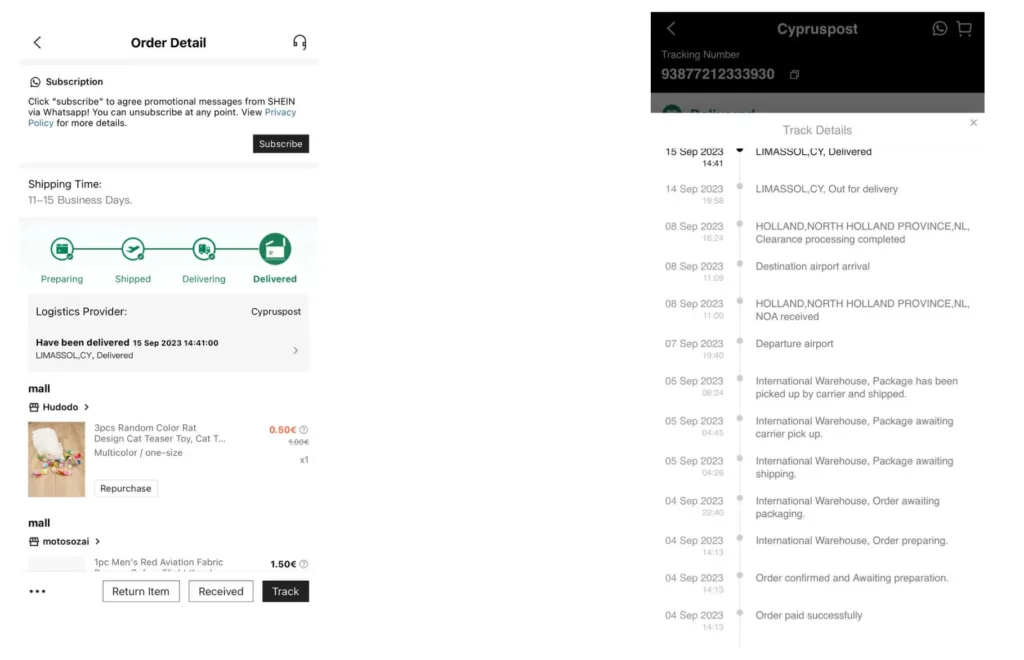
זה נכון שיש משהו מרגיע בלדעת שההזמנה שלכם "עובדת", אבל יש דרך להציג את המידע בצורה שתהיה יותר יעילה עבור הלקוחות שלכם. תראו את ה Tracker של Shein. משמאל – חלוקה ל-4 עדכונים פשוטים להבנה, שנצבעים בהתאם להתקדמות. מי שרוצה מידע מפורט יותר, יכול לפתוח את פירוט התקדמות המשלוח (רק למה באפור בהיר למה? נכון שזה כבר לא מידע רלוונטי אבל קצת להכהות. מה בסך הכל ביקשתי?!)

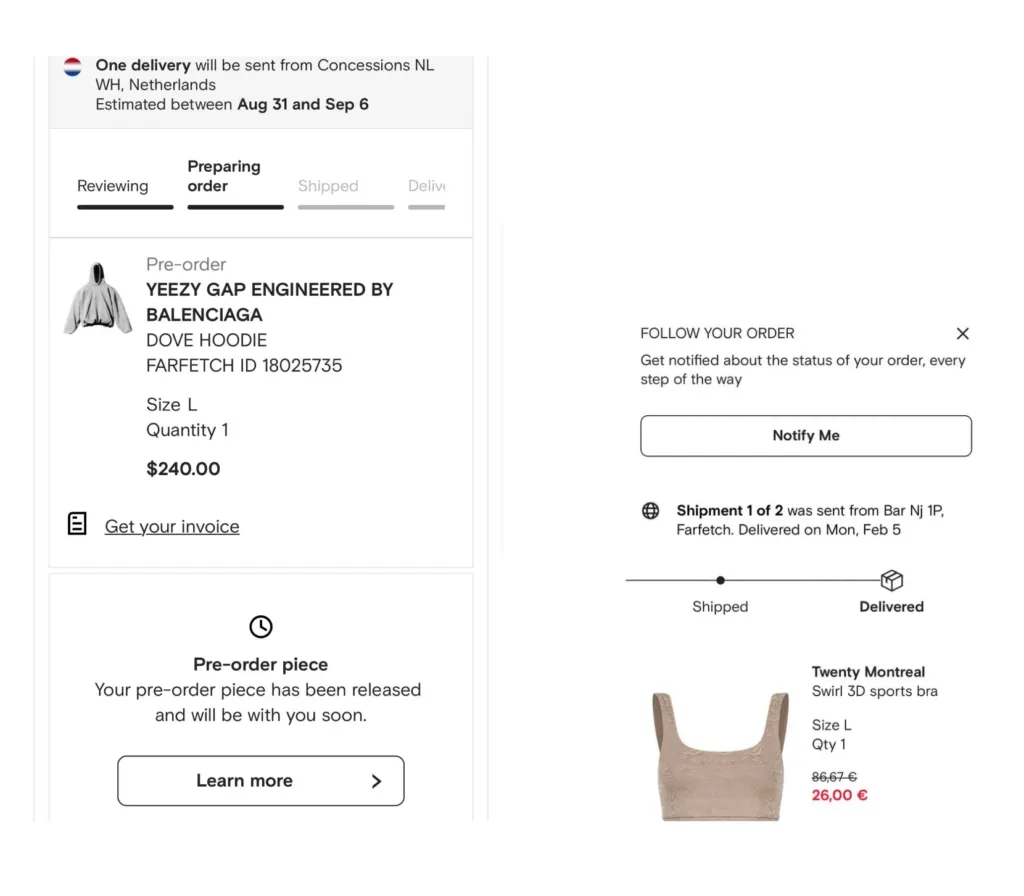
גם באתר האופנה המעולה FarFetch מציגים את המידע בצורה שימושית. תראו את התמונה השמאלית –
– בחלק העליון: מספר הפריטים שנשלחו, מהיכן ומה זמן ההגעה המשוער. הייתי בודקת הבלטה של האיזור הזה באמצעות שימוש בצבע אחר – רקע שחור למשל.
– גם כאן, חלוקה לסטטוסים פשוטים.

בתמונה הימנית – סטטוס של מוצר שכבר הגיע ליעדו, ומה שאני אוהבת פה הוא שמציינים את זה בתצוגה של שני הסטטוסים האחרונים של המשלוח (החבילה כבר הגיעה אז הראשונים באמת לא רלוונטיים) – פשוט הדרך המינימליסטית פה מעולה בעיניי – שימוש באייקון רק בסטטוס הספציפי ושימוש בנקודה פשוטה בסטטוס הקודם – תשוו את זה לעומס הויזואלי שיש באתר של Shein בתמונה העליונה, ותראו שאפשר להגיד אותו הדבר רק "בשקט".
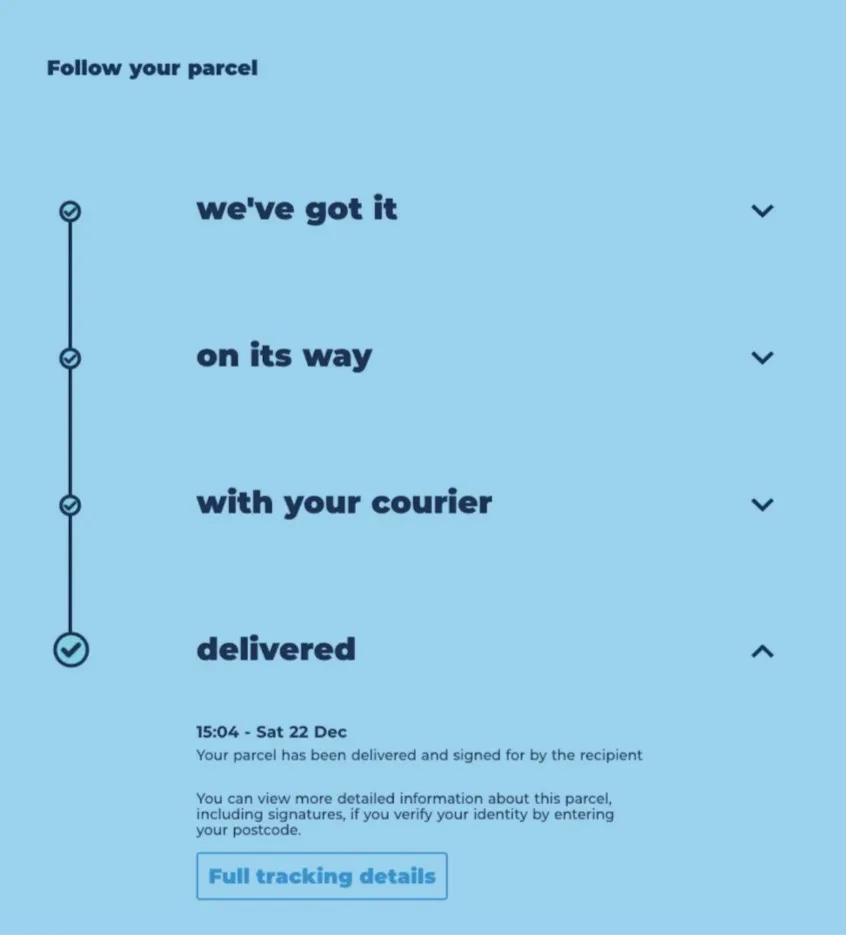
דוגמה אחרונה וחמודה מהמאמר היא השימוש בשפה אנושית ופשוטה ב- Tracker אתר המותג Hermes :

למי שרוצה עוד מידע – גם כאן אפשר ללחוץ על כפתור לפירוט.
ולתכל'ס:
אנחנו אמנם מדברים פה על tracker, אבל אפשר לקחת את ההכוונות הבאות לכל אלמנט באתר שלכם:. הפיצ'ר הזה הוא בעל ערך עצום עבור הלקוחות שלכם, ומה שמוצג בו יכול להפוך חוויית קנייה למוצלחת ממש או למתסכלת מאוד – ולא רק מבחינת ה UX אלא מבחינת חוויית הסחר כולה.
– הציגו את המידע החשוב ראשון, וצרו היררכיות נכונות. מה שלא רלוונטי יכול וצריך להיות מינימלי יותר
– חלקו את המידע בצורה שתציג את מה שחשוב בצורה ברורה. למי שירצה לדעת יותר פרטים, תנו אופציה של פירוט מלא בהקלקה
– Less is More – לא חייבים לעדכן על כל פיפס ולא צריך את כל האייקונים של הדרך. אפשר להציג את אייקון בסטטוס האחרון (של איפה שהחבילה נמצאת באותו רגע)
– שפה אנושית ופשוטה. בהרבה אתרים באנגלית יש שלב שנקרא Processed, שלא אומר כלום ללקוחות. מכירים ב Wolt את "מישהו אנושי קיבל את ההזמנה שלך?" (ניסוח גרוע מהזכרון שלי, סליחה) – זו דוגמה מעולה לעדכון סטטוס שגם נותן שקט במעבר מהדיגיטלי לפיזי.
וכמובן, איך אפשר בלי שיר מתבקש לסיום. Where's my order and where is the love.




